html5使用canvas畫三角形
編輯:HTML5教程
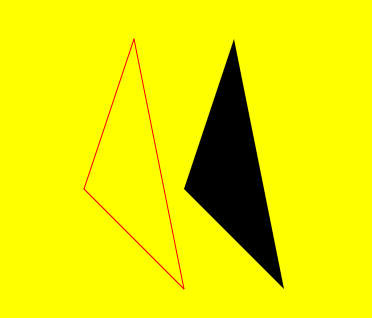
<canvas id="canvas" width="500" height="500" style="background-color: yellow;"></canvas>
代碼如下:var canvas=document.getElementById("canvas");
var cxt=canvas.getContext("2d");
cxt.beginPath();
cxt.moveTo(250,50);
cxt.lineTo(200,200);
cxt.lineTo(300,300);
cxt.closePath();//填充或閉合 需要先閉合路徑才能畫
//空心三角形
cxt.strokeStyle="red";
cxt.stroke();
//實心三角形
cxt.beginPath();
cxt.moveTo(350,50);
cxt.lineTo(300,200);
cxt.lineTo(400,300);
cxt.closePath();
cxt.fill();

小編推薦
熱門推薦