html5使用canvas繪制文字特效
編輯:HTML5教程
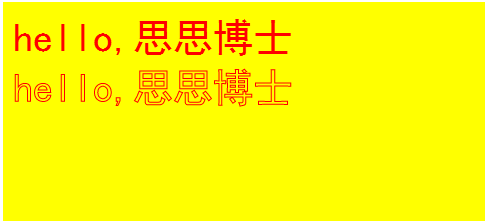
<canvas id="canvas" width="500" height="400" style="background-color: yellow;"></canvas>
代碼如下:
var canvas=document.getElementById("canvas");
var cxt=canvas.getContext("2d");
cxt.font="40px 黑體";
//繪制實心字
cxt.fillStyle="red";//填充紅色
cxt.fillText("hello,思思博士",10,50);
//繪制空心字
cxt.strokeStyle="red";//紅色邊
cxt.strokeText("hello,思思博士",10,100);

小編推薦
熱門推薦