canvas需要在標簽裡直接定義寬高
編輯:HTML5教程
以前用canvas畫圖時,都是直接在canvas標簽裡直接寫上寬高,沒有問題,但也沒有探究過為什麼寬高要直接寫在canvas標簽裡,因為各個資料的例子上都是這麼寫的。今天王sir提出了一個問題:如果把寬高寫在<style>裡,看看會有什麼不同。自己試了以下,果然有問題。
先看一下代碼:
代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>canvas</title>
<meta name="Keywords" content="">
<meta name="author" content="@my_programmer">
<style type="text/css">
body{margin:0;}
canvas{margin:20px;
/*width: 400px;
height: 300px;*/
}
</style>
</head>
<body onload="draw()">
<canvas id="canvas" width=400 height=300 style="border:1px solid #f00;"></canvas>
<script>
function draw() {
var canvas=document.getElementById('canvas');
var context=canvas.getContext('2d');
context.beginPath();
context.moveTo(20,20);
context.lineTo(200,100);
context.lineWidth=5;
context.stroke();
}
</script>
</body>
</html>
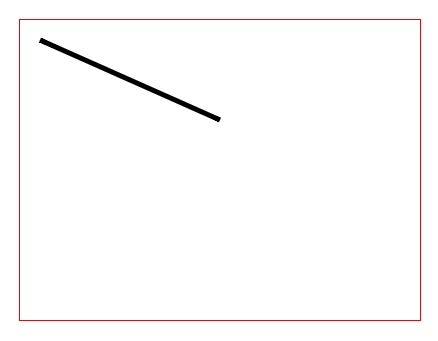
1.寬:400;高:300;直接寫在<canvas>裡的效果:

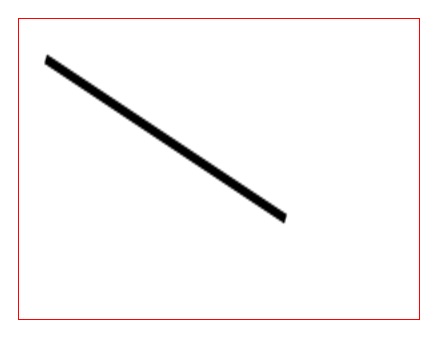
2、刪除<canvas>裡的寬高,寬:400;高:300;寫在<style>裡的效果:

為什麼兩者的效果會不一樣呢?
canvas跟其他標簽一樣,也可以通過css來定義樣式。但這裡需要注意的是:canvas的默認寬高為300px * 150px,在css中為canvas定義寬高,實際上把寬高為300px * 150px的畫布進行了拉伸,如果在這樣的情況下進行canvas繪圖,你得到的圖形可能就是變形的效果。所以,在canvas繪圖時,應該在canvas標簽裡直接定義寬高。
小編推薦
熱門推薦