營銷代有手段出,各領風騷數百天。要論2014年的傳播業哪些方式最“風騷”,屢屢刷爆朋友圈的HTML 5(簡稱H5)炫酷頁面絕對獨占鳌頭,今天@TopMarketing 的同學挑出了10個最經典的案例,來看你玩過哪些?
先來一段背景介紹:正像大家知道的那樣,移動互聯網的江湖上,APP派和Web派爭斗已久。起初是App以良好的用戶體驗迅速俘獲用戶芳心,沐浴無盡恩寵。不甘失落的Web派逐漸放棄了傳統Wap,推出了更加方面快捷的H5技術,但在強大的App面前曾長期不溫不火。直到後來微信和朋友圈的快速發展,H5靠著無需下載、即點即用的屬性迅速上位,一躍變成當紅炸子雞,Web終於成功逆襲。
話說H5滿天飛,質量也是參差不齊,虧得Top 君有火(ao)眼(ye)金(jia)睛(ban),才在沙子堆裡翻揀出10塊金子,集成此篇泣血之作,以飨粉絲。
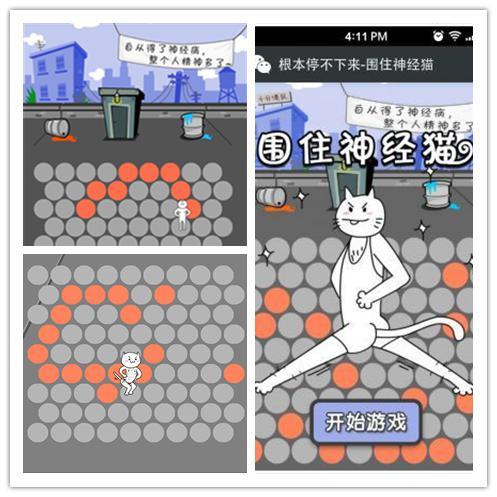
1、圍住神經貓
入選理由:堪稱一代流行小游戲之標本。
其實HTML5技術在幾年前就基本成熟,但一直不溫不火,今年能從“二三線小明星”搖身一變成“移動營銷一姐”,它必需感謝一只欠抽的神經貓——它體態妖娆,表情風騷,不斷在屏幕中扭來扭去,勾引玩家發起毫不留情地圍剿。

這只貓完美得能做微信流行小游戲的標本:形象賤萌,讓人忍俊不禁;上手簡單,又有一定的數學挑戰性;在醒目位置添加網絡流行俗語;引入競爭機制,撩撥玩家的攀比心態。
但因為是“無心插柳”,《圍住神經貓》的營銷指數相對較弱,在它短短幾天的生命裡,只在火起來之後接入了廣告文字鏈,也很快就銷聲匿跡了。
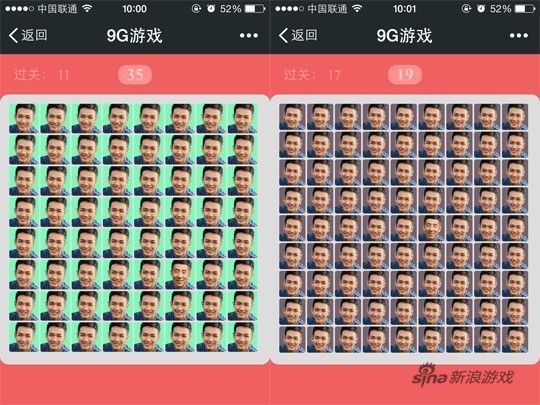
2、全民找祖名
入選理由:熱點新聞催生出的單細胞生物。
除了神經貓這類“平地起風波”的,更多的微信小游戲借熱點而生。
比如8月份,柯震東、房祖名相繼跳入毒坑,在網友們“絕不放過任何角度”的調侃大潮中,HTML5的技術男們也不甘落後,推出了《全民尋找房祖名》:“雖然柯少向龍叔保證不會帶壞房祖名,但龍叔實在不放心,現在請求你幫忙在一群柯震東的頭像裡撈出唯一一個房祖名”。

還好不是從一堆張默裡找出一個房祖名。。。。
如果說類似五子棋的神經貓還需考校智商的話,那麼和“看你有多色”玩法相同的“找祖名”則更傾向於眼力的比拼——也就是說,更弱智(#咳咳,此處並無歧視之意#)。然而越傻瓜,就越流行,在它身後湧現出了一大批的追隨者,例如前些天的“在霧霾裡找北京”。
盈利問題當然也是這類H5心中的痛,但好在至少可以讓它的開發者暫時脫穎而出。
3、杜蕾斯 一夜N次郎
入選理由:小杜杜就是個品牌游戲定制狂。
既然神經貓和找祖名們都這麼火了,品牌們又怎麼會想不到開發專屬的小游戲呢?自己動手得來的高級定制,首先肯定合身,然後款式也多選——既可以根據品牌特性開發原創游戲,也可以選擇在經典游戲中融入品牌元素。
在微博上大名鼎鼎的“小杜杜”就是游戲“高定”的瘋狂愛好者,推出過《我要持久》、《杜杜line一發》《一夜N次郎》等多款作品。(#瞅瞅這些香艷的名字#)以“N次郎”為例,其實是經典游戲“別踩白塊兒”的山寨版,然後把黑白塊替換為五顏六色的杜蕾斯套套,玩家只要努力踩TT就夠了,別的什麼禁區都沒有。

照這個拆套套的速度,一夜包你-哔-盡人亡。
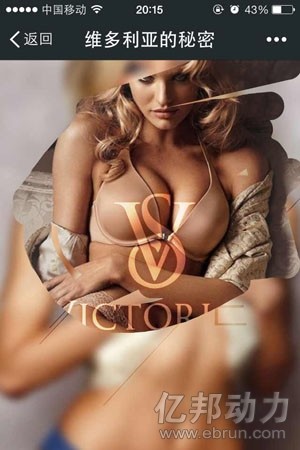
4、維多利亞的秘密
入選理由:“摩擦摩擦”技能首創者。
以上羅列的是H5國度中的“游戲派”,利用“曬成績”心理誘惑用戶上瘾並分享是它們的立身之本。而接下來將為大家介紹劃江而治的另一大門派——“互動體驗派”,它們是一群標准的技術宅,笃信“科技改變營銷”。
“互動體驗派”的大師姐是內衣品牌維多利亞的秘密,她出師早,名聲也響,成名技為“摩擦有驚喜”。7月初為預熱七夕,維秘上線了一款形式炫酷的輕應用:首頁是一幅經過霧化處理的照片,用戶只需用手指摩擦屏幕,就會有一位性感女郎浮出水面,繼續浏覽下去則是品牌介紹,最後到達內衣搶購頁面。

這項技能後來被多個品牌效法,現已發揚光大。縱然是神通廣大的小編,也沒能找到原版鏈接,╮(╯▽╰)╭。這裡有一個都市麗人的模仿版,小伙伴們湊合湊合吧。
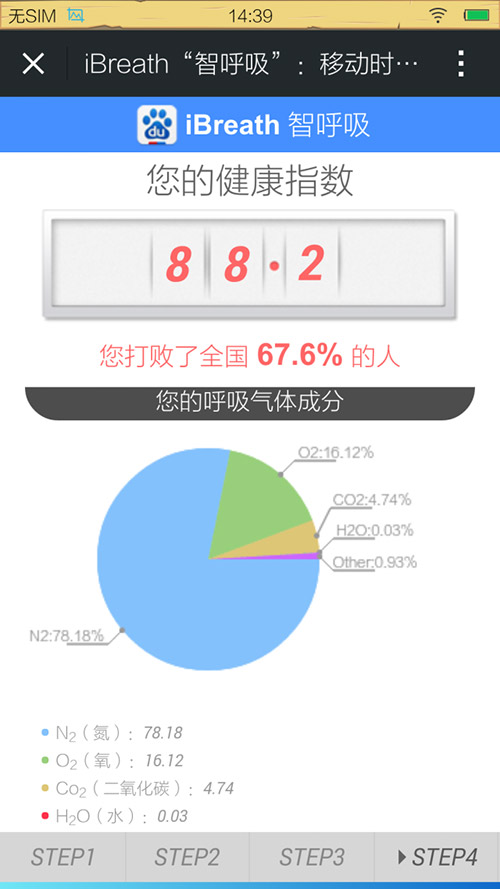
5、百度智呼吸,吹一口神仙氣
入選理由:非一般的重力感應。
重力感應則是繼“觸屏指”之後的另一套神功,這裡小編選擇了“技術大拿”百度的“智呼吸”應用作為正面教材進行展示。
這是一款神奇的輕應用——你只要對著手機吹口氣,就能知道自己的健康值(比孫悟空還厲害呢?):第一步,把手機水平放好(實際上是利用重力感應糾正手機平衡);第二步,深呼吸(#閉上你的眼睛,全世界有最清新洋氣#);第三步,對著手機下方吹一口氣。幾秒鐘後,你的健康值就出來了,同時附有這口氣各種成分的數值,非常全面。

估計吃頭大蒜,顯示的就是被全國67.6%的人打敗了。
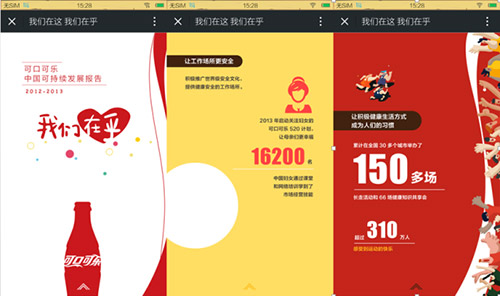
6、可口可樂 我們在乎
入選理由:這是一份“會動”的CRS報告。
雜糅圖片、文字和視音頻等多媒體是H5的又一大優勢。而當這種生動的形式與一些嚴肅的內容相遇,往往發生出人意料的化學反應。
以前段時間席卷朋友圈的可口可樂“我們在乎”為例,它的真身本是一份肩負企業CSR重任的“可持續發展報告”,內容雖力求形象但扔難掩厚重。為了在社交時代更接地氣,可口可樂嘗試用H5為報告“瘦身美容”:選取報告中的部分核心數據,共十五頁畫面,直觀展現可口可樂的努力,變成適應網絡傳播特點、特別是移動端觀看及分享需求的形式。

7、2014百度世界
入選理由:美輪美奂的邀請函。
集視聽多重感官於一體的H5還改造了千人一面的邀請函。
標桿案例如今年的百度世界大會,將會議邀請和星空元素緊密結合:在一片唯美的星空背景之上,每劃過一道流星,就浮現出一位意見領袖對移動互聯網的看法和願景,最後是會議的時間地點,並可進行在線搶票。(#納尼,又是百度的?!小編就不展開說了,誇那麼多一分錢沒收到何必呢?#)

8、巴寶莉 從倫敦到上海的旅程
入選理由:堪稱互動體驗派的集大成者。
前面幾個例子都是“專業人才”,在技術的運用上各精一道,或是觸屏,或是多媒體,或是重力感應。當然還有集各項技術於一身的“全才”,這裡最有名的要數巴寶莉“從倫敦到上海”的旅程。

要進入這個渾身上下散發著濃濃文藝氣息的H5,第一步,得先“搖一搖”;第二步,點擊屏幕進入油畫般的倫敦清晨;第三步,摩擦屏幕使晨霧散去;第四步,點擊“河面”,河水泛起漣漪;最後點擊屏幕上的白點,達到終點站上海。
總而言之,你能想到的互動方式,burberry都用在裡面了。
9、網易 習近平和奧巴馬是這樣夜游中南海的
入選理由:為可視化軟文提供參考。
盤點進行到這兒,“十佳”裡就剩下兩席了,小編要把這2個珍貴的位置留給兩家媒體同仁。
首先獲此殊榮的是網易新聞中心的《習近平和奧巴馬是這樣夜游中南海的》。它是一篇“可視化”新聞,除了生動的圖片,更多信息通過動畫效果呈現出層次感和互動感,就像一個flash動畫一樣,把中美兩位政治大佬的夜游中南海的信息傳播得通通透透,各種場景切換,使讀者如臨其境、如見其人、如聞其聲。

這給品牌活動帶來很大啟示——想要告別過去干燥無味的新聞稿嗎?可視化新聞為你提供了一種給力的選擇,尤其是現場活動的呈現,多媒體形式更具傳播性。
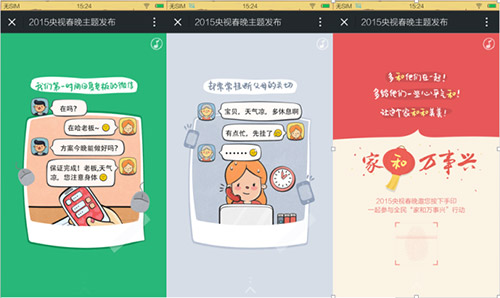
10、央視春晚 家和萬事興
入選理由:內容的共鳴才是王道。
當然,不管形式如何花樣百出,最終還得仰仗過硬的內容才能成大氣候。
典型例證就是央視春晚的“家和萬事興”:“我們對世界微笑,彬彬有禮,卻帶著一身疲憊和抱怨回到家裡;我們在外拼命售賣自己的觀點,卻懶得和父母解釋我在忙什麼(#講真,內斂含蓄的小編聽這台詞肉麻兮兮的#)……”H5從一個與父母聚少離多的小故事講起,通過催人淚下的文案和煽動人心的音樂引發共鳴,然後與“家和萬事興”的主題緊密貼合,最終號召網友“按手印”表達支持。

呃,按手印的時候有木有一種簽字畫押的趕腳?
總結完畢,來關注Top 君的微信號:TMarketeting