HTML5使用drawImage()方法繪制圖像
編輯:HTML5教程
一、繪制圖像
使用drawImage()方法繪制圖像。繪圖環境提供了該方法的三個不同版本。
drawImage(image,x,y) : 在canvas中(x,y)處繪制圖片。
drawImage(image,x,y,width,height) : 在canvas中(x,y)處繪制圖片,並將其縮放到指定的寬度和高度。
drawImage(image,sourceX,sourceY,sourceWidth,sourceHeight,x,y,width,height) : 從圖片中切割出一個矩形區域(sourceX,sourceY,sourceWidth,sourceHeight),縮放到指定的寬度和高度,並在canvas中(x,y)繪制出來。
二、<img>標簽
繪制圖片前,還需要將圖片加載到浏覽器中。這裡我們僅僅在canvas標簽後面添加一個<img>標簽。
<img src = "tk.jpg" id = "tkjpg">
三、繪制圖片
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset = utf-8">
<title>HTML5</title>
<script type="text/javascript" charset = "utf-8">
//這個函數將在頁面完全加載後調用
function pageLoaded()
{
//獲取canvas對象的引用,注意tCanvas名字必須和下面body裡面的id相同
var canvas = document.getElementById('tCanvas');
//獲取該canvas的2D繪圖環境
var context = canvas.getContext('2d');
//獲取圖片對象的引用
var image = document.getElementById('tkjpg');
//在(0,50)處繪制圖片
context.drawImage(image,0,50);
//縮小圖片至原來的一半大小
context.drawImage(image,200,50,165/2,86/2);
//繪制圖片的局部(從左上角開始切割0.7的圖片)
context.drawImage(image,0,0,0.7*165,0.7*86,300,70,0.7*165,0.7*86);
}
</script>
</head>
<body onload="pageLoaded();">
<canvas width = "500" height = "200" id = "tCanvas" style = "border:black 1px solid;">
<!--如果浏覽器不支持則顯示如下字體-->
提示:你的浏覽器不支持<canvas>標簽
</canvas>
<img src = "tk.jpg" id = "tkjpg">
</body>
</html>
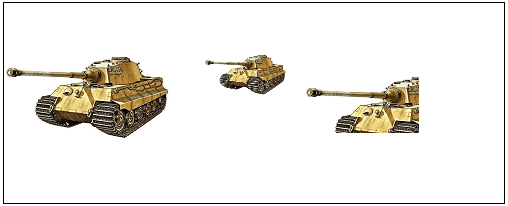
四、繪制效果

小編推薦
熱門推薦