在過去的兩年裡,觸屏設備飛速增長。iOS和Android設備讓開發者和設計師開始重新思考他們的網頁應用,以提供更好的觸屏體驗。

移動Web應用相對於本地的App有很多優勢,雖然也有很多設計和開發上的挑戰。這裡列出了一系列有用的框架來幫助基於HTML的webapp開發。他們支持大部分流行的智能手機和平板。
1.Lungo.js:HTML5移動開發框架

Lungo.js是第一個應用HTML5和CSS3特性的移動開發框架。它可以幫助開發者創建iOS,Android,Blackberry和WebOS平台的應用。
Lungo.js不需要任何web服務器的支持就能幫助用戶實現HTML5的功能,例如WebSQL, Geolocation,History,Device orientation等等。
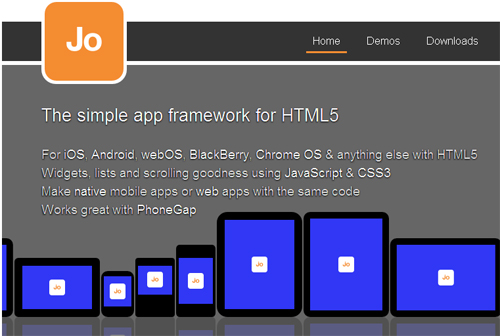
2.JO:一個簡單的HTML5 App框架

JO可以幫助你創建類似本地應用的Web App。JO是一個開源的免費框架,可以和PhoneGap一起使用。
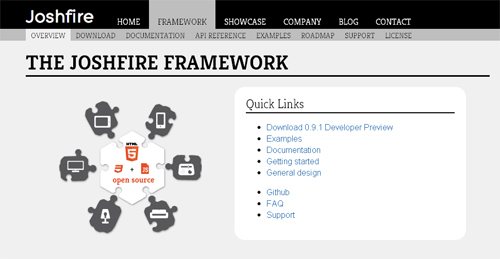
3.Joshfire:跨設備的開發框架

Joshfire是一個開源的跨設備開發框架,幫助開發者創建可以在多種設備上運行的web app。它使用HTML5和JavaScript,並且允許開發者快速整合本地應用和特定的web應用。
Joshfire可以讓你的應用接受鍵盤,鼠標,觸摸屏,遙控器等設備的輸入。Joshfire支持Node.JS。
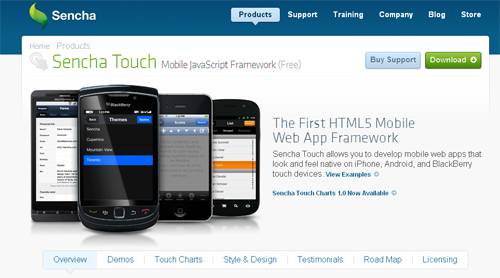
4.Sencha Touch:基於HTML5的移動網頁開發框架

Sencha touch可以讓開發者創建類似本地應用體驗的web app。Shencha是第一個使用HTML5,CSS和JavaScript並且支持音頻/視頻,本地存儲,圓角,漸變背景以及陰影的開發框架。
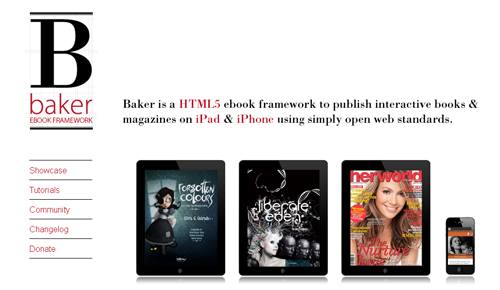
5.Baker:HTML5電子書框架

Baker是用來在iPad或者iPhone平台上發布交互式的電子書或者電子雜志的HTML5電子書框架。.
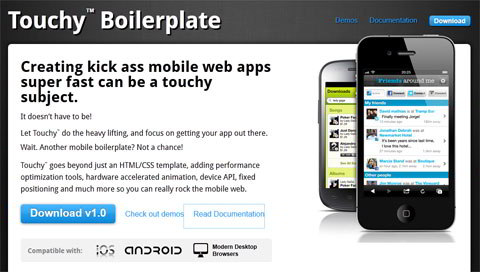
6.Touchy Boilerplate

Touchy Boilerplate是一個用來創建移動web app,包括HTML模板,Meta tag等的工具。Touchy可以支持動態頁面導航,固定頁頭,滾動內容,浏覽歷史記錄等功能。Touchy使用jQuery或者Zepto.JS。
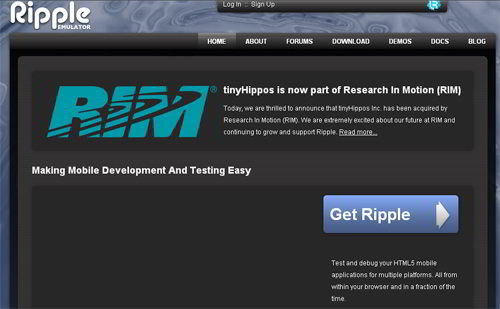
7.Ripple:讓移動開發測試更容易

在不同的平台上測試移動應用是一件令人頭疼的事情。Ripple可以幫助你在不同的平台商測試並且調試你的HTML5移動應用。Ripple是一個chrome的擴展。它可以模擬每個設備的詳細信息,例如user_Agent,Geolocation等等。
8.RestKit

Restkit是一個objective-c的開發框架,目的是簡化並加快與Restful的web service交互。它提供了一個簡潔的HTTP request/response API和一個強大的對象映射系統。
9.HTML5兼容性表格

Mobile HTML5是一個表格,顯示了不同設備/平台對HTML5特性的支持情況。包括Safari, Android, Blackberry,IE,Opera,Firefox,webOS和Symbian。
10.MobileESP:檢測你的移動網頁訪問者

MobileESP項目提供了一套簡單、輕量級的API讓網站的開發者檢測訪客是不是使用移動設備,或者使用的是哪種移動設備。
11. Tiggr

Tiggr是一個移動一個用創建工具,可以讓你快速創建移動應用。你不需要寫代碼就能創建豐富的移動應用。
- 上一頁:html5入門之設計原理
- 下一頁:16個HTML5 框架、模板以及生成工具