QQ空間Android版4.2和4.5上線的玩吧游戲“空間瘋狂套牛”是一款使用HTML5開發出的手機游戲,雖然還有很多不足,但其中使用的一些技術與技巧還是很有必要為大家分享出來,方便大家用秘籍打通各種關卡創造出更多更好的HTML5游戲。(本秘籍主要講述使用HTML + CSS技術方面)

一、自適應
Android手機的屏幕碎片化非常嚴重,各種各樣的分辨率非常之多,那麼如何讓游戲可以適配這些機型就顯得尤為重要。這裡也是前前後實驗了多種方案。先想到用JS來動態的根據分辨率來設置相關元素的大小,但要麼在某些機型中獲取失敗,要麼用賦值縮放相關元素時造成游戲崩潰……
反反復復折騰良久之後,終於在克強同志宣布滬港通A股H股大升的日子裡想到了用 absolute 來解決:
關鍵代碼:
1 2 3 4 5 6 7 8
.game {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
overflow: hidden;
}
以上代碼使游戲容器絕對定位之後,上下左右四邊都與手機屏幕貼緊,從而做到了適配各種屏幕。
然後使用 background-size:cover; 讓背景覆蓋全屏,此代碼可以使背景 自動縮放 至 覆蓋 容器大小。
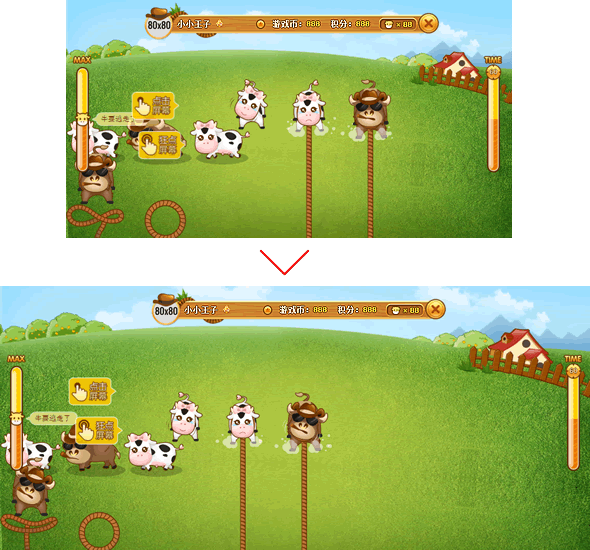
然後內部的元素根據其所接近的邊來做動態布局,下面是一個例子:
關鍵代碼:
1 2 3 4 5 6 7 8
.runbox {
position: absolute;
bottom: 110px;
left: 0;
width: 100%;
overflow: hidden;
padding-bottom: 10px;
}
以上代碼是牛跑動的跑道容器,使用 bottom 基於底邊來定位(繩子是自下而上套出去,方便寫套牛邏輯),並且100%寬,保證牛從屏幕邊緣出現。
以下是一個動態居中的例子:
關鍵代碼:
1 2 3 4 5 6 7 8 9
.welcome {
position: absolute;
top: 50%;
left: 50%;
margin: -100px 0 0 -111px;
background-image: url("img/wel.png");
width: 222px;
height: 200px;
}
以上代碼使元素用絕對定位後,用 top:50%; left:50%; 使元素的左上角位於屏幕最中間,然後用 margin-left:-111px; margin-top:-100px; 使元素偏移自身寬高值的一半,從而達到元素居中的效果。
通過這兩個例子,大家即可靈活使用來實現自適應的動態布局。
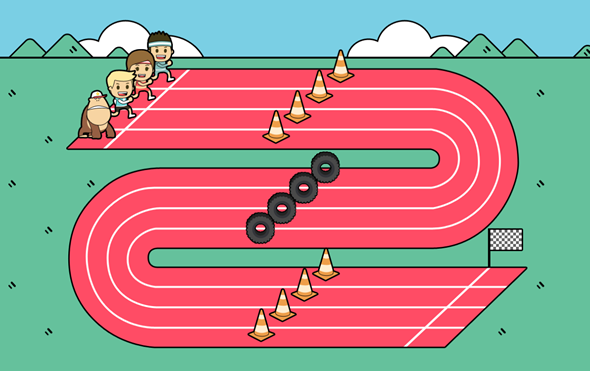
最終效果如下,無論屏幕怎麼變化,都可以非常恰當的顯示:

二、幀動畫
好的游戲一定有好的動畫,感謝設計師為游戲帶來優美的視覺享受,如果在實現時有所折扣那是對設計師工作的不尊重,所以在實現動畫這裡,我們要謹慎小心。
一般來說游戲動畫可以大約分解成兩種,一種是元素自身動作動畫,比如像一張GIF一樣不斷的循環播放的動畫(以下稱為幀動畫),另一種是這個’GIF’移動時的運行動畫。通過合理的使用兩種動畫即可實現想要的效果。
幀動畫的實現,以牛向前跑去為例,分解為 牛的跑動 和 牛的移動 兩種。牛的跑動 這裡我們根據之前在做PC與手機聯動的小游戲,如:障礙越野賽、爬花籐、中秋小游戲中積累的經驗,再結合手機浏覽器主要是webkit內核,這裡選用 animation-timing-function:steps(4, start); 做幀動畫即可。他的原理還是在不斷的移動背景圖片,但每種背景會保留一段時間,通過他我們可以方便的制作幀動畫,並且還有 animation 的大量控制屬性可以用,深入的話可以控制幀動畫的細節如速度、方向、時間等,這裡就不一一展開了。
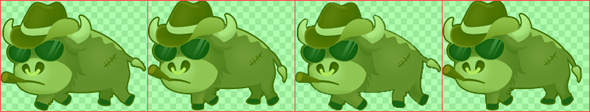
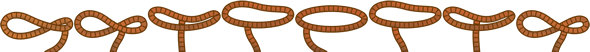
牛的跑動 圖片要切成這樣(要保證每種狀態的圖片大小一致,並且合並到一張圖片上):

具體代碼:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26
.ox2 {
background-image: url("img/ox2.png");
-webkit-background-size: auto 73px;
background-size: auto 73px;
width: 97px;
height: 73px;
-webkit-animation: ox2 1s steps(4, start) 0ms infinite normal backwards;
animation: ox2 1s steps(4, start) 0ms infinite normal backwards;
}
@-webkit-keyframes ox2 {
0% {
background-position: 0 0
}
100% {
background-position: -388px 0
}
}
@keyframes ox2 {
0% {
background-position: 0 0
}
100% {
background-position: -388px 0
}
}
以上代碼主要有幾個要點:
元素的容器寬高就是這個元素的大小 width: 97px; height: 73px;
為了適配Retina所以圖片是按2x大小做的,然後又通過 background-size: auto 73px; 將圖片縮小到1/2大小
因為有4個狀態,所以animation-timing-function 設置為: steps(4, start)
keyframes用background-positon來移動背景圖,這裡因為我們為了適配Retina將圖片縮小了一半,所以移動位置也要縮放一半 background-position: -388px 0
這裡的難點在於圖片的處理,以下是一些實例,供大家參考:



另外要注意繩子這裡其實是有三個狀態,要分成三個CLASS來寫,方便開發時切換不同的狀態。
狀態一:繩子沒套之前的旋轉,這個動畫要循環播放

狀態二:繩子套出的動畫,這個動畫之播放一次

狀態三:套中牛後牛的掙扎,這裡主要是牛的動畫,但要有一個繩子來表現牛被繩子套著

這就是套著牛的那個繩,是沒有動畫的。
三、CSS transform性能
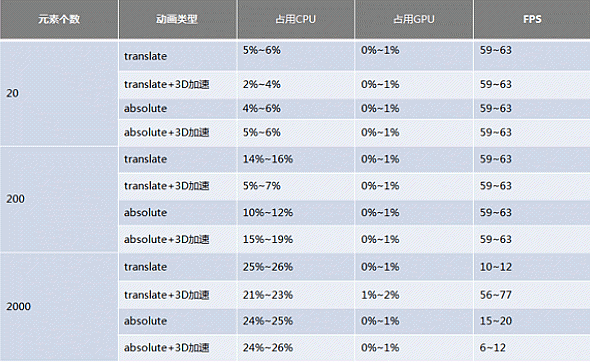
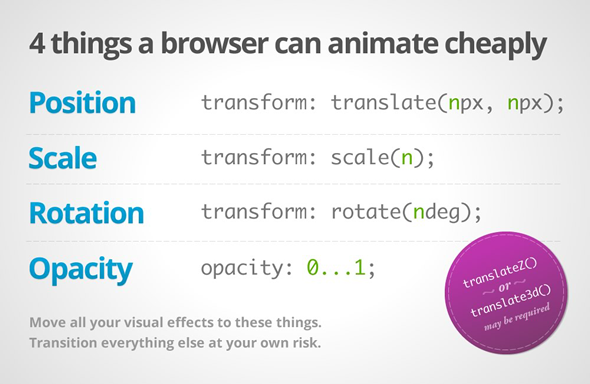
牛除了幀動畫,還有運行動畫,這個相對簡單,或許你認為動態改top, left值就可以了,但這裡之前在ISUX文章《被解放的GPU》和《High Performance Animations》中都有過實驗和驗證:充分的發揮GPU是性能提升的快捷途徑!
所以我們在讓素材移動時時減少使用 top left 等屬性來移動,而要使用 transform 來觸發手機的GUP來提升性能。
所以牛的移動等元素移動動畫都是使用 transfrom 來實現。


四、描邊字

除了以上比較重要的點,還有一些細節,比如設計稿中有很多描邊字,如果都切成圖片將造成大量的圖片素材,工作量大,加載速度慢,難維護。
這裡反復實驗,發現使用 text-shadow 的多重屬性即可實現,多重屬性主要用 ,(逗號) 來分隔,給元素可以設置多個不同參數的屬性。
關鍵代碼:
1 2 3 4
.text-shadow {
color: #FFE339;
text-shadow: 1px 0 0 #622E00, -1px 0 0 #622E00, 0 1px 0 #622E00, 0 -1px 0 #622E00;
}
以上代碼主要設置4個多重屬性,然後分別讓他們位於元素的上下左右,從而實現描邊的效果。
注意:text-shadow的最後一個 ;(分號) 一定不能省略,CssGaga壓縮時會刪除最後一個屬性的分號,導致頁面出錯,所以text-shadow不能放在最後!
五、扁平化
技術的問題說的差不多了,這裡還要說下設計這裡還有一個可優化的空間,這就是扁平化,從技術角度來看扁平化有三大優點:
圖片素材好制作
游戲打開速度快
運行速度快
前兩點比較好理解,第三點的原因是因為圖片比較小,所以占用的內存也小,運行速度當然會快一些,甚至於省電。
以下在幾個很好的扁平化游戲:
中秋小游戲:

障礙越野賽:

非常期待設計師們在扁平化游戲上的嘗試。
六、2x圖
最後這裡說一個CssGaga的一個BUG,在制作兼容Retina的2x圖時,如果2x圖的長寬不是偶數,那麼最後生成的1x雪碧圖會有錯位。
所以,2x圖長寬一定得是偶數大小。
什麼,你還不知道CssGaga是什麼,這是做頁面的大神器啊,可以自動合並CSS、生成雪碧圖、生成兼容Retina的代碼、同步資源、生成提單列表等,快來使用吧!