下面的這是10個HTML5畫布(canvas)技術效果演示一定會讓你驚歎不已。當然,也許你也會認為,過去在老式浏覽器中用flash技術也能實現這樣的效果。但是,下面的這些演示只使用了現代浏覽器裡自帶技術,完全不需要借助 Flash 或 Silverlight 之類的插件。這種技術門檻的降低必將給這些技術的普及繁榮創造不可或缺的前提保障。
(提示:用谷歌浏覽器效果最佳)
01. 風好大,吹亂我的發

這是我最喜歡的一樣演示,因為裡面有一個很可愛的小女孩,似乎是有了人氣就更能讓人動心。如果你也喜歡這個小女孩,那就移動你的鼠標,讓風從各個方向吹動它的頭發。
→ 觀看演示
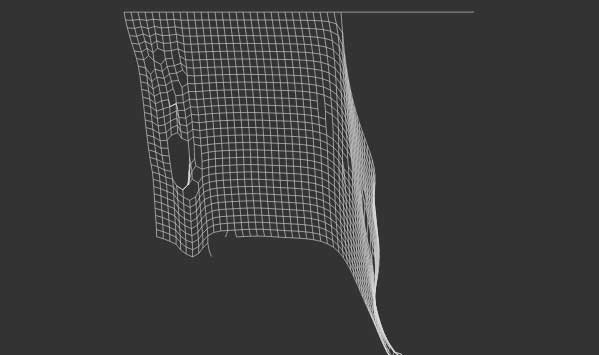
02. 撕扯布單

撕扯布單的這個演示在過去的幾個月裡成為了互聯網上的大明星。用你的鼠標在這個網狀布單上拖拽,你會發現它動畫效果非常的順滑,而完成這些效果的只是一小段代碼,想必它已經讓你驚歎不已。然而,不僅這些,這個動畫還能響應你的拖拽的力度和速度,根據不同的力道,表現出不同的撕扯破壞效果,夠神奇吧,完美的HTML5畫布功能的體現。
→ 觀看演示
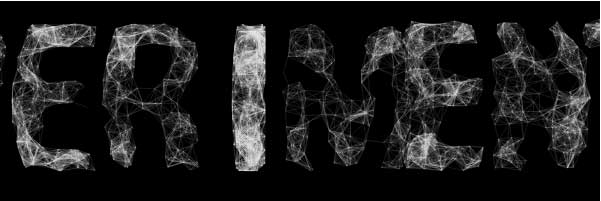
03. 幻影文字

這個演示更為復雜。在使用了大量計算後,作者為我們呈現了一個高度復雜的動畫。你能從畫面上看到 Helvetica字母不停的蠕動和變化,分解和重組,你還可以使用鼠標來改變視角。由於完全使用現代浏覽器的自帶技術,這個演示在相對老舊的硬件上也能完美呈現。
→ 觀看演示
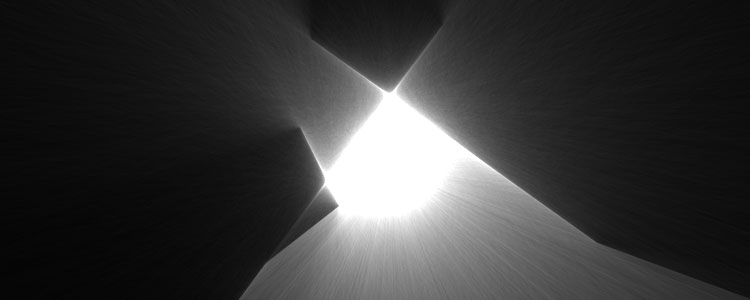
04. 佛光普照

這個演示可以稱做HTML5畫布(canvas)技術應用的典型代表。演示中,你可以通過劃線來改變光線的傳播方向。所有的光線和反射等都是實時的,簡單幾條線就能創造出意外的美景。
→ 觀看演示
05. 五彩斑斓

這個演示用到了色彩,位置,連接線,透明度的各種變換,當你用鼠標點擊畫布時,會看到水波一樣的效果。動作非常的流暢。
→ 觀看演示
06. 粒子波

在這演示中移動你的鼠標,你會發現那些點像似始終和你保持距離的小精靈,你動它們就閃開,你走,它們就匯合。像水紋,像沙粒。很有趣的一個制作。
→ 觀看演示
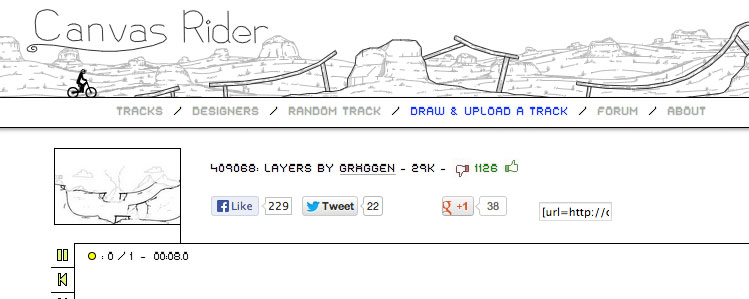
07. 騎車游戲

要說HTML5的畫布技術,我們不能不說一些游戲制作。HTML5的畫布技術為未來網頁游戲制作提供了無可爭議的絕佳平台,下面這個簡單但卻精彩的自行車游戲就向我們充分展示了html5 canvas的強大功用。
→ 觀看演示
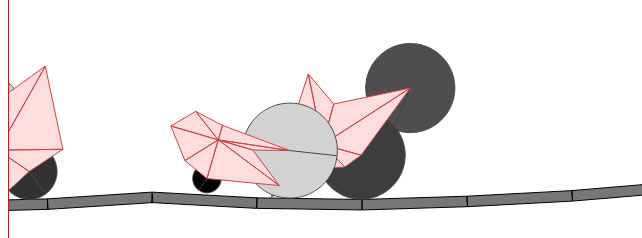
08. 汽車

這個演示跟上面的那個自行車很類似。你從可以看出它完全具備了一個游戲的各種元素。碰撞效果,重力加速度對物體運動的影響,多個物體的並發控制等等,這些都是用簡單的html和js實現的。
→ 觀看演示
09. 手勢控制幻燈片播放

這個演示的是一個更為復雜的現代浏覽器超前體驗,名為 手勢 + Reveal.JS,這個實驗使用了 WebRTC 和 JavaScript 來調用攝像頭,目前只有使用谷歌浏覽器才能正確的運行。該技術為用戶提供了一個手勢操作的界面,允許你使用手勢來上下左右翻動指揮幻燈片的運行。這裡的手勢並不是手機觸摸屏手勢,而是通過電腦上連接的攝像頭觀察你在空中揮舞雙手動作判斷如何翻頁。當然這種控制方式看起來並不新鮮,但再強調一遍,因為它是用純HTML+Javascript實現的,所以它能在任何一台過去 5 年內生產的電腦上完美運行。
→ 觀看演示
10. 敲碎的視頻

這絕對是這裡最吸引眼球的一個演示——一個視頻鏡面爆破效果的奇異呈現。當你點擊播放中的視頻畫面時,畫面會破裂成碎片並四散開去,更奇妙的是,破碎的畫面小碎片裡仍然在播放它應有的那部分畫面,很快所有的碎片又會聚攏復位。真是奇思妙想。