用html5實現語音搜索框的方法
編輯:HTML5教程
我們先看下他們的不同顯示。
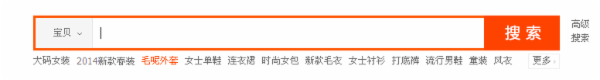
下面是在火狐下的截圖:

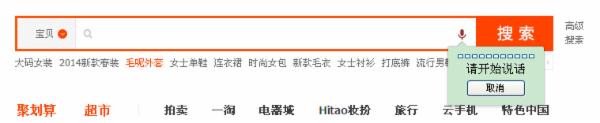
下面這個是在chrome下的截圖:

能猜想到的,就是寫的代碼肯定是不兼容的。不過你會發現真是比較簡單的,就算你是前端初學者你也會明白
復制代碼
代碼如下:
其中參數的意義:
x-webkit-speech:就是讓你的輸入框的右邊出現一個小話筒,有了語音的功能。
lang:則是 強制輸入框裡面的語音的語言種類,例如上面寫的 lang="zh-CN"指的是簡體中文。
x-webkit-grammar:指的是語音輸入語法,"builtin:search”值使得語音輸入的內容盡量靠近搜索內容,去除多余的字符。
注:不過這個硬件方面的兼容性還是有待提高,因為當你中英夾雜語音的時候,估計是會狀況百出的。
小編推薦
熱門推薦