HTML5 canvas畫帶箭頭的虛線
編輯:HTML5教程
本案例注意事項:
1、當你拖動箭頭時 canvas裡面線條繪制自動重新計算點。
2、canvas沒有畫虛線的api,因為對api不是很熟悉,所以就不獻丑了,在網上找的。
3、箭頭出來後 點擊畫布裡面的任意點 箭頭將延伸到該處,至於具體的應用 修改canvas的lineTo屬性就能實現了。
4、具體的代碼解釋我寫的比較清楚,修改箭頭樣式只需寫過lineTo即可,非常簡單。
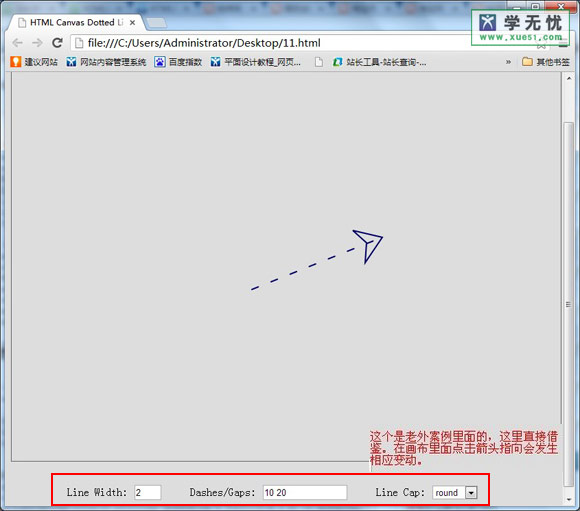
效果如下:

代碼如下:
<!--程序說明:
小編推薦
熱門推薦