先決條件
在本文中,您將使用最新的 Web 技術開發 Web 應用程序。這裡的大部分代碼只是 HTML、JavaScript 和 CSS — 所有 Web 發人員的核心技術。所需的最重要的工具是用於進行測試的浏覽器。本文大部分代碼將在最新桌面浏覽器上運行,但也有一些例外,我們將在文章中進行說明。當然,您也必須在移動浏覽器上測試,為此,您需要最新的 iPhone 和 Android SDKs。本文將使用 iPhone SDK 3.1.3 和 Android SDK 2.1。參見 參考資料 獲取鏈接。
通過 Canvas 實現圖形效果
多年以來,Web 開發人員一直在抱怨 Canvas。現在,為何還有人會抱怨浏覽器中的一個原生畫圖 API 呢?畢竟,它允許您創建某種圖形界面,否則您將需要某種浏覽器插件(每位移動 Web 開發人員都知道,插件在一些最流行的移動浏覽器上並不可用)。Web 開發人員抱怨 Canvas 的原因是:盡管現在它可用於 Firefox 和 Safari 已經很多年,但最流行的桌面浏覽器 Microsoft®Internet Explorer® 一直不支持它。甚至 Internet Explorer 9 的早期版本也不支持 Canvas。因此,多年來,Canvas 一直是最大的技術笑話。您可能會發現,這些令人驚歎的 Canvas 樣例遍布整個 Internet,但您不能僅僅因為 Internet Explorer 不支持它就將它用於大多數 Web 應用程序。幸運的是,對於移動 Web 開發人員來說,Canvas 沒有這樣的限制。您瞄准的所有基於 Webkit 的浏覽器都能實現 Canvas 並極大地優化其性能。
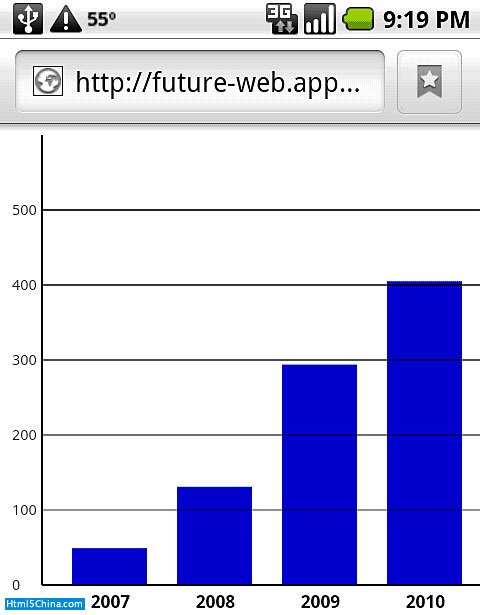
Canvas API 是一個低級畫圖 API,它支持創建直線、曲線、多邊形和圓圈,並用彩色、漸變色等填充它們。在 Canvas 上,您可以創建文本,執行各種各樣的幾何轉換。可以想見,這樣的 API 的用途是無限的。我們來看一個使用 Canvas 來創建一個圖形報告的應用程序。圖 1 展示了該應用程序的屏幕截圖:一個顯示每年結果的柱狀圖。
圖 1. 運行在 Android 浏覽器上的基於 Canvas 的報告應用程序

圖 1 所顯示的並不是浏覽器中的一幅靜態圖像。這個報告圖形是使用這個 Canvas API 實時生成的。清單 1 展示了創建這個報告的 HTML。
清單 1. 報告 HTML
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <meta name="viewport" content="width=device-width; initial-scale=1.0;
- maximum-scale=1.0; user-scalable=0;"/>
- <meta name="apple-touch-fullscreen" content="YES" />
- <title>HTML 5 Reports</title>
- <script type="text/javascript">
- function init(){
- var data = [{year : "2007",sales : 49},
- {year : "2008",sales : 131},
- {year : "2009",sales : 294},
- {year : "2010",sales : 405}];
- var report = {x : "year",
- y : "sales",
- values : data};
- graph(report, 350, 300);
- }
- </script>
- </head>
- <body onload="init()">
- <canvas id="graph"></canvas>
- </body>
- </html>
這個清單展示了基本的 HTML 結構。這個文檔的主體擁有一個單一的 canvas 標記。在 init 函數(在文檔主體加載時調用)中,您定義靜態數據(報告數據)並將其傳遞到 graph 函數。盡管這裡將報告定義為靜態數據,但很容易將其想象為使用 Ajax 通過網絡動態下載。report 函數包含所有有趣的代碼,我們來看看 清單 2。
清單 2. graph 函數
- function graph(report, maxWidth, maxHeight){
- var data = report.values;
- var canvas = document.getElementById("graph");
- var axisBuffer = 20;
- canvas.height = maxHeight + 100;
- canvas.width = maxWidth;
- var ctx = canvas.getContext("2d");
- var width = 50;
- var buffer = 20;
- var i = 0;
- var x = buffer + axisBuffer;
- ctx.font = "bold 12px sans-serif";
- ctx.textAlign = "start";
- for (i=0;i<data.length;i++){
- ctx.fillStyle = "rgba(0, 0, 200, 0.9)";
- ctx.fillRect(x, maxHeight - (data[i][report.y] / 2),
- width, (data[i][report.y] / 2));
- ctx.fillStyle = "rgba(0, 0, 0, 0.9)";
- ctx.fillText(data[i][report.x], x + (width / 4), maxHeight + 15);
- x += width + buffer;
- }
- // draw the horizontal axis
- ctx.moveTo(axisBuffer, maxHeight);
- ctx.lineTo(axisBuffer+maxWidth, maxHeight);
- ctx.strokeStyle = "black";
- ctx.stroke();
- // draw the vertical axis
- ctx.moveTo(axisBuffer,0);
- ctx.lineTo(axisBuffer,maxHeight);
- ctx.stroke();
- // draw gridlines
- var lineSpacing = 50;
- var numLines = maxHeight/lineSpacing;
- var y = lineSpacing;
- ctx.font = "10px sans-serif";
- ctx.textBaseline = "middle";
- for (i=0;i<numLines;i++){
- ctx.strokeStyle = "rgba(0,0,0,0.25)";
- ctx.moveTo(axisBuffer, y);
- ctx.lineTo(axisBuffer + maxWidth,y);
- ctx.stroke();
- ctx.fillStyle = "rgba(0,0,0, 0.75)";
- ctx.fillText(""+(2*(maxHeight -y)), 0, y);
- y += lineSpacing;
- }
- }
在這個函數的第一部分中,您建立了創建這個報告需要的對象,比如畫布的寬度和高度,填充變量等。您還創建了畫布上下文對象,因為這是用於進行所有實際畫圖的對象。然後,您通過迭代報告數據,繪制 圖 1 中的柱狀圖。首先,您設置 fillStyle 屬性。這就像設置一個顏色一樣簡單,您使用 CSS 時也可能會這樣做。在本例中,使用 rgba 標記來設置顏色,以及 alpha 值(這是顏色的透明度,稍後我們討論 奇妙的 CSS3 世界 時還將介紹這個參數)。設置 fillStyle 屬性後,使用 fillRect API 來為數據點創建柱狀圖。這裡,您指定這個矩形的起點 (x,y) 以及它的高度和寬度。接下來,您重新定義 fillStyle,因為您想打印一些文本,作為報告的一部分。您使用 fillText API 來在畫布上繪制文本。您對每個數據點都執行這個操作,為每個數據點創建一個柱狀圖,其下帶有一個標簽。
接下來,您需要繪制這個圖形的其他部分 — 軸線和網格線。首先,繪制水平和垂直軸線。對於每條軸線,使用 moveTo API 來設置開始繪制直線的起始點。然後使用 lineTo API 來從這個起始點到傳遞到這個 lineTo 調用中的端點之間繪制一條直線。注意,這並不實際繪制一條直線;相反,您調用 stroke API 來繪制這條直線。繪制水平和垂直軸線後,沿著它們的標簽繪制網格線,方法是均勻間隔它們,然後使用相同的 moveTo、lineTo 和 stroke 組合來繪制這些直線。
這就是以編程方式創建這個報告圖形所需的所有代碼。在這個示例中,您已經看到了許多最重要的、也是最常使用的畫布 API,但還有其他幾個 API(比如用於繪制曲線)。您可以使用這些 API 完成一些令人驚訝的任務,這些任務可以在任何基於 Webkit 的浏覽器上完成。如果您的目標不是繪制圖形,HTML 5 仍舊有很多格式為 Cascading Style Sheets (CSS) 3.0 的新視覺圖像。
奇妙的 CSS3 世界
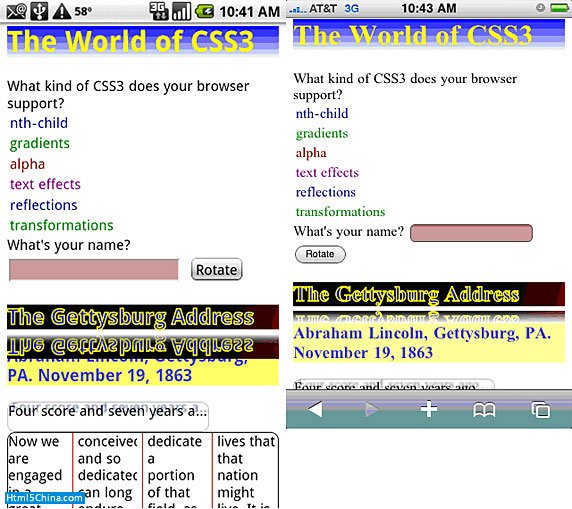
談到 HTML 5,您可能會馬上想到 HTML 標記。當然,HTML 5 肯定包含新標記,我們將在下一小節中查看其中的部分新標記。在上一小節中,您看到了如何使用一個 <canvas> 標記來在 DOM 中創建一個畫布對象。但是,大部分代碼是 JavaScript。HTML 僅僅是 HTML 5 的一部分 — JavaScript 和 CSS 也是同樣重要的部分。HTML 5 中的許多新用戶界面元素由 CSS 標准的最新版 CSS 3.0 提供。在 圖 2 中,一個使用幾種 CSS 3.0 新技術的 Web 頁面出現在基於 Android 的手機和 iPhone 上。
圖 2. 移動設備的新 CSS 功能

圖 2 在一個基於 Android 的設備和 iPhone 上展示了許多新 CSS 功能。左邊的圖像來自一個基於 Android 的設備。它比右邊的圖像更大,原因是它來自一個 Motorola Droid,它比用於右邊的圖像的 iPhone 3GS 擁有的分辨率更高的屏幕。因此,您在 Droid 上將看到更多的頁面內容。但是,您可能會看到,標題 “The Gettysburg Address” 有一個倒影,該倒影在 iPhone 上逐漸淡出,但是在 Droid 上並不淡出,而是最終模糊下一個標題。這只是一個細節提醒:即使基於 Android 的設備和 iPhone 都擁有基於 Webkit 的浏覽器,但它們之間也有細微的差別,因此您在測試時必須更加細心。現在看一下生成這個漂亮頁面的代碼(見 清單 3),首先從頁面頂端開始。
清單 3. 頁面上半部分的代碼
- <!DOCTYPE html>
- <html>
- <head>
- <script type="text/javascript">
- function $(id){
- return document.getElementById(id);
- }
- function init(){
- var i=0;
- var row = {};
- var cell = {};
- var topics = ["nth-child", "gradients", "alpha", "text effects",
- "reflections", "transformations"];
- for (i=0;i<topics.length;i++){
- row = document.createElement("tr");
- cell = document.createElement("td");
- cell.appendChild(document.createTextNode(topics[i]));
- row.appendChild(cell);
- $("dtable").appendChild(row);
- }
- }
- </script>
- <style type="text/css">
- header > h1{
- color: yellow;
- background: -webkit-gradient(linear, left top, left bottom,
- from(blue), to(white))
- }
- tr:nth-child(4n+1) { color: navy; }
- tr:nth-child(4n+2) { color: green; }
- tr:nth-child(4n+3) { color: maroon; }
- tr:nth-child(4n+4) { color: purple; }
- input[type="text"]{
- background: rgba(150, 30, 30, 0.5);
- }
- </style>
- </head>
- <body onload="init()">
- <header>
- <h1>The World of CSS3</h1>
- <div>What kind of CSS3 does your browser support?</div>
- </header>
- <table id="dtable"></table>
- <div id="formSection">
- <label for="name">What's your name?</label>
- <input type="text" id="name"></input>
- <button id="rtBtn" onclick="rotate()">Rotate</button>
- </div>
- </body>
- </html>
清單 3 中的代碼繪制標題 “Gettysburg Address” 上方的所有 UI。 您將稍後看到這個頁面的下半部分的代碼。
首先應該檢查頁面標題。如果您查看清單 3 底部附近的 HTML 頁面主體,您將看到這個標題實際上位於一個 header 標記中 — 這是 HTML 5 中的一個新 HTML 元素。
現在看看 style 元素(位於 清單 3 中的 HTML 主體上方)。這個文本的樣式使用帶有選擇器 header > h1 的 CSS 設置。這個規則將文本顏色設置為黃色,同時將其背景設置為藍色和白色。背景應用有漸變。這是您看到的前綴為 -webkit 的 CSS 特性的首個示例。您可能會猜測,這個前綴使這個 CSS 專用於基於 Webkit 的浏覽器。但是,在多數情況下,這些特性是 CSS 3.0 標准的一部分,但它們處於這個標准中還在不斷輕微變化的部分。多數情況下,Webkit 浏覽器和基於 Mozilla Firefox 的浏覽器都已經實現了這些特性。如果您的開發也需要針對 Mozilla 浏覽器(比如 Firefox 的移動版本 Fennec,該版本在歐洲的 Nokia 智能手機上迅速流行起來),那麼您通常可以將 -webkit 前綴更改為 -moz。
下一步是使用名為 dtable 的表顯示一個主題列表。如 圖 2 所示,當您顯示這個表的內容時,相鄰兩行的顏色各不相同。這個任務使用下一個 CSS 部分 — tr:nth-child 聲明 — 來完成。可以在任意重復的元素上使用 nth-child 聲明。您傳遞一個用作謂詞的公式,檢查它是否是一個有效的元素規則。在本例中,您聲明表單行號為 4n+1(1、5、9,等等)的行的顏色為海軍藍,表單行號為4n+2(2、6、10,等等)的行的顏色為綠色,以此類推,其余的行分別為栗色和紫色。過去,您經常需要對表、列表等組件實現類似的視覺效果,但通常是通過繁瑣的 JavaScript 來實現。
最後的視覺元素是紅色的文本字段,帶有標簽 What's your name? 和按鈕 Rotate。這個文本字段的紅色是使用一個特定於類型的輸入選擇器實現的。換句話說,這是一個 CSS 規則,只適用於類型為 text 的輸入元素。現在,您可能想知道 Rotate 按鈕到底作用何在?看看 清單 4 中的代碼就明白了,該代碼調用一個名為 rotate 的函數。
清單 4. 使用 CSS 的 JavaScript rotate 函數
- function rotate(){
- $("formSection").style["-webkit-transform"] = "rotateZ(-5deg)";
- $("formSection").style["-webkit-transition"] =
- "-webkit-transform 2s ease-in-out";
- $("rtBtn").innerHTML = "Undo";
- $("rtBtn").onclick = function() {
- $("formSection").style["-webkit-transform"] = "";
- $("rtBtn").innerHTML = "Rotate";
- $("rtBtn").setAttribute("onclick", "rotate()");
- }
- }
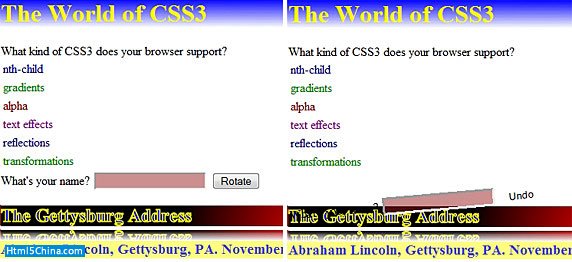
這個 rotate 函數使用 JavaScript 來更改應用到名為 formSection 的 div 的 CSS。(注意:您正在將 $() 用作document.getElementById() 的一個別名。)要旋轉這個 div,將它的 -webkit-transform 樣式設置為 rotateZ(-5deg),將其逆時針旋轉 5 度。接下來,將 -webkit-transform 樣式設置為 -webkit-transform 2s ease-in-out。這使旋轉耗時兩秒鐘,緩慢啟動,加速,然後在最後再次減速。在 圖 3 中,左邊顯示 What's your name? 字段旋轉之前的初始位置;右邊顯示該字段部分旋轉後的視覺效果及其 Undo 按鈕。
圖 3. 旋轉 HTML 元素

參見 參考資料 中的鏈接查看這個效果在 Chrome、Safari 4 和 Opera 等兼容 HTML 5 的浏覽器上的實際運行情況。
現在我們轉到 圖 2 中的頁面的下半部分。這裡您看到幾個有趣的圖像、文本效果以及布局示例。清單 5 顯示了相關代碼。
清單 5. 圖 2 的下半部分代碼
- <!DOCTYPE html>
- <html>
- <head>
- <style type="text/css">
- h2 {
- -webkit-text-fill-color: blue;
- -webkit-text-stroke-color: yellow;
- -webkit-text-stroke-width: 1.5px;
- background: -webkit-gradient(radial, 430 50, 0, 430 50, 200, from(red),
- to(#000));
- -webkit-box-reflect:below 5px -webkit-gradient(linear, left top, left
- bottom, from(transparent), color-stop(0.5, transparent), to(white));
- }
- h3{
- color: rgba(0,0,255,0.75);
- background: rgba(255,255,0,0.5);
- }
- .xyz{
- text-shadow: #6374AB 4px -4px 2px;
- white-space: nowrap;
- width: 14em;
- height: 2em;
- overflow: hidden;
- text-overflow: ellipsis;
- border: 1px solid #bbb;
- border-radius: 9px;
- background-color: #fff;
- }
- .abc {
- border: 1px solid #000;
- border-radius: 9px;
- -webkit-column-count:4;
- -webkit-column-rule: 1px solid #a00;
- -webkit-column-gap: 0.75em;
- }
- </style>
- </head>
- <body onload="init()">
- <h2>The Gettysburg Address</h2>
- <h3>Abraham Lincoln, Gettysburg, PA. November 19, 1863</h3>
- <div class="xyz">
- Four score and seven years ago our fathers brought forth on this
- continent a new nation, conceived in liberty, and dedicated to
- the proposition that all men are created equal.
- </div>
- <div class="abc">
- Now we are engaged in a great civil war, testing whether that
- nation, or any nation, so conceived and so dedicated, can long
- endure. We are met on a great battle-field of that war. We have
- come to dedicate a portion of that field, as a final resting
- place for those who here gave their lives that that nation might
- live. It is altogether fitting and proper that we should do this.
- </div>
- </body>
- </html>
我們來逐個看看這個代碼中的元素。首先,為 “The Gettysburg Address” 創建了一個標題,並以幾種方式設置其樣式。
- 使用 -webkit-text-fill-color、-webkit-text-stroke-color 和 -webkit-text-stroke-width 樣式來創建 “黃中帶藍” 的效果。
- 通過設置背景樣式 -webkit-gradient 來在文本後面放置一個紅黑色背景。注意,這是一個放射狀漸變,而此前您看到的是一個線性漸變。這兩種漸變在智能手機上的效果都很好。
- 通過設置 -webkit-box-reflect 樣式對標題應用一個倒影。設置這個樣式以在標題下方 5 個像素處反射標題,並對倒影應用一個漸變效果。這裡的漸變效果使倒影看起來似乎正在淡出。如果回顧一下 圖 2,您將看到,Android 浏覽器不支持這個對倒影應用一個漸變的組合:它只是呈現不帶任何漸變的倒影。
繼續移動到下一個標題,對它應用一個非常簡單的樣式:文本一種顏色,背景另一種顏色。這兩種顏色都使用 rgba 函數來指定 “紅-綠-藍” 值,以及一個 alpha 透明度值。值 1.0 完全不透明,值 0.0 則為透明。
清單 5 中的下一部分是這篇短文的第一段。文本周圍有一個邊界,您使用新的 border-radius 樣式來實現 4 個圓角。現在,您在 Web 上到處都能看到這樣的圓角,它們通常使用圖像來實現。與使用 CSS 3.0 來實現相比,這種方法真是太老土了。通過使用 text-shadow 樣式來向這個段落的文本應用一個陰影。最後,注意段落區域受到了父 div 的高度和寬度的限制,文本太大了。與在一些較老的浏覽器中看到的那樣直接截除文本相反,通過設置 text-overflow 樣式可以獲得一個美觀的省略號(...)效果。
最後,來到文本的最後部分。它的周圍也有一個邊界,但是注意,它出現在 4 個帶有列分隔符的列中。為此,設置 -webkit-column-count 樣式,並設置配套的 -webkit-column-rule 樣式來獲取這些分隔符。可以想見,如果沒有這些新的 CSS 3.0 特性,像這樣格式化文本將會是多麼的繁瑣!當您創建簡單的 headers 和 footers(它們二者也是 HTML 5 中的新元素)時,這也可能是一個很有用的特性。看一下它們以及由 HTML 5 引入的其他一些新標記。
新語義
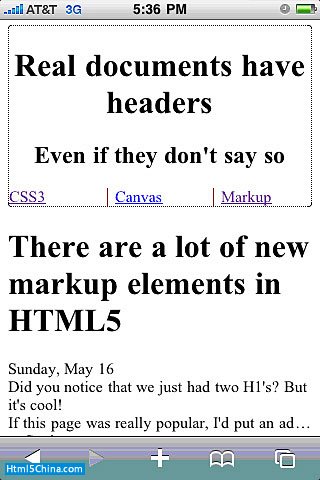
HTML 5 向 HTML 標記添加了許多新元素。其中一些元素將導致浏覽器提供一些新的呈現處理。其他一些元素將添加一些稍後可以通過 JavaScript 變得可用的額外特性。但是,另外一些元素則不具備上述兩種功能。它們與 <span>、<div> 和 <p> 看起來一樣,且擁有相同的編程接口。但是,它們將添加額外的語義含義。這些新語義對於頁面的非視覺用戶(包括使用屏幕閱讀器這樣的輔助技術的用戶)和搜索引擎爬蟲這樣的計算機程序很重要。這些新標記還向開發人員提供一些掛鉤,幫助他們編寫表現力更強的 CSS 選擇器。圖 4 展示了一個使用一些新語義元素的 Web 頁面。
圖 4. iPhone 上的一些新 HTML 5 元素

圖 4 中的這個示例擁有一個 header 元素、幾個 nav 元素、一個 article 元素、一個 section 元素、以及一個 aside 元素。這些元素不會導致任何特殊呈現。它們只是添加語義值,您可以使用它們來編寫向它們提供視覺處理來匹配該語義值的 CSS。圖 4 中顯示的圖片的代碼如 清單 6 所示。
清單 6. HTML 5 中的新語義元素
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <meta name="viewport" content="width=device-width; initial-scale=1.0;
- maximum-scale=1.0; user-scalable=0;"/>
- <meta name="apple-touch-fullscreen" content="YES" />
- <title>Get the latest markup</title>
- </head>
- <body>
- <header style="border: 1px dotted #000;border-radius: 3px;">
- <hgroup align="center">
- <h1>Real documents have headers</h1>
- <h2>Even if they don't say so</h2>
- </hgroup>
- <hgroup>
- <nav style="-webkit-column-count:3;-webkit-column-rule: 1px solid #a00;">
- <a href="new-css.html">CSS3</a><br/>
- <a href="report.html">Canvas</a><br/>
- <a href="elements.html">Markup</a>
- </nav>
- </hgroup>
- </header>
- <article>
- <h1>There are a lot of new markup elements in HTML5</h1>
- <time datetime="2010-05-16" pubdate>Sunday, May 16</time>
- <section>Did you notice that we just had two H1's?
- But it's cool!</section>
- <aside style="white-space:nowrap;overflow:hidden;text-overflow:ellipsis;" >
- If this page was really popular, I'd put an ad here and make some
- serious cash
- </aside>
- </article>
- </body>
- </html>
您可以看到此前提到過的幾個新元素。注意,您還應用了一些新的 CSS 樣式來在 header 周圍創建一個圓角框,並為 nav 創建幾個分隔符。您還在 aside 上使用了文本溢出樣式。這裡的關鍵點是:無需額外的工作,您就可以創建更有意義的標記,然後,您可以像使用了 <div> 和 <span> 一樣顯示該標記。要查看擁有更多視覺和編程效果的新 HTML 5 元素的一個示例,請看 圖 5。(查看圖 5 的 文本版本。)
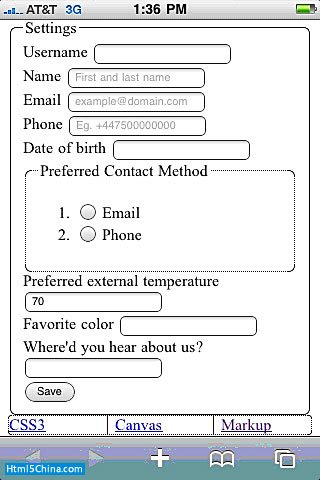
圖 5. 在 iPhone 上使用 HTML 5 創建的表單

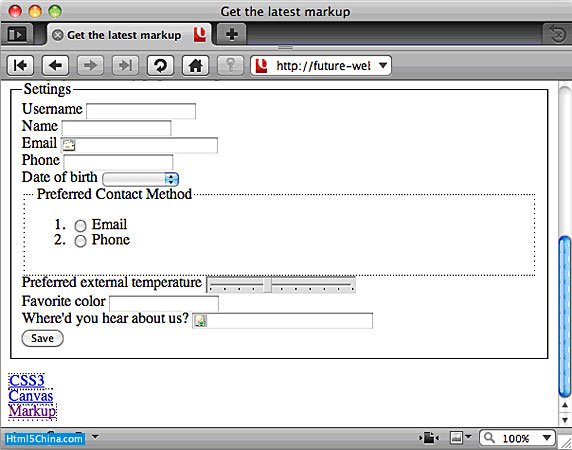
圖 5 中的屏幕使用了在 HTML 5 中可用的許多新表單元素。在很多情況下,這些元素看起來就像現有的元素,但您可以期望浏覽器添加這些更豐富的表單元素的更好的視覺表示。為展示大致效果,圖 6 顯示了上述表單元素在 Opera 桌面浏覽器中的效果。(查看圖 6 的 文本版本。)
圖 6. Opera 上的 HTML 5 表單元素

Opera 一直是實現 HTML 5 特性的先行者,這對於新的表單元素而言尤其如此。現在,看看生成 清單 4 和 清單 5 的代碼,以便您更好地理解 Opera 之所以采用其呈現方式的原因。清單 7 顯示了這個代碼。
清單 7. 代碼形式的 HTML 5 表單元素
- <form id="settings">
- <fieldset id="inputs" style="border: 1px solid #000;border-radius: 6px;">
- <legend>Settings</legend>
- <label for="name">Username</label>
- <input id="name" name="name" type="text" required autofocus /><br/>
- <label for="name">Name</label>
- <input id="name" name="name" type="text"
- placeholder="First and last name" required /><br/>
- <label for="email">Email</label>
- <input id="email" name="email" type="email"
- placeholder="example@domain.com" required /><br/>
- <label for="phone">Phone</label>
- <input id="phone" name="phone" type="tel"
- placeholder="Eg. +447500000000" required /><br/>
- <label for="dob">Date of birth</label>
- <input id="dob" name="dob" type="date" required/>
- <fieldset style="border: 1px dotted #000; border-radius: 6px">
- <legend>Preferred Contact Method</legend>
- <ol>
- <li>
- <input id="emailMeth" name="contactMethod"
- type="radio">
- <label for="emailMeth">Email</label>
- </li>
- <li>
- <input id="phoneMeth" name="contactMethod"
- type="radio">
- <label for="phoneMeth">Phone</label>
- </li>
- </ol>
- </fieldset>
- <label for="climate">Preferred external temperature</label>
- <input id="climate" name="climate" type="range" min="50"
- max="100" step="5" value="70"/><br/>
- <label for="color">Favorite color</label>
- <input id="color" name="color" type="color"/><br/>
- <label for="referrer">Where'd you hear about us?</label>
- <input type="url" name="refUrl" id="referrer" list="urls"/>
- <datalist id="urls">
- <option label="TechCrunch" value="http://www.techcrunch.com/">
- <option label="ReadWrite Web" value="http://www.readwriteweb.com/">
- <option label="Engadget" value="http://www.engadget.com/">
- <option label="Ajaxian" value="http://www.ajaxian.com/">
- </datalist><br/>
- <button type="button" onclick="checkInputs()">Save</button>
- </fieldset>
- </form>
清單 7 中的 form 元素展示了 HTML 5 的許多新特性。注意兩個新屬性:required 和 autofocus。required 屬性用於表單驗證(下面將詳細介紹)過程中,autofocus 屬性允許選擇頁面上的元素以獲取焦點。還要注意幾個擁有 placeholder 文本的元素。這是許多網站多年來一直在使用的一個模式 — 將某個示例或解釋性文本放置到一個文本框中 — 但開發人員總是必須修改(hack)該代碼。圖 4展示了 iPhone 如何整潔地實現這個模式。
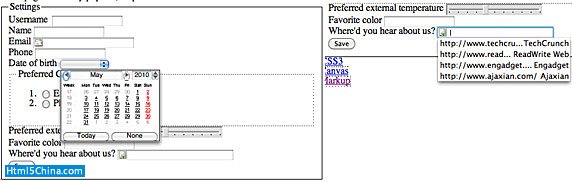
下面,您將看到一些支持輸入元素的新類型,比如 email, phone, date, range, color, 和 url。現在, 這些類型在 iPhone 和 Android 浏覽器上總是呈現為文本字段,但那只是使用語義不太准確的 HTML 4.0 創建它們的樣子。圖 5 展示了它們未來的可能外觀。date 輸入在 Opera 上展示其新 UI(一個彈出式日歷)前必須獲得焦點。這對於 圖 7 中的 url 輸入也同樣適用,但原因不在於它是 url 輸入,而是它擁有一個 list 屬性。該屬性指向 datalist 元素,該元素包含該字段支持的值。當您聚焦該字段時,您將看到來自 datalist 的可能值 (本例中是幾個 URL)。圖 7 展示了 date 和 datalist 特性。
圖 7. 帶有日期和數據列表的 HTML 5 輸入

隨著 Webkit 持續快速發展,可以預見,許多輸入類型將允許更有用的視覺表示。Opera 將為您帶來更好的未來。許多這些輸入字段也提供驗證,HTML 5 擁有一組完整的新驗證 APIs。這些特性目前還沒有在 iPhone 或基於 Android 的設備上實現,但已經在它們的桌面對等設備上實現,因此,預計可以很快在移動浏覽器上實現這些特性。清單 8 展示了這些新的驗證 APIs 的使用情況。
清單 8. HTML 5 驗證 APIs 的應用
- function checkInputs(){
- var inputs = document.getElementById("inputs").childNodes;
- var len = inputs.length;
- var i = 0;
- var input = null;
- var errors = [];
- for (i=0;i<len;i++){
- input = inputs.item(i);
- if (input.nodeName == "INPUT"){
- if (input.validity){
- if (!input.checkValidity()){
- errors.push(input.validationMessage);
- }
- }
- }
- }
- var errMsg = "There are " + errors.length + " errors";
- var notify = function(){
- var notification =
- webkitNotifications.createNotification(null, "Errors!", errMsg);
- notification.show();
- };
- if (window.webkitNotifications){
- if (webkitNotifications.checkPermission()){
- webkitNotifications.requestPermission(notify);
- } else {
- notify();
- }
- } else {
- alert(errMsg);
- }
- }
每個輸入元素 擁有一個 validity 屬性。可以使用這個屬性,或者,也可以使用返回 ture 或 false 的 checkValidity() 函數以及validationMessage 屬性來獲取一條本地錯誤消息。在本文撰寫之時,多數最新的桌面浏覽器並不能為 validationMessage 返回任何一致或標准的消息,因此,它的用途有限。validity 對象可用於檢查不同類型的錯誤,比如valueMissing、rangeOverflow、rangeUnderflow、patternMismatch 和 tooLong。例如,如果元素擁有一個必要屬性而用戶留空,那麼 validity.valueMissing 將為 true。
最後,注意,在 清單 8 中,您在明確所有的驗證錯誤之後,將嘗試使用 webkitNotifications。這些通知與您的桌面計算機上的通知類似,可用於最新版 Chrome 中。因此,您同樣可以期望它們將很快應用於 iPhone 和 Android 浏覽器。API 的使用很簡單明了。惟一需要注意的是,您需要檢查用戶是否已提供您的站點許可來使用這個 API。如果沒有,您必須請求許可;反之,則傳遞想要被調用的函數。
結束語
在本文中,您快速浏覽了 HTML 5 中許多與 UI 相關的新特性:從新元素到新樣式再到繪圖畫布。這些特性(除了文末提到的幾個例外之外)都可用於 iPhone 和基於 Android 設備上發現的基於 Webkit 的浏覽器上。Blackberry 和 Nokia 智能手機等其他流行平台即將裝配強大的浏覽器,以便利用本文介紹的這些技術。作為一位移動 Web 開發人員,您有機會使用這些強大的視覺特性來瞄准廣泛的用戶,這些特性比桌面浏覽器上使用 HTML、CSS 和 JavaScript 實現的任何特性都要強大。在本系列前 4 篇文章中,您了解到可用於這些精彩的新移動浏覽器上的許多其他新技術(比如地理定位和 Web Workers)。移動 Web 並不是您多年來一直為之編程的 Web 的簡化版,而是更強大的、擁有無限可能性的版本。