PhoneGAP(http://phonegap.com)按官方說法,是HTML5移動應用平台,它包括兩部分:
1) 應用開發框架:采用Web/HTML5技術編寫應用,支持設備能力(如GPS、重力感應等)調用;支持能力插件靈活擴展。

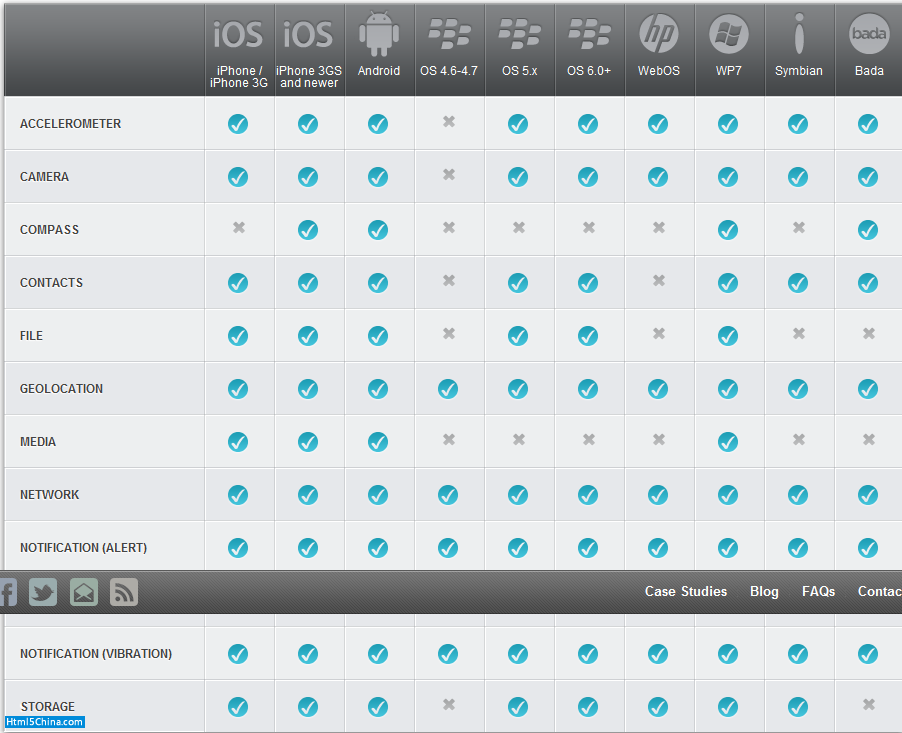
圖1 PhoneGAP支持設備能力API列表
2) 手機應用創建工具:將遵循PhoneGAP應用框架編寫的程序轉換/封裝生成各平台支持的手機應用。

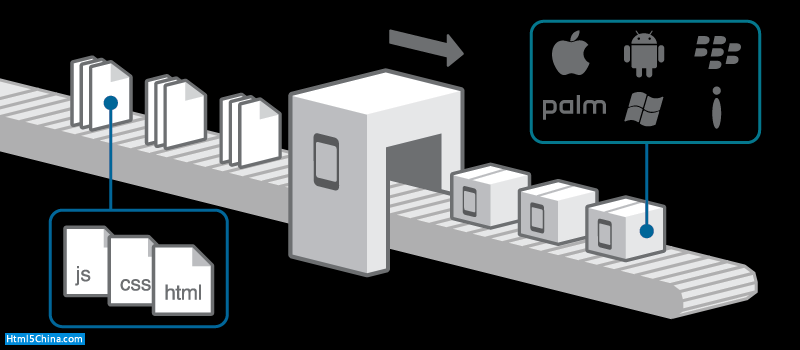
圖2 進去的是網頁,出來的是本地應用
2、PhoneGAP有什麼用?
1)有了PhoneGAP,用HTML5技術也能開發出傳統意義上的手機本地應用,同時可以通過Javascript調用攝像頭、位置信息等設備能力。
2)有了PhoneGAP,用HTML5寫好程序後就能生成多個手機平台版本的本地應用,目前支持7個平台:Android、iOS、WindowsPhone、HP WebOS、BlackBerry、 Symbian、Bada。
簡單地說,PhoneGAP讓Web程序員無需重新學習,即可開發手機應用;實現了Web應用本地化;大大降低開發成本。
3、PhoneGAP基本技術原理:
基於PhoneGap應用框架實現的手機應用相當於展示某個網頁應用的特別浏覽器。PhoneGAP將Web程序打包成系統支持的手機應用格式(方便應用的分發、使用),通過調用系統的浏覽器功能實現應用的運行及交互操作。
1) 開發語言選擇:Web/HTML5幾乎是各手機智能平台唯一共同支持的開發技術。因此,PhoneGAP采用HTML5技術作為程序開發語言。這也是同一套應用程序能在多個平台運行的技術基礎。
2) 應用呈現:各個智能平台都具備並開放了浏覽器功能,因此,PhoneGAP通過調用WebView(浏覽視圖,具有浏覽器基本功能的組件)實現應用UI的呈現及業務邏輯處理。
3) JS API擴展:PhoneGAP針對不同平台的WebView做了擴展和封裝,使得應用可以通過Javascript訪問各種本地設備API。
4) 插件擴展:實現了一套靈活的插件擴展框架,允許開發者自行擴展能力插件。
需要特別說明的是:在SYMBIAN平台 上,PhoneGAP並非把Web應用打包成本地應用(SIS),而是打包成Widget應用(wgz)(相當於把若干網頁打包成一個文件),因為S60 v5、Symbian3大多手機支持WRT(Web RunTime)Widget格式。這樣做,非常簡單,而且還避免了比較麻煩的SYMBIAN簽名問題。

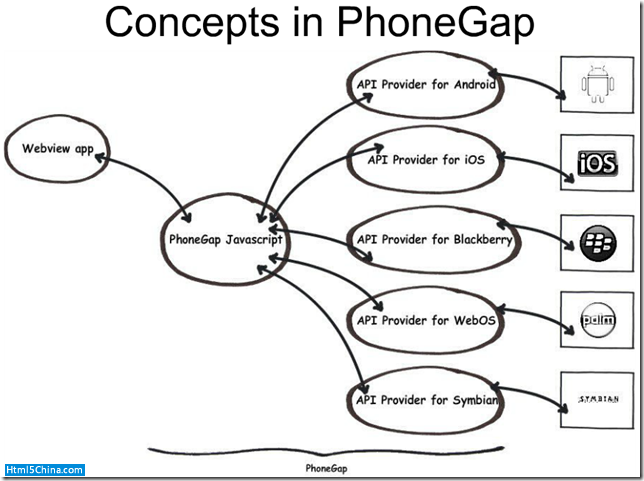
圖3 設備能力調用原理示意
4、關於PhoneGAP
PhoneGAP是Nitobi公司的產品,該公司位於加拿大溫哥華。
2011年10月,Adobe收購了Nitobi公司,並把PhoneGAP項目捐給Apache基金會(ASF)。PhoneGAP免費並且開源(遵循Apache 2.0 License)。
PhoneGAP在Apache裡的項目名稱叫Cordova(原來叫Callback):(網站/源碼:http://incubator.apache.org/projects/callback.html)
目前基於PhoneGAP開發應用有幾千款,應用列表:http://phonegap.com/apps
5、PhoneGAP的未來
盡管PhoneGAP在應用的性能、應用支持的功能以及應用的用戶體驗等方面還有很大的提升空間,
但它的出現無疑將有助於HTML5應用的發展。
在我看來,PhoneGAP最大的價值是:它顛覆HTML5應用的分發方式,改變HTML5應用的商業模式,並加速HTML5應用的發展進程。
它帶來的精彩或許剛剛開始,讓我們拭目以待。