(譯者注:由於yeeyan編輯器對文章中的標簽做解析的原因,我在每個標簽的<符號之後都加入了一個空格,比如說,左尖括號<+section+右尖括號>,我會寫成< section>,以便其能夠在文章中正確顯示,不便之處敬請諒解。)
HTML5是一種設計來組織web內容的語言,其目的是通過創建一種標准的和直觀的UI標記語言來把web設計和開發變得容易起來。HTML5提供了各種切割和劃分頁面的手段,其允許你創建的切割組件不僅能用來邏輯地組織站點,而且能夠賦予網站聚合的能力。 HTML5可謂是“信息到網站設計的映射方法”,因為它體現了信息映射的本質,劃分信息,並給信息加上標簽,使其變得容易使用和理解。這是HTML5富於表現力的語義和實用性美學的基礎,HTML5賦予設計者和開發者各種層面的能力來向外發布各式各樣的內容,從簡單的文本內容到豐富的、交互式的多媒體無不包括在內。
HTML5提供了高效的數據管理、繪制、視頻和音頻工具,其促進了web上的和便攜式設備的跨浏覽器應用的開發。HTML5是驅動移動雲計算服務方面的發展的技術之一,因為其允許更大的靈活性,支持開發非常精彩的交互式網站。其還引入了新的標簽(tag)和增強性的功能,其中包括了一個優雅的結構、表單的控制、API、多媒體、數據庫支持和顯著提升的處理速度等。
HTML5中的新標簽都是能高度關聯喚起的,標簽封裝了它們的作用和用法。HTML的過去版本更多的是使用非描述性的標簽,然而,HTML5擁有高度描述性的、直觀的標簽,其提供了豐富的能夠立刻讓人識別出內容的內容標簽。例如,被頻繁使用的< div>標簽已經有了兩個增補進來的< section>和< article>標簽。 < video>、< audio>、< canvas>和< figure> 標簽的增加也提供了對特定類型內容的更加精確的描述。
HTML5提供了:
1. 確切描述了其旨在要包含的內容的標簽
2. 增強的網絡通信
3. 極大改善了的常用存儲
4. 運行後台進程的Web Worker
5. 在本地應用和服務器之間建立持續連接的WebSocket接口
6. 更好的存儲數據檢索方式
7. 加快了的頁面保存和加載速度
8. 對使用CSS3來管理GUI的支持,這意味著HTML5可以是面向內容的
9. 改進了的浏覽器表單處理
10. 基於SQL的數據庫API,其允許客戶端的本地存儲
11. 畫布和視頻,可在無需安裝第三方插件的情況下添加圖形和視頻
12. Geolocation API規范,其通過使用智能手機定位功能來納入移動雲服務和應用
13. 增強型的表單,其降低了下載JavaScript代碼的這種必要性,允許在移動設備和雲服務之間進行更多高效的通信。
HTML5創建了一種更吸引用戶的體驗:使用HTML5設計的頁面能夠提供類似於桌面應用的體驗。HTML5還通過把API功能和無處不在的浏覽器結合起來的的方式提供了增強的多平台開發。通過使用HTML5,開發者能夠提供一種順暢地跨越各個平台的現代應用體驗。
當你說HTML5這個詞的時候,你使用了一個簡短的詞來表達一種持續的創新。新的標記、新的一套方法,以及一個基於HTML5和它的兩個與之互為補充的同仁:CSS3和JavaScript之間的相互作用的通用開發框架,這是以客戶為中心的處理現象的應用的核心。除了HTML5技術的技巧和方法的許多桌面部署之外,HTML5還可以在功能豐富的web移動電話浏覽器中實施——移動電話浏覽器是一個正在增長的市場,Apple iPhone、Google Android和運行Palm webOS的手機的普及以至於無處不在就可以證明這一點。
HTML5的強大功能中很重要的一面是信息的映射——或說是內容塊化(content blocking)。如果你願意的話——這種做法會產生一種容易理解得多的處理過程。你可以看到,通過日益增加對web處理這一領域的控制,這一工具在設計和開發方面已經變得多麼的高效。
HTML5預示著這樣一些情況的出現,即其在文本層面上有著更高效的語義處理,以及在表單構造和用法上有著更強大的控制。所有的這些特性和HTML5創新的其他許多細微之處是這一越來越占統治地位的范式的基礎。許多機構實體,商業的和其他的——甚至許多根本不把信息的處理和通信作為他們的主要機構活動的組織——都不同程度地被這一不斷增長的現象的發展所侵襲。
HTML5並不是一盞神燈,不會有精靈出現。然而,它的技術和方法資產使得其成為了一件次好的東西,僅次於擦亮一盞神燈這件事情。
規劃頁面
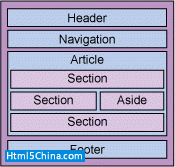
你將要創建一個簡單的web頁面。在這一過程中,我會討論幾個HTML5中引入的新標簽。為了創建一個高效的並且是有實效的web頁面,你必須要制定一個計劃,考慮一下想要打造的所有組件。你創建的網頁將會有如圖1所示的高層設計,頁面的設計包含了一個Header區、一個Navigation區、一個包含了三個Section區和一個Aside區的Article區,以及最後的一個Footer區。該頁面的設計目標是在Google的Chrome浏覽器中工作,其消除了一些視覺上的混亂,這些混亂帶來的是浏覽器兼容問題的調整,同時也妨礙到了對基礎結構的理解。我們的目標是創建出一個清晰地描述了新的HTML5標簽的用法的頁面,展示如何使用它們來創建格式良好的代碼和優雅的頁面設計。
圖1. Acme United的網頁的規劃

在創建這一頁面的過程中,我會涉及CSS3,我需要用它來正確地渲染HTML5網頁。CSS3對於HTML5頁面的的風格、導航和一般觀感來說是必不可少的,它的一些屬性組,你可以在WsSchool的CSS3參考站點(參見參考資料一節)上找到這些屬性,其中包括了一些很有用的元素,比如說background、font、marquee和animation等。
不過,在開始構造頁面之前,你需要學習一些新的HTML5的標簽。
Header區
Header區的例子包含了頁面標題和副標題,< header>標簽被用來創建頁面的Header區的內容。除了網頁本身之外,< header>標簽還可以包含關於< section>和< article>的公開信息。這裡創建的網頁有該頁面的一個Header區,這在高層設計中有給出,以及一個位於Article和Section區內部的Header區。清單1提供了一個< header>標簽標記的例子。
清單1. < header>標簽的例子
< header>
< h1>標題文字< /h1>
< p> 文本或是圖像可放在這裡< /p>
< p> Logo通常也放在這個地方< /p>
< /header>
< header>標簽還可以包含一個< hgroup>標簽,如清單2所示。< hgroup>標簽把標題分組放在一起,使用< h1>到< h6>這些標題分級來在此處顯示主標題和子標題。
清單2. < hgroup>標簽的例子
< header>
< hgroup>
< h1>主標題< /h1>
< h2>子標題 < /h2>
< /hgroup>
< p> 文本或是圖像可放在這裡< /p>
< /header>
Navigation區
你可以使用< nav>標簽來創建頁面的Navigation區。< nav>元素定義了一個專門用於導航的區域,< nav>標簽應該用做主站點的導航,而不是用來放置被包含在頁面的其他區域中的鏈接。Navigation區可以包含諸如清單3所示的代碼。
清單3. < nav>標簽的例子
< nav>
< ul>
< li>< a href="#" kesrc="#">Home< /a>< /li>
< li>< a href="#" kesrc="#">About Us< a>< /li>
< li>< a href="#" kesrc="#">Our Products< /a>< /li>
< li>< a href="#" kesrc="#">Contact Us< /a>< /li>
< /ul>
< /nav>
Article和Section區
你設計的頁面包含了一個Article區,該區域存放了頁面的實際內容。你使用< article>標簽來創建這一區域,該標簽定義的內容可獨立於頁面中的其他內容使用。例如,如果想創建一個RSS源(RSS feed)的話,那麼你可以使用< article>來唯一標識該內容。< article>標簽標識了可被刪除、可被放置在另一上下文中,並且是可被完全理解的內容。
Acme United規劃中的Article區包含了三個Section區,可使用< setction>標簽來創建這幾個區域。< section>包含了web內容的相關組件區域,< section>標簽——以及< article>標簽——可以包含頁眉、頁腳,或是其他需要用來完成該部分內容的組件。< section>標簽用於分組的內容,< section>標簽和< article>標簽通常以一個< header>為開始並以一個< footer>結束,標簽的內容則放在這兩者之間。
< section>標簽也可以包含< article>標簽,就像< article>標簽可以包含< section>標簽一樣。< section>標簽應該用來分組相類似的信息,而< article>標簽則應該是用來放置諸如一篇文章或是博客一類的信息,這些內容可在不影響內容含義的情況下被刪除或是被放置到新的上下文中。< article>標簽,正如它的名稱所暗示的那樣,提供了一個完整的信息包。相比之下,< section>標簽包含的是有關聯的信息,但這些信息自身不能被放置到不同的上下文中,因為這樣的話其所代表的含義就會丟失。
< article>和< section>標簽的用法例子請參見清單4。
清單4. < article>標簽和< section>標簽的例子
< article>
< section>
Content
< /section>
< section>
Content
< /section>
< /article>
< section>
< article>
Content
< /article>
< article>
Content
< /article>
< /section>
圖像元素
< section>和< article>標簽這兩者,以及< header>和< footer>標簽都可以包含< figure>標簽,你使用該標簽來加入圖像、圖表和照片。
< figure>標簽可以包含< figcaption>,該標簽相應的包含了包含在< figure>標簽中的圖形的標題,其允許你輸入描述,把圖形和內容更加緊密的關聯起來。清單5提供了一個< figure>和< figcaption>標簽結構的例子。
清單5. < figure>和< figcaption>標簽的例子
< figure>
< img src="/figure.jpg" kesrc="/figure.jpg" width="304" height="228" alt="Picture">
< figcaption>Caption for the figure< /figcaption>
< /figure>
媒體元素
< section>和< article>標簽還可以包含各種媒體元素,HTML5提供的標簽立刻就傳達了其內容的意思。媒體元素,比如說音樂和視頻,以前只能嵌入,但現在能夠被更精准地標識出來。
< audio>標簽標識了聲音內容,比如說音樂或是任何的其他音頻流。< audio>標簽有一些屬性用來控制音頻的內容、何時以及如何播放等方面的情況,這些屬性分別是:src、preload、control、loop和autoplay。在清單6給出的例子中,只要頁面一加載音頻就開會播放,其會持續播放,所提供的控制可以讓用戶停止或是重新開始播放音頻。
清單6. < audio>標簽的例子
< audio src="MyFirstMusic.ogg" kesrc="MyFirstMusic.ogg" controls autoplay loop>
Your browser does not support the audio tag.
< /audio>
< video>標簽允許你播放視頻片段或是流化視覺媒體。其擁有< audio>標簽所有的屬性,另外再加上三個:poster、width和height。當視頻正在加載或是視頻處於完全沒有加載的糟糕情況中時,poster屬性可讓你找出一張圖像來應付著先。
清單7提供了一個< video>標簽結構的例子
清單7. 標簽的例子
< video src="MyFirstMovie.ogg" kesrc="MyFirstMovie.ogg" controls="controls">
Your browser does not support the video tag
< /video>
< video>和< audio>標簽可以包含< source>標簽,該標簽定義了< video>和< audio>標簽的多媒體資源。使用這一元素,你可以指定替代的視頻或是音頻文件,然後浏覽器就可以基於它的媒體類型或是所支持的編解碼器來從中進行選擇。清單8中有兩種選擇,如果文件的WMA版本不能在所使用的浏覽器中播放的話,就再嘗試MP3版本。否則的話就顯示信息,這樣用戶就知道為什麼音頻不可用了。
清單8. < source>標簽的例子
< audio>
< source src="/music/good_enough.wma" kesrc="/music/good_enough.wma" type="audio/x-ms-wma">
< source src="/music/good_enough.mp3" kesrc="/music/good_enough.mp3" type="audio/mpeg">
< p>Your browser does not support the HTML 'audio' element.< /p>
< /audio>
< embed>標簽定義了可帶入到頁面中的嵌入式內容——例如, 一個Adobe Flash SWF文件的插件。清單9包含了type屬性,標明嵌入的資源為Flash文件。
清單9. < embed>標簽的例子
< embed src="MyFirstVideo.swf" kesrc="MyFirstVideo.swf" type="application/x-shockwave-flash" />
除了src和type屬性之外,< embed>標簽還擁有height和width屬性。
Aside區
Acme United規劃中的Aside區可通過使用< aside>標簽來創建。這一標簽被看作是用來存放補充內容的地方,這些內容不是其所補充的一篇連續文章的組成部分。在雜志上,插入語(aside)通常被用來突出文章本身所制造的一個觀點。< aside>標簽包含的內容可被刪除,而這不會影響到包含了該內容的文章、章節或是頁面所要傳達的信息。
清單10提供了< aside>標簽用法的一個例子。
清單10. < aside>標簽的例子
< p>My family and I visited Euro Disney last year.< /p>
< aside>
< h4>Disney in France< /h4>
< p>Besides Euro Disney, there is a Disneyland in California.< /p>
< /aside>
Footer區
< footer>元素包含了與頁面、文章或是部分內容有關的信息,比如說文章的作者或是日期。作為頁面的頁腳,其有可能包含了版權或是其他重要的法律信息,如清單11所示。
清單11. < footer>標簽的例子
< footer>
< p>Copyright 2011 Acme United. All rights reserved.< /p>
< /footer>
構建頁面
現在你已經了解了需要用來創建一個HTML5頁面的基本標簽,讓我們開始構建你的頁面。你會為Acme United構建一個網頁,完成後的頁面如圖2所示,該頁面可以下載供你使用(參見下載一節)。
圖2. Acme United的網頁

那麼,讓我們把頁面裝配起來吧。首先要處理的是這個< !doctype>,在HTML5中,< !doctype>被簡化了:所有你需要記住就是html。這不僅是簡化了這一標簽的條目,而還把它變得更適應未來的發展。需要注意的是,它不是被稱為html5,就只是html。不管來來去去的有多少個HTML版本,< !doctype>可以一直都是html。
< html>標簽包含了所有除了< !doctype>標簽之外的其他HTML元素,其他的每一個元素都必須嵌套在< html>和< /html>標簽之間,參見清單12。
清單12. < !doctype>標簽的例子
< !doctype html>
< html lang="en">
在指出了html和語言為英語之後,你就可以使用< head>元素,該元素可以包含腳本、浏覽器支持信息、樣式表鏈接、meta信息和其他的初始化函數。你可以在head這一區域中使用這些標簽:
1. < base>
2. < link>
3. < meta>
4. < script>
5. < style>
6. < title>
< title>標簽存放文檔的實際標題,這是一個必需的< head>區元素,它的內容就是你在浏覽該頁面時會在浏覽器的頂端看到的標題。清單13中的< link>標簽標識了會被用來渲染HTML5頁面的CSS3樣式表,樣式表的文件名為main-stylesheet.css。
清單13. < head>標簽的例子
< head>
< title>HTML5 Fundamentals Example< /title>
< link rel="stylesheet" href="main-stylesheet.css" kesrc="main-stylesheet.css" />
< /head>
接下來你會用到< body>標簽,後面跟著< header>和< hgroup>標簽,這已經在前面介紹過。本例中的< h1>區域包含了虛構公司的名稱:Acme United,< h2>區域包含了讓你知曉副標題是“A Simple HTML5 Example”的信息,清單14顯示了這一標記。
清單14. < body>標簽和< header>標簽的例子
< body >
< header>
< hgroup>
< h1>Acme United< /h1>
< h2>A Simple HTML5 Example< /h2>
< /hgroup>
< /header>
到目前為止,被用來設置頁面的CSS3如清單15所示。首先,你建立頁面的字體,然後量身定做頁面的主體,明確主體的維度,然後設計header段結構的第一級和第二級標題標簽,這些是你要給頁面使用的header。
清單15. CSS3例子1
* {
font-family: Lucida Sans, Arial, Helvetica, sans-serif;
}
body {
width: 800px;
margin: 0em auto;
}
header h1 {
font-size: 50px;
margin: 0px;
color: #006;
}
header h2 {
font-size: 15px;
margin: 0px;
color: #99f;
font-style: italic;
}
清單16展示了< nav>標簽 ,其目的是處理主站點的導航。
清單16. < nav>例子
< nav>
< ul>
< li>< a href="#" kesrc="#">Home< /a>< /li>
< li>< a href="#" kesrc="#">About Us< /a>< /li>
< li>< a href="#" kesrc="#">Contact Us< /a>< /li>
< /ul>
< /nav>
HTML5還有一個< menu>標簽——一個給一些設計者和開發者帶來混亂的標簽。這一混亂源於導航條通常被稱為“導航菜單”。< menu>標簽在HTML的4.01版本中被棄用,但在HTML5中又死裡復生,目的是用來增強交互性。它不應該用來做主導航。唯一應該用來做主導航的標簽是< nav>標簽,你遲一些就會在本例中用到< menu>標簽。
導航的格式化問題由CSS3來處理。清單17中給出的每個< nav>標簽的定義都代表了< nav>標簽內的< ul>和< li>元素的一個特定狀態。
清單17. CSS3例子2
nav ul {
list-style: none;
padding: 0px;
display: block;
clear: right;
background-color: #99f;
padding-left: 4px;
height: 24px;
}
nav ul li {
display: inline;
padding: 0px 20px 5px 10px;
height: 24px;
border-right: 1px solid #ccc;
}
nav ul li a {
color: #006;
text-decoration: none;
font-size: 13px;
font-weight: bold;
}
nav ul li a:hover {
color: #fff;
}
接下來是Article區,這一區域由< article>標簽來定義,其中包括了其自己的< header>信息。包含在< article>中的< section>也包含了一個自己的的< header>標簽,參見清單18。
清單18. < article>和< section>的例子
< article>
< header>
< h1>
< a href="#" kesrc="#" title="Link to this post" rel="bookmark">Article Heading< /a>
< /h1>
< /header>
< p> Primum non nocere ad vitam Paramus . . . < /p>
< section>
< header>
< h1>This is the first section heading< /h1>
< /header>
< p>Scientia potentia est qua nocent docentp . . .< /p>
< /section>
清單19展示了渲染這一格式的CSS3標記,可以注意到,段落、header和section區的定義都定義在包含了它們的< article>標簽上。這裡定義的< h1>標簽和頁面級別定義的< h1>標簽有著不同的格式。
清單19. CSS3例子3
article > header h1 {
font-size: 40px;
float: left;
margin-left: 14px;
}
article > header h1 a {
color: #000090;
text-decoration: none;
}
article > section header h1 {
font-size: 20px;
margin-left: 25px;
}
article p {
clear: both;
margin-top: 0px;
margin-left: 50px;
}
< article>中包含的第二個< section>標簽包含了與第一個< section>相同的基本信息,但這一次你要用到一個< aside>、一個< figure>、一個< menu>和一個< mark>標簽,參見清單20。
這裡使用< aside>標簽來表示的信息並非是圍繞著它的那些連續內容的組成部分。< figure>標簽包含了一個Stonehenge的圖片。< section>標簽還包含了一個< menu>標簽,該標簽被用來創建使用了四個缪斯女神的名字來命名的按鈕。當某個按鈕被點擊時,其提供相應缪斯女神的的信息。< mark>標簽被用在< p>標簽中,以此來突出顯示veni、vidi和vici等詞。
清單20. < article>和< section>的例子
< section>
< header>
< h1>Second section with mark, aside, menu & figure< /h1>
< /header>
< p class="next-to-aside"> . . . < mark>veni, vidi, vici< /mark>. Mater . . .< /p>
< aside>
< p>This is an aside that has multiple lines. . . .< /p>
< /aside>
< menu label="File">
< button type="button" onClick="JavaScript:alert('Clio . . .')">Clio< /button>
< button type="button" onClick="JavaScript:alert('Thalia . . .')">Thalia< /button>
< button type="button" onClick="JavaScript:alert
('Urania . . .')">Urania< /button>
< button type="button" onClick="JavaScript:alert
('Calliope . . .')">Calliope< /button>
< /menu>
< figure>< img src="stonehenge.jpg" kesrc="stonehenge.jpg" alt="Stonehenge" width="200" height="131"/>
< figcaption>Figure 1. Stonehenge< /figcaption>
< /figure>
< /section>
這一部分的CSS3包括了一個新的< p>標簽的定義,該標簽有著比為頁面所設的寬度更小的寬度。這種改動允許aside浮在右邊而又不會遮蓋到文字。清單21顯示了這一標記。
清單21. CSS3例子4
article p.next-to-aside {
width: 500px;
}
article > section figure {
margin-left: 180px;
margin-bottom: 30px;
}
article > section > menu {
margin-left: 120px;
}
aside p {
position:relative;
left:0px;
top: -100px;
z-index: 1;
width: 200px;
float: right;
font-style: italic;
color: #99f;
}
視頻部分的元素
這是< article>的最後一個組件:視頻部分。例子視頻是ogg格式的,在頁面被載入後就自動播放,不斷循環,並提供暫停和播放控制。在當前的許多實際情況中,ogg視頻使用的是ogv(v表示視頻)擴展名,如清單22所示。< audio>標簽以同樣的方式工作。
清單22. < article>和< section>的例子
< section>
< header>
< h1>This is a video section< /h1>
< /header>
< p>< video src="http://people.xiph.org/~maikmerten/demos/BigBuckBunny.ogv" kesrc="http://people.xiph.org/~maikmerten/demos/BigBuckBunny.ogv"
controls autoplay loop>
< div class="no-html5-video">< p>This video will work in
Mozilla Firefox or Google Chrome only. < /p>
< /div>
< /video>< /p>
< /section>
< /article>
清單23提供了video部分的CSS3定義。
清單23. CSS3例子5
article > section video {
height: 200px;
margin-left: 180px;
}
article > section div.no-html5-video{
height: 20px;
text-align: center;
color: #000090;
font-size: 13px;
font-style: italic;
font-weight: bold ;
background-color: #99f;
}
頁面的頁腳和結束部分如清單24所示。
清單24. < footer>標簽的例子
< footer>
< p>Copyright: 2011 Acme United. All rights reserved.< /p>
< /footer>
< /body>
< /html>
頁腳的CSS3如清單25所示。
清單25. CSS3例子5
footer p {
text-align: center;
font-size: 12px;
color: #888;
margin-top: 24px;
}
結論
網頁的構建完成結束了這一多部分組成的系列的第一部分。本篇文章的目的是介紹新的HTML5機制。HTML5不僅是HTML4的一個升級:它還是一種新的數字化通信方式。借助於CSS3和JavaScript的功能,HTML5接近於在一個偽包中為開發者提供了全部的一切。如果你願意從已有的大量的HTML5信息中吸取你所需的內容來,並把它們用到我們的常見做法中的話,那麼你將會加入到這一個由稱職的的HTML5多媒體web設計者和開發者組成的正在不斷壯大的軍團中。這一系列的下一篇文章將著眼於如何編寫和格式化HTML5的表單。