定制IE下載對話框的按鈕
編輯:HTML5教程
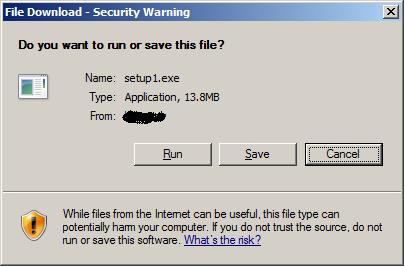
下圖常見的IE 下載對話框, 上面有3個主要按鈕: Run (打開), Save(保存), Cancel (取消)

在某些情況下, 你不希望用戶點擊“Run” 按鈕 或者 “Save” 按鈕, 可以通過在網頁裡面設定 <meta name="DownloadOptions" content="noopen" /> 或者 <meta name="DownloadOptions" content="nosave" /> 來隱藏相應的按鈕。 以下是示例:
1)當網頁的 <head> 裡面加入noopen 值的META標簽時:
<html>
<head>
<meta name="DownloadOptions" content="noopen" />
...
</head>
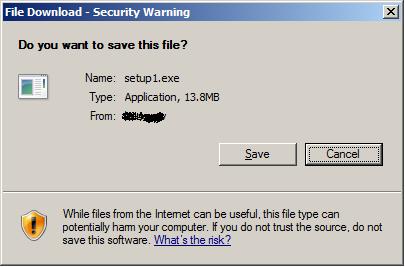
IE 下載對話框為(Run 按鈕被隱藏):

2)當網頁的<head> 裡面加入nosave 值的META標簽時:
<html>
<head>
<meta name="DownloadOptions" content="nosave" />
...
</head>
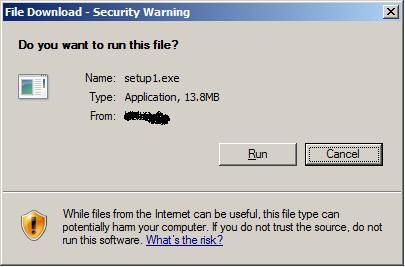
IE 下載對話框為 (Save按鈕被隱藏):

小編推薦
熱門推薦