前端的發展如此之迅猛,一不留神,大俠你可能就會被遠遠地甩在後面了。如果你不想被HTML5的改變/更新攪得不知所措的話,可以把本文的內容作為必須了解的熱身課程。
一、新的Doctype
//zxx:”doctype”中文意思指“文檔類型”
仍在使用麻煩的,不可能記得住的XHTML文檔類型?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.html5cn.org/">如果是,為什麼還在用呢?使用新的HTML5文檔類型代替吧。你會活得更久的——正如Douglas Quaid說的
<!DOCTYPE html>我就琢磨著,為了HTML5搞個這厮代碼,您可能會對這段代碼究竟靠不靠譜表示懷疑。不用擔心,如今這是可行的,只有老的浏覽器需要一個 特定的doctype(文檔類型)。浏覽器如果不知道doctype,就會很簡單的以標准模式對包含的標簽進行渲染。所以,妹妹你大膽的向前沖,把小心謹 慎都拋到九霄雲外,去擁抱新的HTML5文檔類型吧。
二、圖形元素(The Figure Element )
看看下面給圖片添加的標示:
<img src="path/to/image" alt="About image" /> <p>Image of Mars. </p>文字裹在p標簽裡,與img標簽各行其道,很難讓人聯想到這就是標題。HTML5通過采用<figure>元素對此進行 了改正。當合<figcaption>元素組合使用時,我們就可以語義化地聯想到這就是圖片相對應的標題
<figure> <img src="path/to/image" alt="About image" /> <figcaption> <p>This is an image of something interesting. </p> </figcaption> </figure>
三、<small>重新定義
還 在不久前,<small>元素被用來創建靠近logo且相關的副標題。這是個很有用的表現元素,但是,現在,這種用法可能就不正確 了。<small>元素已經被重新定義了,指小字,因而更具可用性。試想下你網站底部的版權狀態,根據對此元素新的HTML5定 義,<small>可以正確地包裹這些信息。
small元素專指“小字”。
四、腳本(scripts)和鏈接(links)無需type
您可能現在仍在給link和script標簽增加type屬性。
<link rel="stylesheet" href="path/to/stylesheet.css" type="text/css" /> <script type="text/javascript" src="path/to/script.js"></script>這已經是老黃花菜,非必需品了。這意味著,這些標簽都各自指向樣 式表和腳本。因此,我們可以把type屬性一起干掉。
<link rel="stylesheet" href="path/to/stylesheet.css" /> <script src="path/to/script.js"></script>
五、引號還是不要引號
…這確實是個問題。記住,HTML5不是XHTML,要是你不願意,你沒有必要非得用引號標記包裹你的屬性,沒有必要非得閉合元素。換句話說,只要你自己覺得舒服,就沒有什麼對錯之分。對於我自己來說就是如此。
<p id=someId> Start the reactor.對此取捨你還得自己拿主意。如果你更傾向於結構化的文檔,就算天塌下來,也要把引號牢牢拽在懷裡。
六、內容可編輯


最新的浏覽器有個很贊的新屬性可以應用到元素上,叫做contenteditable。顧名思意,就是允許用戶編輯元素內容包含的任意文本,包括子元素。類似的用途還有很多,像是簡單的待辦事項清單應用程序,可大大利用其本地存儲的優勢。
<ul contenteditable="true"> <li>悼念遇難香港同胞 </li& <li>深圳特區30周年</li> <li>伊春空難</li> </ul>或者,根據前面所學到的一些技巧,我們可以把它寫成:
<ul contenteditable=true<
七、Email輸入(Inputs)
如果我們給表單輸入框應用名為”email”的type屬性,我們 可以命令浏覽器只允許符合有效的電子郵件地址結構的字符串。沒錯,內置表單驗證即將到來,由於一些顯而易見的原因,我們還不能100%依賴內置驗證,較舊 的浏覽器不認識這個”email”型,它們會簡單地退回到普通文本框。
<form action="" method="get">
<label for="email">郵箱:</label><input id="email" name="email" type="email" />
<button type="submit">確定</button>
</form>
//zxx:經我小測了下,貌似僅在Chrome浏覽器下有效果(xp系統),當輸入內容不是合法郵箱格式,點擊“確定”按鈕是沒有反應的;當輸入為合法郵箱,點擊“確定”按鈕才會提交刷新頁面。

目前而言,我們不能依賴浏覽器驗證,客戶端/服務器驗證還是必須的。
還應當指出,當談到哪些元素和屬性支持和不支持時,當前所有的浏覽器都有點靠不住的。例如,Opera似乎支持電子郵件驗證,但僅在name屬性被指定的時候。而且,它不支持占位符屬性,這個我們將會在後面學到。底線是不依賴於這種形式的驗證…但你仍然可以使用它!
八、占位符(Placeholders)
//zxx:此處內容非直譯,有刪改
Placeholders什麼意思呢,就是文本框/文本域空間默認會有個文字提示,獲得焦點時,此提示文字消失;失去焦點時如果內容為空,提示文字又出現。如下圖所示:


這 些表單控件裡面顯示的些提示性的文字就是占位符。按照以往的做法,我們需要使用一點JavaScript代碼實現占位符效果,例如我之前的“文本框/域文 字提示自動顯示隱藏jQuery小插件”一文所展示的。當然,你需要設定一個初始的默認的value值,然後根據輸入內容進行判斷,從而決定文本框值的改 變與否。如果您使用占位符(placeholders)屬性,一切就輕松了。
<label for="email">郵箱:</label> <input id="email" type="email" placeholder="zhangxinxu@zhangxinxu.com" size="26" />根據我的測試,目前僅webkit核心的浏覽器支持placeholders屬性,像是Chrome5,Safari4,結果如下所示:


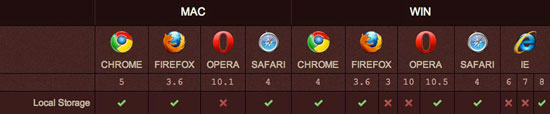
//zxx:原視頻默認展示的是YouTube視頻,不翻牆看不了,所以,這裡展示來自另外一個網站的video。建議全屏觀看,以看清其中的HTML與JavaScript代碼
//zxx:根據視頻內容,我自己做了個demo,關於本地存儲的。
IE8浏覽器已經支持了本地存儲,如下截圖所示:

盡管顯然不支持所有的浏覽器,我們可以在Internet Explorer8時,Safari 4和Firefox 3.5下期待此工作方式。請注意,為了彌補舊的浏覽器將無法識別本地存儲,你應該先測試,以確定window.localStorage是否存在。

十、語義的Header和Footer
那些過往的日子:
<div id="header">
...
</div>
<div id="footer">
...
</div>div嘛,很自然的,沒有語義化的結構——即使在應用了id後。現在,通過HTML5,我們可以使用<header>和<footer>元素。以上的代碼可以替換成:
<header>
...
</header>
<footer>
...
</footer>它完全適合您有多個頁眉和頁腳的項目。
盡量不要混淆”header”和”footer”這些元素。他們只是指他們的容器。因此,將博客底部的,例如,元信息放在footer元素內部是說得通的。這同樣也適用於header。
十一、更多HTML5表單特征(More HTML5 Form Features )
通過下面視頻學習更多有用的HTML5表單特征://zxx:TouTuBe視頻,需要翻牆
十二、IE和HTML5(Internet Explorer and HTML5)
不幸的是,討厭的IE浏覽器需要動點小手術才能理解新的HTML5元素。
所有元素,默認的,都有個inline的display
為了確保所有新的HTML5元素能以block水平的元素正確地渲染,有必要對其做如下定義:
header, footer, article, section, nav, menu, hgroup { display: block; }不幸的是,IE仍舊忽略這些樣式,因為它不知道這些標簽從哪裡來的,好比是header元素。幸運的是,有一個簡單的解決辦法:
document.createElement("article"); document.createElement("footer"); document.createElement("header"); document.createElement("hgroup"); document.createElement("nav"); document.createElement("menu");奇怪的是,這段代碼似乎觸發IE浏覽器。為了更簡單將此應用到每個新的應用過程中,雷米 夏普(Remy Sharp)創建了一個腳本,通常稱為HTML5 shiv。該腳本同樣修復了些顯示問題。
<!--[if IE]> <script src="http://www.html5cn.org/"> <![endif]-->
十三、文檔某一部分的信息(hgroup)
想 象一下,在我的網站的標題,我有我的站點的名稱,隨後立即由一個副標題。雖然我們可以使用一個<h1>和lt;h2>標簽,為其分別創 造標記,但是依舊沒有(因為HTML4)一個簡單的方法來語義上說明了兩者之間的關系。此外,一個h2標記的使用提出了更多的問題,在層次結構上,當涉及 到其他網頁上顯示的標題時。通過使用不影響文檔的大綱流hgroup元素,我們可以將這些標題組合在一起。
&header& &hgroup& &h1& Recall Fan Page &/h1& &h2& Only for people who want the memory of a lifetime. &/h2& &/hgroup& &/header&
十四、必要的屬性(Required Attribute )
表單允許新的必要屬性,用來指定是否需要特殊的input。這取決於你的代碼偏好,你可以以下面兩種方式之一申明此屬性。
<input type="text" name="someInput" required>或者,使用更結構化的方法:
<input type="text" name="someInput" required="required">兩種方法都行。有了這個代碼,並且浏覽器支持此屬性,如果“someInput”文本框是空白,則表單不 會被提交。下面是一個簡單的例子,我們還將添加占位符屬性,因為沒有理由不這樣做。
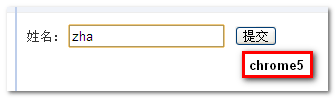
<form action="" method="get"> <label for="name">姓名:</label> <input id="name" name="name" type="text" placeholder="zhangxinxu" required="required" /> <button type="submit">提交</button> </form>
如果input裡面內容是空白,則表單提交的時候,文本框會高亮顯示。//zxx:貌似僅在Chrome浏覽器下有點小效果

十五、Autofocus屬性
同樣,HTML5的解決方案消除了對JavaScript的需要。如果一個特定的輸入應該是“選擇”,或有重點的,默認情況下,我們現在可以利用自動獲取焦點屬性。
<input type="text" name="someInput" placeholder="zhangxinxu" required autofocus>有趣的是,雖然我個人更傾向於喜歡XHTML的方法(用引號,等等),寫作“autofocus=autofocus”讓人感 到有點怪。因此,我們將堅持使用單一關鍵字的方法。
十六、Audio支持
我們無需再依賴第三方插件區渲染音頻。HTML5提供了&audio&元素,嗯,至少,最終,我們將不必擔心這些插件。就目前,只有最近期的的浏覽器提供HTML5音頻支持。在這個時候,它仍然是一個很好的做法提供一些向後兼容的形式。
<audio autoplay="autoplay" controls="controls"> <source src="file.ogg" /> <source src="file.mp3" /> <a href="file.mp3">Download this file.</a> </audio>Mozilla和WebKit的還沒有完全相處,當涉及到音頻格式, Firefox會希望看到一個.ogg文件,而WebKit的浏覽器支持.mp3擴展。這意味著,至少在現在,你應該創建兩個版本的音頻。
當Safari加載頁面時,它不會承認.ogg格式,會跳過它並移動到的MP3版本,因此。請注意IE,每往常一樣,不支持這些格式,Opera 10和以及以下版本只能使用.wav文件。
十七、Video支持
與<audio>元素很類似,在新的浏覽器中也存在Video!事實 上,就在最近,YouTube宣告了新的HTML5視頻嵌入,當然,是為支持此功能浏覽器。因為HTML5的規范沒有指定特定的視頻編解碼器,它留給了浏 覽器來決定。雖然Safari和Internet Explorer9可以預期支持H.264格式的視頻(其中Flash播放器可以播放),Firefox和Opera是堅持開源Theora 和Vorbis格式。因此,當顯示HTML5的視頻,您必須提供這兩種格式。
<video controls preload> <source src="cohagenPhoneCall.ogv" type="video/ogg; codecs='vorbis, theora'" /> <source src="cohagenPhoneCall.mp4" type="video/mp4; 'codecs='avc1.42E01E, mp4a.40.2'" /> <p> Your browser is old. <a href="cohagenPhoneCall.mp4">Download this video instead.</a> </p> </video>無論是”ogg”格式還是”mp4″格式的視頻Chrome浏覽器都能正確編碼
還有一個值得注意的一些事情:
我們技術上不需要來設置type屬性,但是,如果我們不這樣做,浏覽器不得不自己去尋找類型。節省一些帶寬,還是你自己聲明下吧。
不是所有的浏覽器理解HTML5視頻。在資源元素的下面,我們可以提供一個下載鏈接,或嵌入視頻的Flash版本代替。這取決於你。
controls和preload屬性就會在下面提及。
有方法可以讓所有的浏覽器支持video標簽,具體參見我前面的“讓所有浏覽器支持HTML5 video視頻標簽”一文。
十八、視頻預載(Preload Videos)
預 載屬性不完全是你想的那個樣子,雖然,你應該先決定是否要在浏覽器預裝的視頻。是否有必要?或許吧。如果訪問者訪問一個專門展示了一個視頻的頁面,你一定 要預載的視頻,節約參觀者等待的一部分時間。影片可以通過設置 preload=”preload”或是簡單地添加preload進行預載。我更喜歡後者的解決方案,它少了一點多余的東西。
<video preload>
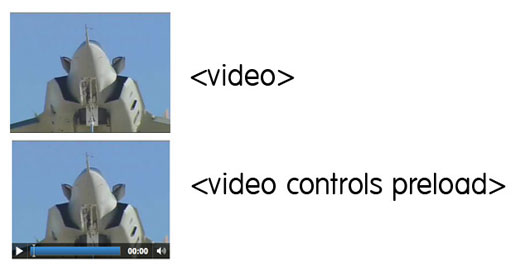
十九、顯示控制條
如果你使用過上面的每一個提到的技術點,你可能已經注意到,使用上面的代碼,視頻僅僅顯示的是張圖片,沒有控制條。為了渲染出播放控制條,我們必須在video元素內指定controls屬性。
<video preload controls>

請注意,不同浏覽器渲染出來的進度條的模樣都是不一樣的。
二十、正則表達式
你發現自己多久匆匆編寫一些正則表達式驗證一個特定的文本。多虧了新的pattern屬性,我們可以在標簽處直接插入一個正則表達式。
<form action="" method="get"> <label for="username">姓名:</label> <input id="username" name="username" type="text" placeholder="4-10個英文字母" pattern="[A-Za-z]{4,10}" required="required" autofocus /> <button type="submit">提交</button> </form>如果你熟悉正則表達式,那麼應該清楚[A-Za-z]{4,10}表示接受4-10位不區分大小寫的英文字母。如果浏覽器支持 pattern屬性,則提交表單時,如果文本框中的內容不符合其正則表達式,文本框會高亮顯示。如下圖所示。

//zxx:我自己小測了下,貌似目前只在Chrome下有效(win系統)
注意到,我們已經開始組合使用這些很棒的屬性。
如果您對正則表達式概念模糊了,可以參見這裡。
二十一、屬性支持檢測
如果我們沒有方法檢測浏覽器是否支持這些屬性,這些就不能稱之為好的屬性。恩,不 錯的觀點,事實上我們是有幾種方法的,這裡我們討論2個。第一個是利用優秀的Modernizr庫,或者,我們可以創建和分析這些元素,以確定浏覽器的能 力。例如,在我們前面的例子,如果我們要確定浏覽器是否能使用pattern的屬性,我們可以添加一小段JavaScript到我們的頁面上:
alert( 'pattern' in document.createElement('input') ); // boolean事實上,這是一種確定浏覽器兼容的常用方法。jQuery庫了利用這種伎倆。在上面,我們創建了一個新的input元素,並確定了裡面的 pattern屬性浏覽器是否認得。如果是,浏覽器則支持此功能。否則,當然就不支持了。
<script> if (!'pattern' in document.createElement('input') ) { // do client/server side validation } </script>謹記此方法依賴於JavaScript。
二十二、mark元素(Mark Element )
試想<mark>元素作為高亮。此標簽包裹的字符串應該與用戶當前的行動相關聯。例如,我在一些博客上搜索“北川景子”,我就可以使用一些JavaScript將當前的每個結果字符串用mark標簽包裹。
<h3> 搜索結果 </h3>
<p> 我很喜歡《零秒出手》裡面那個拉小提琴的女孩,原來她叫做 <y;mark>北川景子</mark>。 </p>二十三、什麼時候使用div
我們有些人開始質問到底何時該使用div。現在我們可以使用header, article, section, 和footer,還有機會使用div…嗎?當然可以。
div應該用在沒有更好的元素的時候。
例如,如果你發現你需要包裹一段代碼塊在對內容定位處理的包裝單元內。不過如果你是包裹一個博客文章,或者,可能是,底部的鏈接列表,則需考慮分別使用&article&和&nav&元素,因為其更具語義。
二十四、什麼可以開始立即使用
一直談論到現在的HTML5要到2022年才能全部完成,許多人完全忽視它,這是個巨大的錯誤。事實上,有少量的HTML5的功能,我們可以在我們所有的項目中使用!更簡單,更干淨的代碼總是一件好事。在今天的視頻快速展示的技巧中,我將告訴你一些可用的選項。
//zxx:YouTuBe視頻,需要翻牆。
二十五、哪些不是HTML5(What is Not HTML5)
那些僅憑自己的假設形象將 JavaScript變少的過渡被全部歸為HTML5的人是可以理解的,嘿,甚至蘋果無意中推動這一想法。對於非開發人員,誰管這個呢,它是一個簡單的方 法適用於現代網頁標准。不過,對於我們來說,盡管它可能只是語義,重要的是要准確理解什麼不是HTML5。
SVG:不是HTML5,至少5歲了。
CSS3:不是HTML5,它是…CSS。
Geolocation:不是HTML5.//zxx:Geolocation(地理位置):通過HTML 5,您應該能夠使Web應用程序可確定您的位置,並為您提供更多的相關信息。
Client Storage(客戶端存儲):非HTML5,雖說有一點切合,但被排除在規范之外,原因在於,擔憂其作為一個整體,會變得過於復雜。它現在有自己的規范。
Web Sockets:不是HTML5,同樣的,有著自己的一套准則。
不管你需求有多大的區別,所有這些技術可以歸為現代網絡堆棧。事實上,不少這些分支規范的管理著還是同一人。
二十六、data屬性(The Data Attribute)
我們現在可以很正式地讓所有的HTML元素支持自定義屬性。然而,以前,我們可能會這樣:
<h1 id=someId customAttribute=value> 小樣,膽兒挺肥的呢 </h1>…校驗器會小題大做!但是現在,只要我們以”data”為前綴定義我們的自定義屬性,盜版屬性立馬變成正牌的了。如果你發現你曾經 把一個重要的數據附加在諸如class的屬性上,可能為了JavaScript之用,那麼,本屬性將大有幫助啊。
HTML片段
<div id="myDiv" data-custom-attr="My Value"> 巴拉巴拉,lady 嘎嘎 </div>檢索自定義屬性的價值
var theDiv = document.getElementById('myDiv'); var attr = theDiv.getAttribute('data-custom-attr'); alert(attr); // My Value此屬性還可以用在CSS中,例如下面這個有些傻裡傻氣的CSS文字改變的例子:
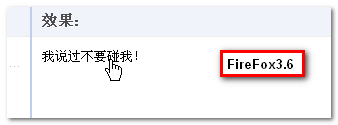
CSS代碼:.data_custom { display:inline-block; position: relative; } .data_custom:hover { color: transparent; } .data_custom:hover:after { content: attr(data-hover-response); color: black; position: absolute; left: 0; }HTML代碼:<a data-hover-response="我說過不要碰我!" href="#">不要碰我,雅蠛蝶~~</a>如果你的浏覽器支持after偽類,以及content的attr屬性,則可以看到類 似下面的效果(IE8不一樣):

要查看上圖所示的效果,您可以狠狠地點擊這裡:CSS與HTML5自定義屬性demo
還有,content屬性其實是一個非常強大的屬性,由於低版本的IE不支持,所以此屬性尚未流行,關於content內容生成技術,可以參見我之前的“CSS content內容生成技術以及應用”這篇文章。
二十七、Output元素
正如你可能預料到的,output元素被用來顯示部分計算,例如,如果你想顯示一個鼠標的位置,或者是一系列數字的總和坐標,這個數據應被插入到output元素中。
舉個簡單的例子,當提交按鈕被按下,我們用JavaScript將兩個數字相加值插入到空的output中。
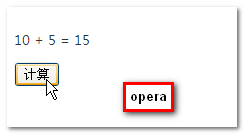
<form action="" method="get"> <p> 10 + 5 = <output name="sum"></output> </p> <button type="submit">計算</button> </form> (function() { var f = document.forms[0]; if ( typeof f['sum'] !== 'undefined' ) { f.addEventListener('submit', function(e) { f['sum'].value = 15; e.preventDefault(); }, false); } else { alert('你的浏覽器尚未准備好!'); } })();自己測試了下,貌似現在只有在Opera浏覽器下有上佳的效果:

此元素也可以接受一個屬性,它反映了輸出相關元素的名稱,類似label工作原理。
二十八、使用區域input創建滑塊(Create Sliders with the Range Input)
HTML5引進了range類型的input。
<input type="range">最值得注意的是,它可以接收 min, max, step, 和value 屬性,等等。雖然現在似乎只有Opera浏覽器充分支持這種輸入類型,但是當我們可以實際使用時,這將是美妙無比的!
參見下面的快速演示:
第一步:標簽
首先,創建標簽
<form method="post">
<h4>音量控制</h4>
<input type="range" name="range" min="0" max="10" step="1" value="" />
<output name="result"> </output>
</form>
第二步:CSS
下面,我們要使用一點點的樣式。我們將使用:before和:after去告知用戶我們制定的最大值和最小值。
input { font-size: 14px; font-weight: bold; } input[type=range]:before { content: attr(min); padding-right: 5px; } input[type=range]:after { content: attr(max); padding-left: 5px;} output { display: block; font-size: 5.5em; font-weight: bold; }第三步:JavaScript
最後,我們
檢測我們的浏覽器是否認識range input,如果不,顯示提示。
當用戶移動滑塊的時候,動態改變output的值。
監聽,當用戶離開滑塊,插入值,同時本地存儲。
然後,下次用戶刷新頁面的時候,選擇的區域和值會自動地設置成他們最後一次選擇。
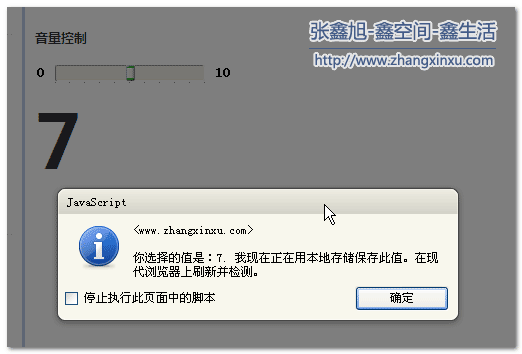
(function() { var f = document.forms[0], range = f['range'], result = f['result'], cachedRangeValue = localStorage.rangeValue ? localStorage.rangeValue : 5; // 檢測浏覽器是否是足夠酷 // 識別range input. var o = document.createElement('input'); o.type = 'range'; if ( o.type === 'text' ) alert('不好意思,你的浏覽器還不夠酷,試試最新的Opera浏覽器吧。'); // 設置初始值 // 無論是否本地存儲了,都設置值為5 range.value = cachedRangeValue; result.value = cachedRangeValue; // 當用戶選擇了個值,更新本地存儲 range.addEventListener("mouseup", function() { alert("你選擇的值是:" + range.value + ". 我現在正在用本地存儲保存此值。在現代浏覽器上刷新並檢測。"); localStorage ? (localStorage.rangeValue = range.value) : alert("數據保存到了數據庫或是其他什麼地方。"); }, false); // 滑動時顯示選擇的值 range.addEventListener("change", function() { result.value = range.value; }, false); })();您可以狠狠地點擊這裡:HTML5 range input炫酷效果demo
我的電腦是xp系統,默認主題,在滑塊松開後Opera下的效果如下圖所示,酷吧:

感謝您的閱讀!我們已經討論了很多,但可能只是觸及到HTML5的皮毛,全當拋磚引玉,希望能對您的學習有所幫助!