HTML5很棒,因為它幾乎無所不能——它並不是為某種特殊的應用設計的。更重要的是,HTML5幾乎是無處不在的。它就在你的PC機上、你的手機上、你的平板設備上——它甚至可能就在你的廚房電器上。
正是由於HTML5具有豐富的功能並且無處不在,所以它給開發者帶來了很多的靈感。俗話說得好,“一旦開發者有了靈感,他們就開始編寫游戲了。”(這句話應該是作者編的)
幸運的是,有關HTML5游戲開發的指南現在已經有很多了。而這篇文章則是要告訴開發者在開發HTML5游戲以前應該具備的一些全局概念。你能 從這篇文章中學到什麼?這裡會介紹HTML5游戲開發的一些框架,你將知道如何使你設計的游戲能夠在更多的平台上運行,了解如何管理在線游戲的狀態,如何 處理性能問題。
話不多說,現在就開始介紹HTML5游戲開發的5條實用建議。
建議1:使用框架
如果只是用HTML5編寫一些小程序其實非常簡單,但如果想往你的游戲中加入更豐富的功能,那麼就有許多其他的事情需要處理了。
比如,如果你的游戲中有大量的圖片、音效或是其他的資源,那麼浏覽器需要從你的游戲服務器上下載這些資源,這往往需要花費很多的時間。如果你在 編寫程序的時候沒有考慮這些問題,那麼你也許會對最後的結果感到意外。由於圖形和聲音文件都是異步下載的,也許在你的資源下載好以前你的 JavaScript腳步已經開始運行了。這就是所謂的“爆音”現象(圖像顯示異常),而聲音也可能在錯誤的時間播放。一個好的解決方法就是創建一個預先 下載機制,保證所有的資源下載完以後才允許腳本執行。
另一個你可能碰到的問題就是你的游戲在不同的機器甚至是浏覽器中運行的速度有所不同。雖然這也許在你的控制范圍以外,但你還是可以盡量使得你的動畫或是動作的速度不依賴於游戲運行框架的速度。
其實,現在有許多的游戲模板代碼,裡面實現了大多數游戲需要的功能。這樣,開發者不需要從頭到尾編寫一個完整的游戲程序。現在有許多框架可以幫助開發者設計游戲,開發者只用關注具體的游戲邏輯,而不用擔心如何使游戲順暢運行這些細節問題。
使用框架時唯一需要注意的一點就是如何從眾多的框架中挑選一個合適的框架。像ImpactJS這樣的框架功能非常強大,幾乎可以在各個 方面為開發者提供幫助;而像EaselJS的框架則主要是處理圖形方面的工作。最後,還是需要由開發者決定使用哪種框架更加合適。這看起來似乎很簡單,但 在JavaScript的世界裡面,選擇一個框架時也意味著你選擇了一種特定的編程風格。
- ig.module(
- 'monster'
- )
- .requires(
- 'impact.game',
- )
- .defines(function(){
- Monster = ig.Entity.extend({
- eyes : 42
- });
- });
ImpactJS就是一個很好的例子,它不僅提供了圖像顯示和音效處理的方法,還在實現中插入了自己的對象和模型。

Ascended Arcade三個月內發開了三款游戲,全部使用的是ImpactJS的框架
雖然現在已經有很多HTML5游戲使用了一些框架,但是還是有很多開發者不嫌麻煩地選擇不依賴任何框架完全自己開發。如果你想在合理的時間內完 成任務,使用框架當然是最有效的方法。Ascended Arcade就是一個很好的例子,在短短三個月的時間裡,他們就開發出了三個游戲,全部使用了ImpactJS框架。
建議2:將小屏幕和觸屏設備考慮在內
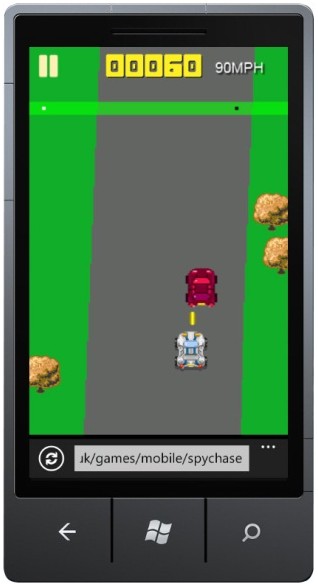
HTML5最大的賣點之一就是它既能在桌面PC上使用,也能在筆記本電腦、平板設備甚至是智能手機上運行。(這裡有IE9在Windows Phone 7 Mango上的運行效果演示)。
HTML5與生俱來就具備了跨平台的特性,通常為開發者節省了很多工作。然而,有些事情是需要開發者考慮的…

SpyChase在Windows Phone 7 Mango上的運行效果
首先也是最重要的一點,不同的設備屏幕的尺寸也有所不同,屏幕的寬高比以及分辨率可能有很大的差別。如果想讓你的HTML5在移動設備上擁有良 好的效果,確保它支持多種分辨率並且不超過WVGA的800×480框架大小。此外,由於大多數的移動設備無法在一個屏幕上顯示所有的頁面內容,他們常常 采用精確的縮放和平移技術,而這些技術通常並不適用於游戲的編寫。可以在編程的時候使用viewport meta標志禁用這些功能。下面的代碼片段可以用來使你的游戲視圖根據屏幕的實際水平寬度自動調節。移動浏覽器上的縮放功能常常與觸控游戲控制功能產生沖 突,可以將“user-scaleable”參數設置為“no”,從而禁用浏覽器的縮放功能。
- <meta name="Viewport"
- content="width=device-width"; user-scaleable=no; initial-scale=1.0 />
現在你已經能夠將你的游戲視圖很好地呈現在小屏幕設備上了,接下來就該考慮如何處理用戶輸入的問題了。大多數觸屏設備都有一個虛擬鍵盤,但是在 玩游戲的時候顯示一個虛擬鍵盤實在太浪費空間了。你應該開發一個有限的虛擬鍵盤,只提供游戲中使用到的按鍵(比如箭頭)。當然,最好是盡可能在游戲中不需 要使用額外的元素。Spy Chase在這方面做得很好,用戶只用一個手指就能控制游戲中的汽車了。
建議3:自動保存用戶的記錄
使用 site pinning,web浏覽器試圖讓Web Apps可以像桌面apps一樣工作。但是,讓網站像Apps一樣運行的想法還比較新鮮,同樣的,讓Web頁面保存客戶端的狀態也尚未成熟。用戶在關閉 Microsoft Word的文檔時可能會思考一下內容是否已經保存,而在關閉Web頁面時往往不會這麼仔細了。通常這並不會帶來什麼問題——大多數的Web頁面是沒有狀態 的,或者是將用戶的記錄保存在了服務器上。
但如果是處理浏覽器游戲,情況就完全不同了。通常在客戶端執行的是JavaScript代碼,HTML5游戲通常將游戲的狀態緩存在內存中(RAM)。一旦關閉浏覽器窗口,用戶辛辛苦苦贏得的高分就永遠地丟失了。
你可以要求用戶小心一點,不要將正在進行的游戲窗口關閉,但是意外總是會發生的,尤其是當用戶開了多個窗口或是電池沒電的時候。
長話短說:在編寫HTML5游戲時,最好是經常將游戲玩家的進度狀態保存一下,當用戶重新打開關閉的web頁面時,應該讓用戶可以繼續之前沒有結束的游戲而不是重頭來過。
你應該將用戶的記錄保存在哪裡呢?過去,答案往往是服務器端的數據庫或是客戶端的cookie。但是這兩個都不是最佳的選擇。如果是在服務器 端,則會產生額外的HTTP請求開銷。如果是cookie的話,則可以保存記錄的空間非常有限,並且cookie的壽命取決於浏覽器的配置。
一個更有效的方法是使用HTML5 DOM storage。DOM Storage提供了一個key-value存儲(或是JavaScript定義的對象)的接口,可以為每個網站保存幾兆的數據。使用起來非常方便,但是 在HTML5游戲中,你可能想要記錄一些更加復雜的數據結構——這些DOM storage本身可能並不支持。幸運的是,現在的JavaScript提供了一套機制幫助開發者將一組對象壓縮成一些緊湊的符號,這就是JSON機制。 使用這套機制,DOM storage可以保存任何格式的信息。下面的兩個函數展示了如何使用HTML5 DOM storage保存游戲狀態以及ECMAScript5中的JSON功能:
- function saveState(state) {
- window.localStorage.setItem("gameState", JSON.stringify(state));
- }
- function restoreState() {
- var state = window.localStorage.getItem("gameState");
- if(state) {
- return JSON.parse(state);
- }else{
- retrun null;
- }
- }
建議4:使用profiler
游戲開發中最大的挑戰是在加入許多功能以後,如何保證游戲仍然具有高的幀顯示頻率。
好的消息是近幾年來,浏覽器的速度越來越快了,基於HTML5的游戲已經可以達到每秒60幀了。
這是非常了不起的。對IE9來說,這意味著開發了一個全新的JavaScript引擎,能夠利用多CPU內核以及基於Direct2D的硬件渲染管道。換言之,如果你配備了高配置的游戲平台,IE9就能充分地利用這些硬件平台。

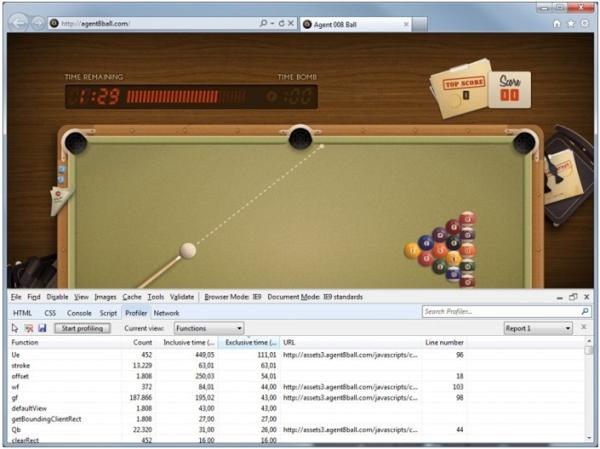
IE9整合了JavaScript分析器,能夠發現性能瓶頸
對於簡單的游戲,這意味著你不必擔心它的性能問題。但由於HTML5可以運行在任何平台上,這意味著你發開的HTML5游戲應該能夠運行在任何 一個設備或是浏覽器上,其中有些設備或浏覽器的處理能力可能並沒有你希望的那麼快。即使你的應用只針對高性能的PC,游戲的性能也是一個不得不考慮的問 題。
如果你要求你的游戲達到每秒60幀,這意味著每一幀的渲染時間不能超過16毫秒。也就是說,在你一眨眼的時間裡面,你需要完成至少6幀的渲染工作。現在聽起來可能有點難以想象…但是有些非凡的游戲確實能夠做到。
幸運的是,這裡有些工具可能能夠幫助你。在IE9(或是IE10)上,通過按下F12按鍵可以打開開發工具面板。選擇“Profile”選項然後選中“Start profiling”。
現在在你覺得性能需要提升的地方停留30秒,profiler將收集相關數據,然後選擇“stop profiling”。你將看到你的游戲中的每個功能的累積執行時間。通常,你會發現某些功能占用了大部分的時間。這樣你就能有針對性地優化那些特別耗時的功能了。
不要過分相信自己的直覺——有些代碼可能看起來效率很低,但在某些JavaScript引擎上執行起來速度卻很快。最好的辦法就是時常地反復分析程序,對於修改過的代碼,需要反復進行測試確保你的修改確實能夠提升程序的性能。

游戲變得越來越社會化:Warimals是基於HTML5的游戲,用戶可以與Facebook上的好友一起參與游戲
建議5:要有創造性!
能夠開發出在浏覽器中運行的游戲是一件很棒的事情,而更酷的是可以使用HTML5在浏覽器上開發游戲應用!從技術的角度看,HTML5是非常棒的,而浏覽器也是非常理想的游戲平台。
想想看…各種不同的設備上都有浏覽器,它們通常是時時在線的,它是人們接收郵件、聊天和社交網絡的工具。浏覽器游戲的開發者,可以利用自己開發的游戲將來自世界各地的人們聯系在一起。
如果你還不熟悉HTML5的游戲開發,你可能將你在線下玩過的游戲照搬過來。這當然沒有什麼問題。但如果你想讓你的游戲變為一個“交流工具”, 你最好能夠擁有更加新穎和創造力的想法。Warimals就是一個例子,它是第一個基於HTML5的facebook游戲。在游戲中,用戶可以扮演成一只 小狗或是小貓,並可以邀請自己的Facebook好友一同參加。用戶有什麼理由不喜歡這個游戲呢?
總結
感謝框架的開發者和JavaScript的相關工作者,HTML5已經成為了一個相當成熟的游戲開發平台。這是一個好消息,因為Web是唯一一 個適合各種應用廣泛使用的運行環境。選擇合理的工具(很多工具都可以在IE9和IE10中使用,並且能夠免費下載到)和框架,HTML5游戲開發將是一件 簡單並且有價值的事情,尤其適合開發新穎和社交性很強的游戲。