在HTML 5未 成熟應用的時候,流媒體播放等一些精彩應用必須借助第三方軟件才可以實現,比如Flash等。但是現在HTML 5已經將其超過,它不但可以播放視頻和音頻,而且還可以開發出各種網絡在線應用程序,如標識的地理位置、離線存儲、拖放、圖片處理等。在這篇文章中,我們 來看看最近國外的一些使用HTML 5開發的網站。請注意,您將需要一個支持HTML 5的浏覽器。
一、處理圖片

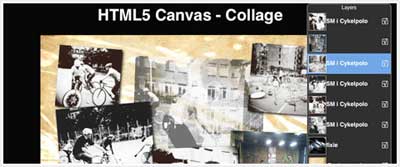
網址:http://radikalfx.com/files/collage/demo.html
本網站使用了HTML 5的Canvas元素來創建一個圖層列表,通過從圖片庫選擇圖片添加後,會新建一個新的圖層,每一層都可以通過操縱將圖片進行:移動、縮放、旋轉、改變圖層上下級、刪除層、改變透明度、改變混合模式、啟用或禁用的圖片陰影。
二、圖片編輯

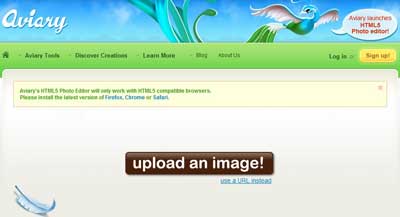
網址:http://www.aviary.com/html5editor
百鳥居的HTML 5的圖片編輯器十分的非常方便快捷,可以說它將在線圖片編輯革新化。 通過簡單的上傳和點擊,任何人都可以通過互聯網編輯精美的圖片,或者通過多層操作來執行簡單的圖層合並、單層編輯等功能。
三、待辦事項

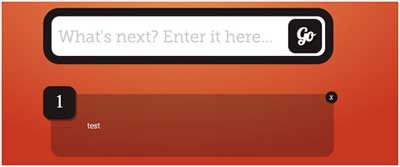
網址:http://10k.aneventapart.com/Uploads/58/
5List是一個使用HTML 5、CSS 3和JavaScript編寫的記事本,利用了HTML 5的功能,包括localStorage,它具有客戶端數據庫存儲功能。通過5List,可將用戶提交的待辦數據保存到用戶本地機器上。
四、拖拽圖片上傳

網址:http://demos.hacks.mozilla.org/openweb/imageUploader/
這個使用HTML 5開發的圖片上傳功能,在Mozilla的Firefox 3.6中測試通過,發現Firefox 3.6支持HTML 5的部分功能。 它支持將圖片直接拖拽到浏覽器進行上傳。
五、谷歌吃豆子

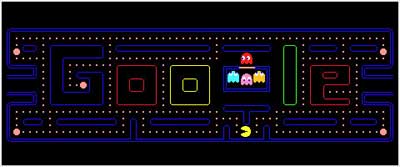
網址:http://html5games.net/game/google-pacman/
這是谷哥為紀念吃豆子游戲30周年,將網站首頁換成此游戲LOGO而設計的!據說這個游戲255關,包括最後一關!
六、表單

網址:http://thinkvitamin.com/code/fun-with-html5-forms/
一個非常有用的表單示例代碼,使用HTML 5開發,包含了常見的表單操作,它能將需要的表單字段進行驗證、字段占位符、日期選擇器和電子郵件驗證等,可用於網頁和手機網頁等具體領域。
七、圖表

網址:http://www.humblesoftware.com/finance/index
HumbleFinance是使用HTML 5開發的數據可視化工具,如使用HTML 5進行交互式數據圖形演示,它可用於顯示任何兩個2-D的數據集。
八、在線幻燈片制作

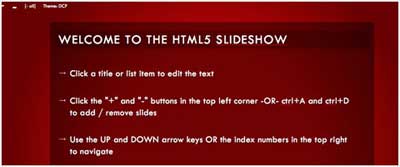
網址:http://10k.aneventapart.com/Uploads/143/
此幻燈片展示了HTML 5的localStorage和ContentEditable功能,應用十分豐富。簡單的操作界面,利用CSS 3功能,同時又保持較小的文件大小。它支持將內容“自動保存”到本地(通過localStorage),擁有增加、減少和主題更換操作。
九、在線繪圖

網址:http://muro.deviantart.com/
MURO是一個純HTML 5開發的在線繪圖工具,它有兩種模式:基本和專業,它們都免費使用。 MURO支持效果有濾鏡、銳化工具和畫筆,所有的操作在一個直觀和簡單的界面裡進行,使用相當容易。
十、地理定位

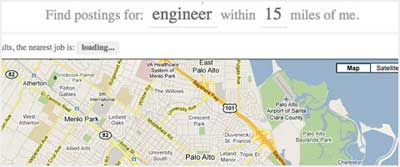
網址:http://studio.html5rocks.com/#Geolocation
這個Web應用程序會自動檢測您所在的位置,然後使用谷歌地圖返回附近的就業信息。 不過需要注意的是,它要求分享您浏覽器所處的地址信息。