教程細節
項目:HTML
難度:中級
預計完成時間:1 小時
如 果你想要創建網頁應用程序,你可能會想到使用 HTML5。HTML5 是應用程序開發的新寵,它有可能改變軟件開發與銷售的形式。它也可以讓那上百萬會做網頁的人參與到應用程序開發中,這些人從沒想過他們的技術可以應用在其 他方面。不過在開始開發之前,關於 HTML5 的一些東西是你必需了解的。在這個教程中,我將教你一些基礎!
何為 HTML5?
HTML5 是正在制定的 W3C 規范。
它從 WHATWG 開始起步,將成為 HTML 未來的黃金准則。如果你最近關心過這方面,你很可能知道 XHTML 2 本該是下一個重要版本,但它卻半途而廢了。其中原因很多,而爭論的一個主要原因在於沒多少網站的語法是完美的,而 XHTML 2 想要強制語法的完美。而完美語法的確切定義也向來是個難題。當浏覽器廠商意識到想要過渡到 XHTML 2 有多困難時,事情就不了了之了。
這時有一群人棄 W3C 而開始開發 WHATWG。這些人不僅想重構 HTML,還想重構整個標准制作流程。他們開始著手制作新的 HTML5 標准。他們開發的原則是沒有完美,而且他們並不需要告訴這個世界如何應用 HTML 技術。他們轉而專注於 HTML 世界的實際情況。1
他們還花時間整理了在社區中湧現的一些想法。這就是 HTML5 規范中許多新元素(例如進度條、視頻,和音頻標簽)的來源。這些人創造出應該創造的規范,他們只想制定特定的標記,能夠幫助人們完成現在已經在做的事情。
除了標記,WHATWG 還開始創建一些新的 JavaScript API。這是 HTML5 變得像“應用程序”的地方。他們創建了離線數據儲存標准,以及一個離線應用程序緩存,這樣一來整個應用程序就可以離線保存了。他們還組織了新的工作團隊處理小工具和設備訪問(為了使用類似照相機和重力感應之類的設備)的方面。
整個標准進程有個小逸聞:有段時間裡不同的渲染引擎之間的區別太大了,以至於若想要兼容不同浏覽器就得先嗅探出用戶使用的是哪一種浏覽器,然後根據浏覽器類型給出不同的體驗。
WHATWG 以及其他項目始終認為嗅探浏覽器並非一個好主意。現在普遍推薦的方式是漸進式增強。一言以蔽之,漸進式增強即:不要只是定下來某個浏覽器會得到體驗 Y,另一個會得到體驗 Z,為什麼不檢測高級功能支持,然後建立華麗體驗呢?如果浏覽器由於什麼原因不支持高級功能 X,那麼用戶就只能獲得默認的體驗。
最高版本的規范
這是 HTML5 規范的另一特點:它很可能成為版本最高的規范。將來,W3C 不會提高 HTML 版本,例如 HTML6,而只會維護最新版本的 HTML,並且將會有一個黃金標准規范。網頁開發人員可以利用漸進式增強來應付浏覽器能力的差異,並等待浏覽器廠商逐漸達到規范。
那麼 HTML5 應用程序是什麼呢?
我們定義了 HTML5,那麼 HTML5 應用程序又是什麼呢?
本質上講,HTML5 應用程序使用 HTML5 草案中所有華麗的新功能,創造類似應用程序的體驗。
這意味著離線儲存數據、函數化,以及像真正的應用程序一樣運行,而非僅僅是供浏覽的內容。你很可能現在就在用網頁應用程序了,例如 Gmail。Gmail 實際上有個 HTML5 版本,如果你在 iPhone 或者 iPad 上訪問 Gmail,你就可以試試它。
我為什麼要使用 HTML5?
為什麼我要使用 HTML5,而不是對象化的 C 語言、Flash、Silverlight,或者一些其他類型的特定設備環境呢?首先,我要說明一些不使用 HTML5 的原因。
如果我要制作最新最好的三維射擊游戲,我不會選擇 HTML5。它根本沒有制作這類節奏緊張的游戲的豐富的圖形庫,不過它們也是依賴標准才能讓三維圖形程序走入浏覽器的。
如果你想要是用設備上的照相機,或者本地文件系統,HTML5 也不是最好的選擇。有使用原生封包的解決方案,這我後面還會簡單說明,還有一些有所幫助的標准。
雖然有些特定情況不適合使用 HTML5,但許多如今為 iOS 和 Android 生產的應用程序都可以簡單地通過 HTML5 實現。不僅僅是技術上能夠實現,使用 HTML5 還有其他好處。
你已經知道如何使用它了
目前,如果你是個網頁開發人員,你已經擁有了所有進入這一領域的工具了。HTML5 應用程序開發只不過是改變了你看待網頁的方式罷了。在某些例子中你只要在 HTML 中添加幾行,然後在服務器上添加些東西,你就擁有了完整的有效的離線 HTML5 應用程序了。
我們越遵循標准,標准就越有用。
除 此之外,網頁開發人員也已經深谙跨浏覽器的問題。雖然跨浏覽器的問題越來越多,但網頁開發人員相比其他類型的開發人員而言有個明顯優勢,因為他們早已知己 知彼。跨浏覽器開發的另一部分在於標准。我們越遵循標准,標准就越有用。網頁開發人員已經在某些方面吃足苦頭,現在它開始回報了。你不需要學習一整套其他 的非標准兼容性組件,而只要簡單地依賴於標准體系所制定的方法。
最後,當說到寫代碼的時候,你很難察覺到自己也許帶有派別性。
當你觀察一家手持設備生產商如何管理自身,以及它如何靠著決定在系統之外工作而選擇留住其開發人員,你就正在支持自由的概念。
這是個小概念,但它很有意義,因為從長遠來看我們希望我們的手持設備開發人員能夠變得開放,讓我們盡可能地破解它們。
我該如何使用 HTML5?
實際上使用 HTML5 並不困難。它可能只是寫幾行代碼,也可能是寫出一整個新的應用程序。下面是你開始的一些方法。
1. 創建一個適合移動設備的網站
許多網站只要作些改動就可以讓移動設備體驗更友好。首先應該檢查一下 viewport。

viewport 元標簽並不是標准,不過它是個廣泛認可的慣例。許多移動浏覽器使用該標簽來設置網頁渲染的某些方面。
要想了解更多 viewport 信息,請查閱以下文檔:
蘋果文檔(Apple Docs)
Opera
Fennec:Firefox 移動版
除了僅僅 viewport 以外,還應該確保你的網頁的靈活性:例如,使用動態寬度而非靜態寬度。移動設備形狀大小各異,浏覽器窗口也是一樣。在腦子裡記著靈活性的概念進行設計將自動讓你的網頁更加適合移動設備。
Doctype
下一版本的 HTML5 的一個非常棒,非常有意思的地方在於:doctype 跟渡渡鳥一樣說拜拜了。由於許多原因,它依然必須待在那兒,但它的意義縮水了,幾乎毫無意義。

這太棒了。我們再也不需要復制粘貼一大串文字了,因為無論如何,有哪個家伙能把那玩意兒全背出來?
2. 讓你的網站離線工作
一些浏覽器現在具有應用程序緩存。應用程序緩存允許你預先告訴浏覽器,網頁上的哪些資源需要離線使用。接著浏覽器就會下載這些文件供離線之用。當客戶端離線工作,浏覽器就會使用那些緩存的資源。
不過應用程序緩存可不是你只要修改標簽就可以搞定的。你將需要能夠修改服務器上的 content-type 頭文件。在 Apache 中,你要麼將這些放在設置文件中,要麼放在一個 .htaccess 文件中。
AddType text/cache-manifest manifest
這樣做了以後,你就可以在網頁的 html 元素中添加如下標簽。你可以給你的 manifest 取任何名字,不過請確保它在你的網站的根目錄下,而且文件名以 .manifest 結尾。

然後,你可以創建你的 manifest 文件了。簡單地列出所有你想要在離線時使用的東西就行了。你不能在這裡存放跨域名的文件,而且你不應該存放任何經常改變的東西。下面是個 manifest 文件示例。
CACHE MANIFEST
# Version 1
my.html
my.css
my.js
my.png
當你將這些設置妥當時,就在支持應用程序緩存的浏覽器裡測試一下吧。
如果你想要更新某個資源,只要修改 manifest 文件即可。即使只是添加一條注釋都會提醒浏覽器更新應用程序緩存。
眾所周知應用程序緩存很難調試。這裡有本書提供了一些檢查你的應用程序緩存狀態的好方法。
3. 讓你的視頻在任何地方都可用
如果你在網站上放有視頻內容,而且通過 flash 播放器播放,那麼你可就錯過了將視頻展現給使用 iOS 設備和不支持 flash 的手機(大部分手機)的人們的機會了。
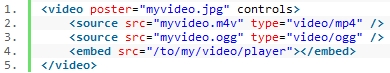
HTML5 有兩個新的標簽可以讓顯示多媒體更加方便:audio 和 video。下面是 video 標簽的示例。

現在,如果你想要盡可能支持更多的浏覽器,你就需要將你的內容以多種不同格式編碼。然後,如下列出。

這將保證你的內容可在 Firefox、Safari、Chrome,以及移動電話上播放。最後,對於那些不支持 video 標簽的浏覽器,你仍然可以回頭選擇 flash 播放器。當浏覽器不支持某個標簽時,它通常就不會處理該標簽,然後繼續檢索直到找到一個它認識的標簽。在這種情況下,如果你將一個 embed 或者 object 放在 video 標簽中,那麼類似 IE 的浏覽器就會使用 object。但是,支持 video 標簽的浏覽器就會忽略嵌入的 flash。
總結:現在就開始使用 HTML5 標簽
類似 header、footer、nav、aside、article,以及 section 的標簽由於是語義標簽所以很好用。他們部分告知了網頁訪問者你放置內容的意圖。使用它們是很好的。在將來,他們的幫助將會比現在還要大,不過沒有任何理由阻止你現在就開始使用它們。
如果你使用這些新標簽,有些類似 IE 的浏覽器會“出亂子”,不過別擔心。IE 支持在 DOM 中添加標簽類型,而你只需要告訴 IE 這一情況。為了解決這個問題,Remy Sharp 創造了 HTML5 Shiv。如果你將其以 IE 選擇性注釋包含在網頁的頭部,你的頁面就能正常渲染了。
現在你就用上了好用的語義 HTML 了!
附加信息:在應用商店裡銷售你的應用程序
沒錯,就是現在,你可以將你的 HTML5 應用程序拿到移動應用程序商店裡銷售。下面兩個項目可以幫助人們僅使用 HTML、JavaScript,和 CSS 開發“原生”移動應用程序。看看吧:
PhoneGap
Titanium
另外,我們自己的 CodeCanyon 在幾個月內將會發布 HTML5 應用程序的新分類。在這個分類中,我們將銷售從高級自定義的視頻播放器,到庫,再到演示應用程序的所有東西。
為了給這個分類做准備,我們已經發起了獎金 7000 美元的競賽。要是感興趣的話,你還有兩周時間參加!
一句話
沒有任何理由阻止你探索 HTML5,如果你想要在這場游戲中一馬當先,你就應該現在就開始建立 HTML5 應用程序。感謝你的閱讀!
關於作者
Alex Kessinger是一位前端網頁開發人員,目前為雅虎!(Yahoo!)效力
- 上一頁:什麼是HTML5?
- 下一頁:10個便利的HTML5/CSS3框架