記得第一次接觸HTML5還是在單位實習那會兒(2011),當時一個項目技術選型的時候面臨兩種選擇,分別是Silverlight和HTML5,記得當年用的最新的IE浏覽器版本還是IE9,才剛剛開始支持HTML5。後來考慮到當時各個版本的浏覽器對HTML5的支持都不怎麼好,最終公司還是選擇了Silverlight,想不到多年以後Silverlight沒落了,HTML5卻隨著移動互聯網的興起而煥發出強大的活力。
HTML5的發展路程
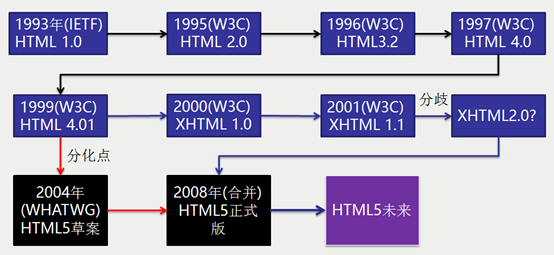
一路走來,我們回顧一下HTML的發展之路
- HTML1.0 – 在1993年6月發為互聯網工程工作小組(IETF)工作草案發布(並非標准)
- HTML 2.0 –1995年11月作為RFC 1866發布,在RFC 2854於2000年6月發布之後被宣布已經過時
- HTML 3.2 –1996年1月14日,W3C推薦標准
- HTML 4.0 –1997年12月18日,W3C推薦標准
- HTML 4.01(微小改進) – 1999年12月24日,W3C推薦標准
- ISO/IEC 15445:2000("ISO HTML")—2000年5月15日發布,基於嚴格的HTML 4.01語法,是國際標准化組織和國際電工委員會的標准
- XHTML 1.0 – 發布於2000年1月26日,是W3C推薦標准,後來經過修訂於2002年8月1日重新發布
- XHTML 1.1 – 於2001年5月31日發布
- XHTML 2.0

HTML的BOSS們
W3C: World Wide Web Consortium 萬維網聯盟
從HTML1.0到HTML4.01
從XHTML1.0-XHTML2.1
WHATWG: Web Hypertext Application Technology Working Group (Web 超文本應用技術工作組 - WHATWG)
HTML 5是什麼
HTML 5 ≈ HTML+CSS 3+Javascript+API
標准的改變
標准的改變--不是SGML和XML
1、HTML5 並不是定義為SGML或者XML的應用程序。
2、在HTML5中並不存在有效性檢查,取而代之的是用規范來檢測規范的一致性
3、HTML5的DTD聲明中不需要使用DTD文件
4、擁有十分松散的編寫手法,但不是沒有底線
標准的改變—松散的語法
p 不允許寫的結束符的標簽:
area、base、br、col、command、Embed、hr、img、input、keygen、link、meta、param、source、Track、wbr
p 可以Q省略結束符的標簽:
li、dt、dd、p、rt、optgroup、option、Colgroup、thread、tbody、tr、td、th
p 可以完全省略的標簽:
html、head、body、colgroup、tbody
標准的改變—HTML5的未來
對於HTML5來說,既是一種進步,也是一種妥協。
HTML5誕生之初的目的就是為了向下兼容。所以我們大可不必為了HTML5來臨而恐慌,因為:
HTML5支持松散的語法。
這種語法極大地兼容了編程人員的不規范代碼,同時保證渲染的效果不會改變。
HTML4.01版本及語法依然有效。
HTML5也沒有認為XHTML是錯誤的。(XHTML5)
這種語法既支持XML的簡潔標記,也認為XML的編寫方式是正確的
XHTML版本及嚴格的XML編寫都是有效的。
支持HTML5的浏覽器
目前支持HTML5的浏覽器有:

HTML5的推廣網站
hovertree.comHTML標簽的改變
HTML標簽的改變
- 新的文檔類型聲明(DTD)
- 新增的HTML5標簽
- 刪除的HTML標簽
- 重新定義的HTML標簽
- 嶄新新的頁面布局
1、 新的文檔類型聲明(DTD)
文檔類型聲明
HTML 5的DTD聲明為:
<!doctype html>
<!DOCTYPE html >等也是正確的,因為HTML語法是不區分大小寫的。
在編寫HTML5文檔時,要求指定文檔類型,以確保浏覽器能在HTML5的標准模式下進行渲染。
2、新增的HTML5標簽
新增的HTML5標簽-結構標簽
結構標簽:(塊狀元素) 有意義的div
<article> 標記定義一篇文章
<header> 標記定義一個頁面或一個區域的頭部
<nav> 標記定義導航鏈接
<section> 標記定義一個區域
<aside> 標記定義頁面內容部分的側邊欄
<hgroup> 標記定義文件中一個區塊的相關信息
<figure> 標記定義一組媒體內容以及它們的標題
<figcaption> 標簽定義 figure 元素的標題。
<footer> 標記定義一個頁面或一個區域的底部
<dialog> 標記定義一個對話框(會話框)類似微信
新的結構標簽帶來的是網頁布局的改變及提升對搜索引擎的友好
新增的HTML5標簽-多媒體標簽
多媒體交互標簽
<video> 標記定義一個視頻
<audio> 標記定義音頻內容
<source> 標記定義媒體資源
<canvas> 標記定義圖片
<embed> 標記定義外部的可交互的內容或插件 比如flash
HTML5的多媒體標簽的出現意味著富媒體的發展以及支持不使用插件的情況下即可操作媒體文件,極大地提升了用戶體驗
新增的HTML5標簽-Web應用標簽
<menu>命令列表
<menuitem>menu命令列表標簽 FF(嵌入系統)
<command> menu標記定義一個命令按鈕
<meter>狀態標簽(實時狀態顯示:氣壓、氣溫)C、O
<progress>狀態標簽 (任務過程:安裝、加載) C、F、O
<datalist> 為input標記定義一個下拉列表,配合option F、O
<details> 標記定義一個元素的詳細內容 ,配合dt、dd C
新增的HTML5標簽-其他標簽
注釋標簽
<ruby> 標記定義 注釋或音標
<rp> 告訴那些不支持 Ruby元素的浏覽器如何去顯示
<rt> 標記定義對ruby的注釋內容文本
其他標簽
<keygen> 標記定義表單裡一個生成的鍵值(加密信息傳送)O、F
<mark> 標記定義有標記的文本 (黃色選中狀態)
<output> 標記定義一些輸出類型,計算表單結果配合oninput事件
<time> 標記定義一個日期/時間 目前所有主流浏覽器都不支持
3、刪除的HTML標簽
純表現的元素:
basefont,big,center,font, s,strike,tt,u;
對可用性產生負面影響的元素:
frame,frameset,noframes;
產生混淆的元素:
acronym ,applet,isindex,dir。
4、重新定義的HTML標簽
HTML元素
HTML5中的意義
<b>
代表內聯文本,通常是粗體,沒有傳遞表示重要的意思
<i>
代表內聯文本,通常是斜體,沒有傳遞表示重要的意思
<dd>
可以同details與figure一同使用,定義包含文本,dialog也可用
<dt>
可以同details與figure一同使用,匯總細節,dialog也可用
<hr>
表示主題結束,而不是水平線,雖然顯示相同
<menu>
重新定義用戶界面的菜單,配合commond或者menuitem使用
<small>
表示小字體,例如打印注釋或者法律條款
<strong>
表示重要性而不是強調符號
5、嶄新新的頁面布局
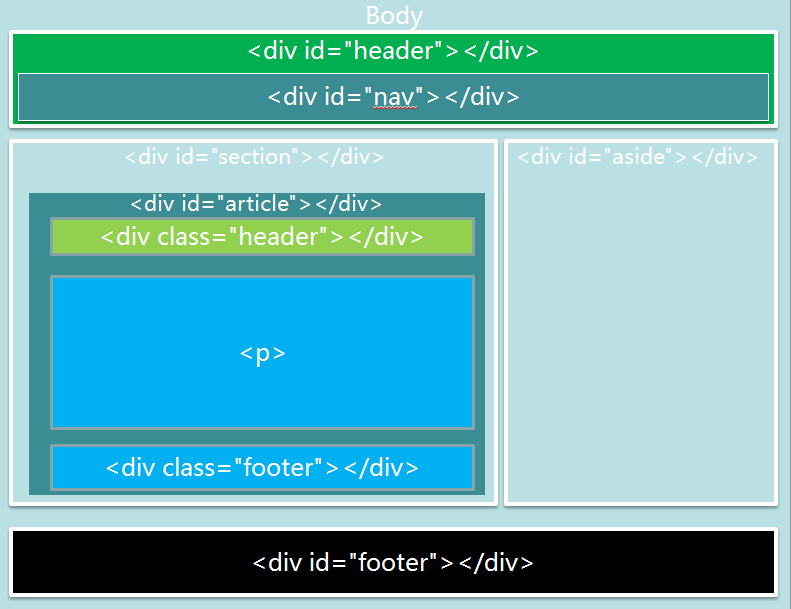
傳統div+CSS頁面布局方式

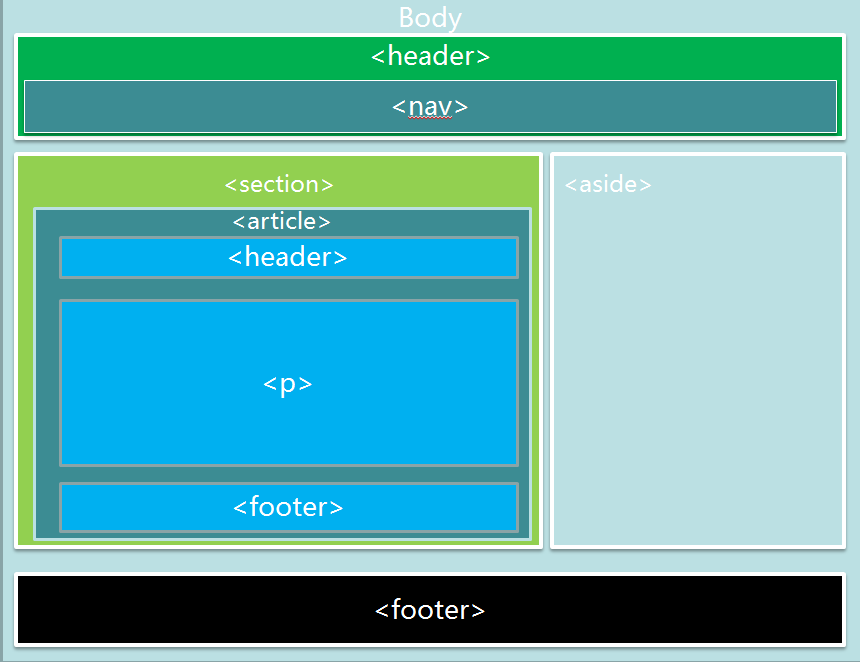
HTML5布局方式

Demo代碼如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
header {
height: 50px;
background-color: lightblue;
}
border {
width: 1px;
color: blue;
}
nav {
width: 100%;
height: 30px;
background-color: lightblue;
line-height: 30px;
}
nav ul li {
width: 120px;
float: left;
}
section {
float: left;
width: 70%;
height: 500px;
}
aside {
float: left;
width: 28%;
height: 500px;
}
footer {
width: 100%;
height: 30px;
line-height: 30px;
clear: both;
background-color: black;
color: white;
text-align: center;
}
</style>
</head>
<body>
<header>這裡是頭部</header>
<nav><ul><li>首頁</li><li>文章</li><li>日記</li><li>相冊</li></ul></nav>
<div>
<section>
<article>
<h2>李白:春思</h2>
<small>

注意:代碼沒有完全按照圖上面來,因為一般而言,在整個界面header和footer標簽最好只放一個,還有h1標簽也是,這樣做的目的是方便搜索引擎進行識別。
Div和新結構標簽的區別和意義

所有的HTML5結構標簽本質上來說就是一個div標簽,只不過給它們賦予了特殊的意義,讓人一眼就能看明白,這個標簽表示什麼意思,僅此而已。
個人感覺:學HTML5和學HTML以及CSS、JS一樣,在於多寫多練,熟能生巧。