html5新增的標簽和使用的方法
編輯:HTML5教程
html5新增的標簽:
/*<article> 標簽定義獨立的內容。*/ <article> <h1>標題</h1> <a href="#">你好</a> <p>這是一段文件內容</p> </article>
/*<aside> 標簽定義其所處內容之外的內容。 提示:提示:<aside> 的內容可用作文章的側欄。*/ <p>Me and my family visited The Epcot center this summer.</p> <aside> <h4>Epcot Center</h4> The Epcot Center is a theme park in Disney World, Florida. </aside>
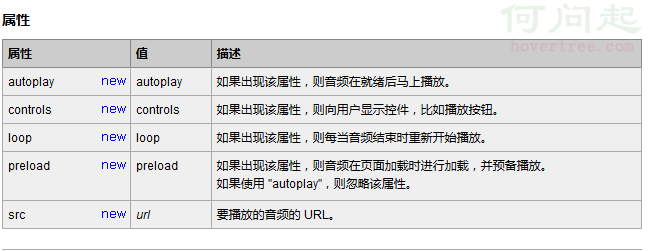
/*<audio> 標簽定義聲音,比如音樂或其他音頻流。 */ <audio src="someaudio.wav"> 您的浏覽器不支持 audio 標簽。 </audio> /*提示:可以在開始標簽和結束標簽之間放置文本內容,這樣老的浏覽器就可以顯示出不支持該標簽的信息。*/

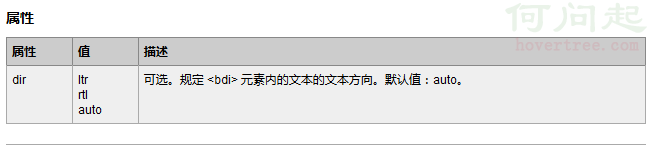
/*bdi 指的是 bidi 隔離。 <bdi> 標簽允許您設置一段文本,使其脫離其父元素的文本方向設置。 在發布用戶評論或其他您無法完全控制的內容時,該標簽很有用。*/ <ul> <li>Username <bdi>Bill</bdi>:80 points</li> <li>Username <bdi>Steve</bdi>: 78 points</li> </ul>

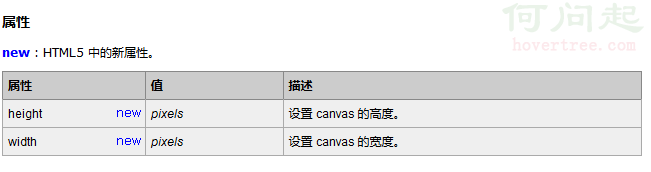
/*<canvas> 標簽定義圖形,比如圖表和其他圖像。
<canvas> 標簽只是圖形容器,您必須使用腳本來繪制圖形。*/
<canvas id="myCanvas"></canvas>
<script type="text/javascript">
var canvas=document.getElementById('myCanvas');
var ctx=canvas.getContext('2d');
ctx.fillStyle='#FF0000';
ctx.fillRect(0,0,80,100);
</script>

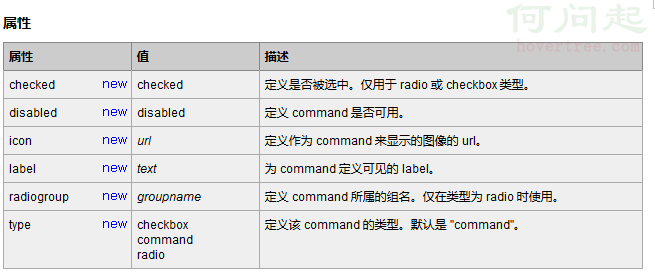
/*command 元素表示用戶能夠調用的命令。
<command> 標簽可以定義命令按鈕,比如單選按鈕、復選框或按鈕。
只有當 command 元素位於 menu 元素內時,該元素才是可見的。否則不會顯示這個元素,但是可以用它規定鍵盤快捷鍵。*/
<menu>
<command onclick="alert('Hello World')">
Click Me!</command>
</menu>

/*<datalist> 標簽定義選項列表。請與 input 元素配合使用該元素,來定義 input 可能的值。 datalist 及其選項不會被顯示出來,它僅僅是合法的輸入值列表。 請使用 input 元素的 list 屬性來綁定 datalist。*/ <input id="myCar" list="cars" /> <datalist id="cars"> <option value="BMW"> <option value="Ford"> <option value="Volvo"> </datalist> //目前只有 Firefox 和 Opera 支持 <datalist> 標簽.
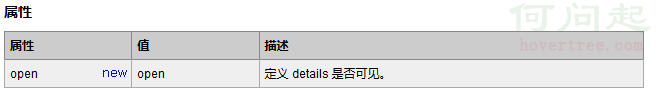
/*<details> 標簽用於描述文檔或文檔某個部分的細節。*/ <details> <summary>Copyright 2011.</summary> <p>All pages and graphics on this web site are the property of w3chtml.</p> </details> //與 <summary> 標簽 配合使用可以為 details 定義標題。標題是可見的,用戶點擊標題時,會顯示出 details。

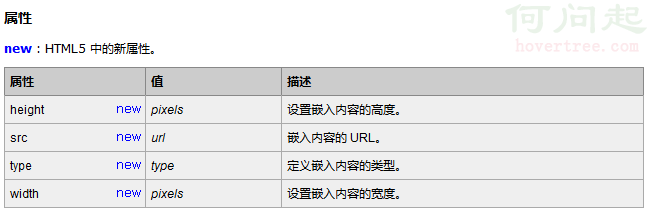
/*<embed> 標簽定義嵌入的內容,比如插件。*/ <embed src="helloworld.swf" />

/*<figcaption> 標簽定義 figure 元素的標題(caption)。 "figcaption" 元素應該被置於 "figure" 元素的第一個或最後一個子元素的位置。*/ <figure> <figcaption>黃浦江上的的盧浦大橋</figcaption> <img src="shanghai_lupu_bridge.jpg" width="350" height="234" /> </figure>
/*<figure> 標簽規定獨立的流內容(圖像、圖表、照片、代碼等等)。 figure 元素的內容應該與主內容相關,但如果被刪除,則不應對文檔流產生影響。 */ <figure> <p>黃浦江上的的盧浦大橋</p> <img src="shanghai_lupu_bridge.jpg" width="350" height="234" /> </figure> //用作文檔中插圖的圖像:使用 <figcaption> 元素為 figure 添加標題(caption)
/*<footer> 標簽定義 section 或 document 的頁腳。 在典型情況下,該元素會包含創作者的姓名、文檔的創作日期以及/或者聯系信息。*/ 文檔的頁腳: <footer>This document was written in 2010</footer> //假如您使用 footer 來插入聯系信息,應該在 footer 元素內使用 <address> 元素。
/*<header> 標簽定義文檔的頁眉(介紹信息)。*/ 對主頁的介紹: <header> <h1>Welcome to my homepage</h1> <p>My name is Donald Duck</p> </header> <p>The rest of my home page...</p>
/*<hgroup> 標簽用於對網頁或區段(section)的標題進行組合。*/ 使用 <hgroup> 標簽對網頁或區段(section)的標題進行組合: <hgroup> <h1>Welcome to my WWF</h1> <h2>For a living planet</h2> </hgroup> <p>The rest of the content...</p> //請使用 <figcaption> 元素為元素組添加標題。
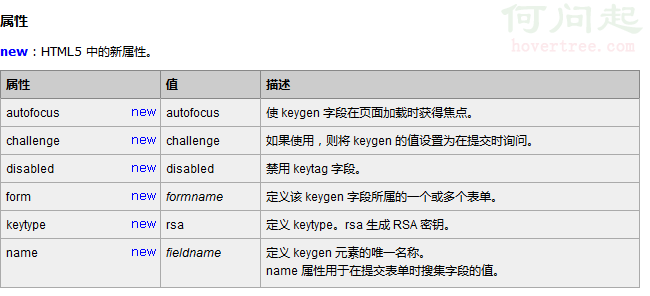
/*<keygen> 標簽規定用於表單的密鑰對生成器字段。 當提交表單時,私鑰存儲在本地,公鑰發送到服務器。*/ <form action="demo_keygen.asp" method="get"> Username: <input type="text" name="usr_name" /> Encryption: <keygen name="security" /> <input type="submit" /> </form>

/*<mark> 標簽定義帶有記號的文本。請在需要突出顯示文本時使用 <m> 標簽。*/ 突出顯示部分文本: <p>Do not forget to buy <mark>milk</mark> today.</p>
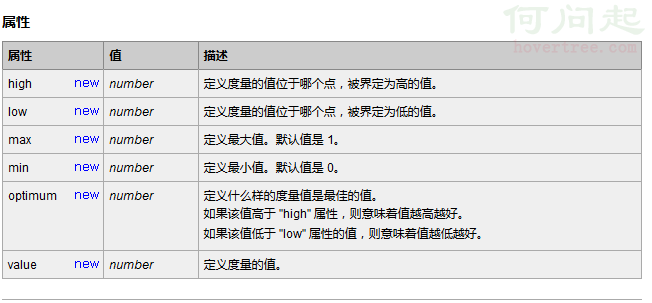
/*<meter> 標簽定義度量衡。僅用於已知最大和最小值的度量*/ <meter min="0" max="20">5</meter> <meter>2 out of 10</meter> <meter>30%</meter> //必須定義度量的范圍,既可以在元素的文本中,也可以在 min/max 屬性中定義。

/*<nav> 標簽定義導航鏈接的部分。*/ <nav> <a href="/html5/tag/">Home</a> <a href="html5/tag/meter.html">Previous</a> <a href="html5/tag/noscript.html">Next</a> </nav> //如果文檔中有“前後”按鈕,則應該把它放到 <nav> 元素中。
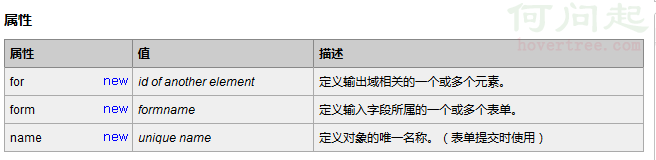
/*<output> 標簽定義不同類型的輸出,比如腳本的輸出。*/ 如何在表單中使用 output 元素: <form action="form_action.asp" method="get" name="sumform"> <output name="sum"></output> </form>

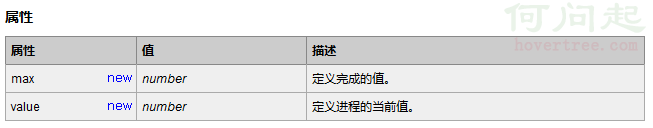
/*<progress> 標簽定義運行中的進度(進程)。 可以使用 <progress> 標簽來顯示 JavaScript 中耗費時間的函數的進度。*/ 標記“下載進度”: 對象的下載進度: <progress> <span id="objprogress">85</span>% </progress>

/*<section> 標簽定義文檔中的節(section、區段)。比如章節、頁眉、頁腳或文檔中的其他部分。*/ 文檔中的區段,解釋了 PRC: <section> <h1>PRC</h1> <p>The People's Republic of China was born in 1949...</p> </section> 屬性 //cite URL section 的 URL,假如 section 摘自 web 的話。
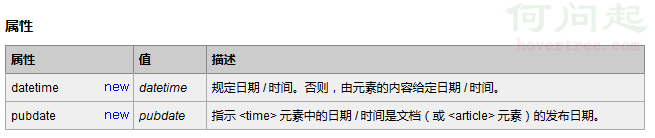
/*time> 標簽定義公歷的時間(24 小時制)或日期,時間和時區偏移是可選的。 該元素能夠以機器可讀的方式對日期和時間進行編碼,這樣,舉例說,用戶代理能夠把生日提醒或排定的事件添加到用戶日程表中,搜索引擎也能夠生成更智能的搜索結果。*/ 如何定義時間和日期: <p>我們在每天早上 <time>9:00</time> 開始營業。</p> <p>我在 <time datetime="2008-02-14">情人節</time> 有個約會。</p>

/*<video> 標簽定義視頻,比如電影片段或其他視頻流。*/ 一段簡單的 HTML5 視頻: <video src="movie.ogg" controls="controls"> 您的浏覽器不支持 video 標簽。 </video> //提示:可以在開始標簽和結束標簽之間放置文本內容,這樣老的浏覽器就可以顯示出不支持該標簽的信息。

小編推薦
熱門推薦