input輸入提示歷史記錄
編輯:HTML5教程
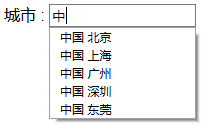
一般便於用戶的輸入習慣,我們都會提示歷史消息,讓用戶有更好的使用體驗,以前可能比較多朋友會用js來實現,現在HTML5的datalist可以輕松幫我們實現這個功能!只需以下幾行代碼

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>datalist用法_何問起</title>
</head>
<body>
<label>城市 : </label><input id="country_name" name="country_name" type="text" list="city" />
<datalist id="city">
<option value="中國 北京">
<option value="中國 上海">
<option value="中國 廣州">
<option value="中國 深圳">
<option value="中國 東莞">
</datalist>
</body>
</html>
小編推薦
熱門推薦