html+ccs3太陽系行星運轉動畫之土星有個環,地球有顆小衛星
編輯:HTML5教程
在上一篇《html+ccs3太陽系行星運轉動畫》中實現了太陽系八大行星的基本運轉動畫。
太陽系又何止這些內容,為豐富一下動畫,接下來增加“土星環”和“月球”來充盈太陽系動畫。
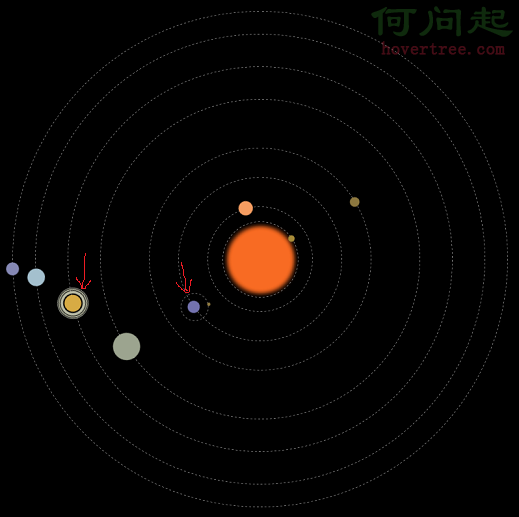
下面是充盈後的動畫效果靜態圖。

一、土星環
修改原來土星的div,在外面放一個包裹層div,class設成saturn-container。
內部放4個div,一個用來顯示土星這個圓球,3個用來顯示土星環。
<div class='saturn-container'>
<div class="saturn"></div>
<div class="saturn-ring-1"></div>
<div class="saturn-ring-2"></div>
<div class="saturn-ring-3"></div>
</div>
土星包裹層css,負責本層的定位和轉動動畫。
.saturn-container {
left:92px;
top:387px;
height: 26px;
width: 26px;
position: absolute;
transform-origin: 308px 13px;
animation: rotate 183.92s infinite linear;
}
三個土星環div。
/*土星環-內圈*/
.saturn-ring-1 {
height: 30px;
width: 30px;
border-color: rgb(184,186,164);
border-width: 4px;
border-style: solid;
border-radius: 50%;
}
/*土星環-中間*/
.saturn-ring-2 {
height: 40px;
width: 40px;
border-color: rgb(169,171,149);
border-width: 2px;
border-style: solid;
border-radius: 50%;
}
/*土星環-外圈*/
.saturn-ring-3 {
height: 46px;
width: 46px;
border-color: rgb(187,190,175);
border-width: 1px;
border-style: solid;
border-radius: 50%;
}
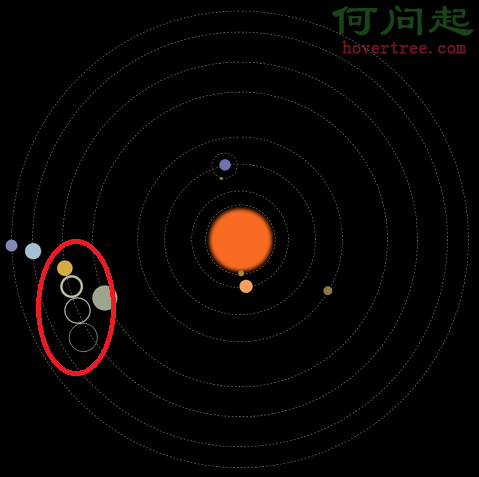
放完後的效果。

土星的那個圓球和三個環都在了,但並不是土星環的同心圓的排列方式,還是塊級元素的獨立行排列。
為了讓他們變成同心圓,通過為3個環設上margin的,margin的值用負值,這樣就可以讓圓環往上移動,調整數值讓他們形成同心圓環。
增加了margin後的css。
/*土星環-內圈*/
.saturn-ring-1 {
height: 30px;
width: 30px;
margin-top:-32px;
margin-left: -6px;
border-color: rgb(184,186,164);
border-width: 4px;
border-style: solid;
border-radius: 50%;
}
/*土星環-中間*/
.saturn-ring-2 {
height: 40px;
width: 40px;
margin-top:-41px;
margin-left: -9px;
border-color: rgb(169,171,149);
border-width: 2px;
border-style: solid;
border-radius: 50%;
}
/*土星環-外圈*/
.saturn-ring-3 {
height: 46px;
width: 46px;
margin-top:-46px;
margin-left: -11px;
border-color: rgb(187,190,175);
border-width: 1px;
border-style: solid;
border-radius: 50%;
}
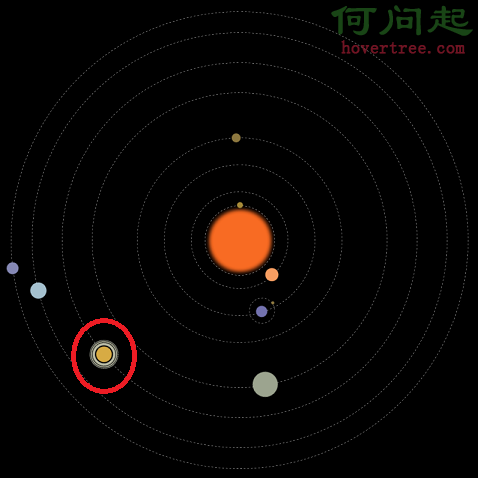
增加margin後的效果。

二、地球的衛星-月球
修改原來地球的div,在外面放一個包裹層div,class設成earth-container。
內部放3個div,一個用來顯示地球,一個用來顯示月球軌道,一個用來顯示月球,效果如上圖。
<div class='earth-container'>
<div class='earth'></div>
<div class="moonOrbit"></div>
<div class="moon"></div>
</div>
地球包裹層css,負責本層以及其中所有元素的定位和圍繞著太陽的轉動動畫。
.earth-container {
left:244px;
top:369px;
height: 61px;
width: 61px;
position: absolute;
transform-origin: 156px 31px;
animation: rotate 6.25s infinite linear;
}
地球,一個圓球,定位在包裹層的中間。
.earth {
left:21px;
top:21px;
height: 19px;
width: 19px;
background-color: rgb(115,114,174);
border-radius: 50%;
position: absolute;
}
月球軌道,一個虛線圓環,定位在包裹層的中間。
.moonOrbit {
left:10px;
top:10px;
height: 41px;
width: 41px;
background-color: transparent;
border-radius: 50%;
border-style: dashed;
border-color: gray;
position: absolute;
border-width: 1px;
margin: 0px;
padding: 0px;
}
月球,其中心點定位在月球軌道圓環的上,並圍繞著地球的中心(包裹層的中心點)做rotate動畫。
.moon {
left:8px;
top:28px;
height: 5px;
width: 5px;
background-color: rgb(140,119,63);
border-radius: 50%;
position: absolute;
transform-origin: 24px 4px;
animation: rotate 2s infinite linear;
}
完成。
全部代碼:
<html>
<head>
<style>
.solarsys{
width: 800px;
height: 800px;;
position: relative;
margin: 0 auto;
background-color: #000000;
padding: 0;
transform: scale(1);
}
/*太陽*/
.sun {
left:357px;
top:357px;
height: 90px;
width: 90px;
background-color: rgb(248,107,35);
border-radius: 50%;
box-shadow: 5px 5px 10px rgb(248,107,35), -5px -5px 10px rgb(248,107,35), 5px -5px 10px rgb(248,107,35), -5px 5px 10px rgb(248,107,35);
position: absolute;
margin: 0;
}
/*水星*/
.mercury {
left:337.5px;
top:395px;
height: 10px;
width: 10px;
background-color: rgb(166,138,56);
border-radius: 50%;
position: absolute;
transform-origin: 62.5px 5px;
animation: rotate 1.5s infinite linear;
}
/*水星軌道*/
.mercuryOrbit {
left:342.5px;
top:342.5px;
height: 115px;
width: 115px;
background-color: transparent;
border-radius: 50%;
border-style: dashed;
border-color: gray;
position: absolute;
border-width: 1px;
margin: 0px;
padding: 0px;
}
/*金星*/
.venus {
left:309px;
top:389px;
height: 22px;
width: 22px;
background-color: rgb(246,157,97);
border-radius: 50%;
position: absolute;
transform-origin: 91px 11px;
animation: rotate 3.84s infinite linear;
}
/*金星軌道*/
.venusOrbit {
left:320px;
top:320px;
height: 160px;
width: 160px;
background-color: transparent;
border-radius: 50%;
border-style: dashed;
border-color: gray;
position: absolute;
border-width: 1px;
margin: 0px;
padding: 0px;
}
/*地球效果容器*/
.earth-container {
left:244px;
top:369px;
height: 61px;
width: 61px;
position: absolute;
transform-origin: 156px 31px;
animation: rotate 6.25s infinite linear;
}
/*地球*/
.earth {
left:21px;
top:21px;
height: 19px;
width: 19px;
background-color: rgb(115,114,174);
border-radius: 50%;
position: absolute;
}
/*月球軌道*/
.moonOrbit {
left:10px;
top:10px;
height: 41px;
width: 41px;
background-color: transparent;
border-radius: 50%;
border-style: dashed;
border-color: gray;
position: absolute;
border-width: 1px;
margin: 0px;
padding: 0px;
}
/*月球*/
.moon {
left:8px;
top:28px;
height: 5px;
width: 5px;
background-color: rgb(140,119,63);
border-radius: 50%;
position: absolute;
transform-origin: 24px 4px;
animation: rotate 2s infinite linear;
}
/*地球軌道*/
.earthOrbit {
left:275px;
top:275px;
height: 250px;
width: 250px;
background-color: transparent;
border-radius: 50%;
border-style: dashed;
border-color: gray;
position: absolute;
border-width: 1px;
margin: 0px;
padding: 0px;
}
/*火星*/
.mars {
left:222.5px;
top:392.5px;
height: 15px;
width: 15px;
background-color: rgb(140,119,63);
border-radius: 50%;
position: absolute;
transform-origin: 177.5px 7.5px;
animation: rotate 11.75s infinite linear;
}
/*火星軌道*/
.marsOrbit {
left:230px;
top:230px;
height: 340px;
width: 340px;
background-color: transparent;
border-radius: 50%;
border-style: dashed;
border-color: gray;
position: absolute;
border-width: 1px;
margin: 0px;
padding: 0px;
}
/*木星*/
.jupiter {
left:134px;
top:379px;
height: 42px;
width: 42px;
background-color: rgb(156,164,143);
border-radius: 50%;
position: absolute;
transform-origin: 266px 21px;
animation: rotate 74.04s infinite linear;
}
/*木星軌道*/
.jupiterOrbit {
left:155px;
top:155px;
height: 490px;
width: 490px;
background-color: transparent;
border-radius: 50%;
border-style: dashed;
border-color: gray;
position: absolute;
border-width: 1px;
margin: 0px;
padding: 0px;
}
/*土星效果容器*/
.saturn-container {
left:92px;
top:387px;
height: 26px;
width: 26px;
position: absolute;
transform-origin: 308px 13px;
animation: rotate 183.92s infinite linear;
}
/*土星*/
.saturn {
height: 26px;
width: 26px;
background-color: rgb(215,171,68);
border-radius: 50%;
}
/*土星環-內圈*/
.saturn-ring-1 {
height: 30px;
width: 30px;
margin-top:-32px;
margin-left: -6px;
border-color: rgb(184,186,164);
border-width: 4px;
border-style: solid;
border-radius: 50%;
}
/*土星環-中間*/
.saturn-ring-2 {
height: 40px;
width: 40px;
margin-top:-41px;
margin-left: -9px;
border-color: rgb(169,171,149);
border-width: 2px;
border-style: solid;
border-radius: 50%;
}
/*土星環-外圈*/
.saturn-ring-3 {
height: 46px;
width: 46px;
margin-top:-46px;
margin-left: -11px;
border-color: rgb(187,190,175);
border-width: 1px;
border-style: solid;
border-radius: 50%;
}
/*土星軌道*/
.saturnOrbit {
left:105px;
top:105px;
height: 590px;
width: 590px;
background-color: transparent;
border-radius: 50%;
border-style: dashed;
border-color: gray;
position: absolute;
border-width: 1px;
margin: 0px;
padding: 0px;
}
/*天王星*/
.uranus {
left:41.5px;
top:386.5px;
height: 27px;
width: 27px;
background-color: rgb(164,192,206);
border-radius: 50%;
position: absolute;
transform-origin: 358.5px 13.5px;
animation: rotate 524.46s infinite linear;
}
/*天王星軌道*/
.uranusOrbit {
left:55px;
top:55px;
height: 690px;
width: 690px;
background-color: transparent;
border-radius: 50%;
border-style: dashed;
border-color: gray;
position: absolute;
border-width: 1px;
margin: 0px;
padding: 0px;
}
/*海王星*/
.neptune {
left:10px;
top:390px;
height: 20px;
width: 20px;
background-color: rgb(133,136,180);
border-radius: 50%;
position: absolute;
transform-origin: 390px 10px;
animation: rotate 1028.76s infinite linear;
}
/*海王星軌道*/
.neptuneOrbit {
left:20px;
top:20px;
height: 760px;
width: 760px;
background-color: transparent;
border-radius: 50%;
border-style: dashed;
border-color: gray;
position: absolute;
border-width: 1px;
margin: 0px;
padding: 0px;
}
@keyframes rotate {
100% {
transform: rotate(-360deg);
}
}
</style>
</head>
<body>
<div class="solarsys">
<!--太陽-->
<div class='sun'></div>
<!--水星軌道-->
<div class='mercuryOrbit'></div>
<!--水星-->
<div class='mercury'></div>
<!--金星軌道-->
<div class='venusOrbit'></div>
<!--金星-->
<div class='venus'></div>
<!--地球軌道-->
<div class='earthOrbit'></div>
<!--地球-->
<!--<div class='earth'></div>-->
<div class='earth-container'>
<div class='earth'></div>
<div class="moonOrbit"></div>
<div class="moon"></div>
</div>
<!--火星軌道-->
<div class='marsOrbit'></div>
<!--火星-->
<div class='mars'></div>
<!--木星軌道-->
<div class='jupiterOrbit'></div>
<!--木星-->
<div class='jupiter'></div>
<!--土星軌道-->
<div class='saturnOrbit'></div>
<!--土星-->
<!--<div class='saturn'></div>-->
<div class='saturn-container'>
<div class="saturn"></div>
<div class="saturn-ring-1"></div>
<div class="saturn-ring-2"></div>
<div class="saturn-ring-3"></div>
</div>
<!--天王星軌道-->
<div class='uranusOrbit'></div>
<!--天王星-->
<div class='uranus'></div>
<!--海王星軌道-->
<div class='neptuneOrbit'></div>
<!--海王星-->
<div class='neptune'></div>
</div>
</body>
</html>
- 上一頁:canvas制作簡單鐘表
- 下一頁:Canvas坐標系轉換
小編推薦
熱門推薦