默認坐標系與當前坐標系
canvas中的坐標是從左上角開始的,x軸沿著水平方向(按像素)向右延伸,y軸沿垂直方向向下延伸。左上角坐標為x=0,y=0的點稱作原點。在默認坐標系中,每一個點的坐標都是直接映射到一個CSS像素上。
但是如果圖像的每次繪制都參考一個固定點將缺少靈活性,於是在canvas中引入“當前坐標系”的概念,所謂“當前坐標系”即指圖像在此時繪制的時候所參考的坐標系,它也會作為圖像狀態的一部分。比如rotate旋轉操作,改變當前坐標系也就是改變了rotate的參考點,試想下如果沒有當前坐標系的概念,無論是旋轉,縮放,傾斜等操作不就只能參考畫布左上角原點了嗎。
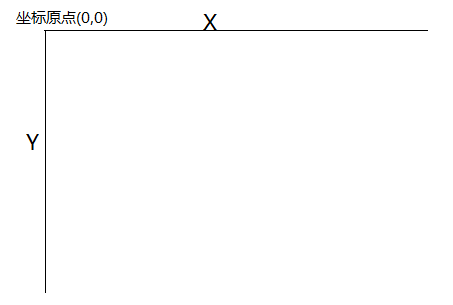
默認坐標系如下圖所示:

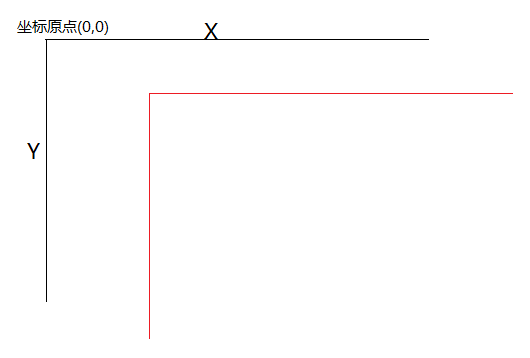
1. 如果調用context.translate(100,50),當前坐標系與默認坐標系相對位置如下圖

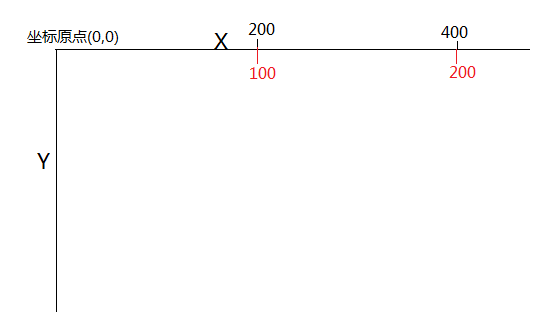
2. 如果調用context.scale(2,2),當前坐標系與原默認坐標系的刻度如下,紅色代表當前坐標系

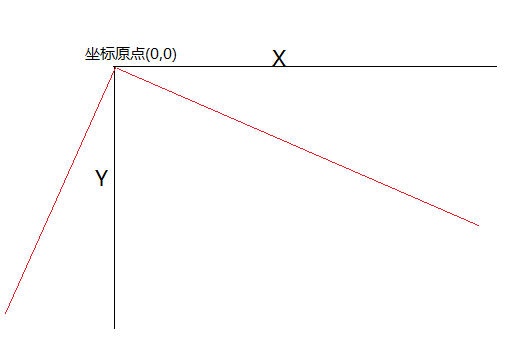
3. 如果調用context.rotate(Math.PI/6)順時針旋轉30度,當前坐標系與默認坐標系相對位置如下圖

矩陣變換transform
上文提到的坐標變形的三種方式,平移translate,縮放scale以及旋轉rotate都可以通過transform做到。
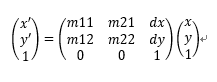
現在我們先來看看矩陣變換的定義:Context.transform(m11,m12,m21,m22,dx,dy),該方法使用一個新的變化矩陣與當前變換矩陣進行乘法運算。
m11 m21 dx m12 m22 dy 0 0 1

也就是說假設A(x,y)要變換成B(x’,y’)可以通過乘以上述矩陣即可得到。
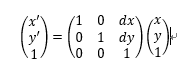
1 平移context.translate(dx,dy)

x’=x+dx
y’=y+dy
可以使用context.transform (1,0,0,1,dx,dy)代替context.translate(dx,dy)。
也可以使用context.transform(0,1,1,0.dx,dy)代替。
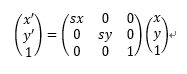
2 縮放context.scale(sx, sy)

x’=sx*x
y’=sy*y
(其中,sx 和sy分別表示在x軸和y軸上的縮放倍數)
可以使用context.transform(sx,0,0,sy,0,0)代替context.scale(sx, sy);
也可以使用context.transform (0,sy,sx,0, 0,0)代替;
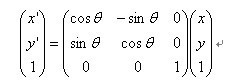
3 旋轉context.rotate(θ)

x’=x*cosθ-y*sinθ
y’=x*sinθ+y*cosθ
可以用context.transform(Math.cos(θ*Math.PI/180),Math.sin(θ*Math.PI/180),-Math.sin(θ*Math.PI/180),Math.cos(θ*Math.PI/180),0,0)替代context.rotate(θ)。
也可以使用context.transform(-Math.sin(θ*Math.PI/180),Math.cos(θ*Math.PI/180),Math.cos(θ*Math.PI/180),Math.sin(θ*Math.PI/180), 0,0)替代。