一、History對象
History 對象包含用戶(在浏覽器窗口中)訪問過的 URL。
History 對象是 window 對象的一部分,可通過 window.history 屬性對其進行訪問。
注釋:沒有應用於 History 對象的公開標准,不過所有浏覽器都支持該對象。
IE: Internet Explorer, F: Firefox, O: Opera.
1. History 對象屬性
2. History 對象方法
在Html5中新增了history.pushState()和history.replaceState()兩個方法,他們允許添加和修改history實體。
同時,這些防范和window.onpopstate事件一起工作。
pushState()方法
pushState()有三個參數:state對象,標題(現在是被忽略,未作處理),URL(可選)。具體細節:
· state對象 –state對象是一個JavaScript對象,它關系到由pushState()方法創建出來的新的history實體。用以存儲關於你所要插入到歷史 記錄的條目的相關信息。State對象可以是任何Json字符串。因為firefox會使用用戶的硬盤來存取state對象,這個對象的最大存儲空間為640k。如果大於這個數 值,則pushState()方法會拋出一個異常。如果確實需要更多的空間來存儲,請使用本地存儲。
· title—firefox現在回忽略這個參數,雖然它可能將來會被使用上。而現在最安全的使用方式是傳一個空字符串,以防止將來的修改。或者可以傳一個簡短的標題來表示state
· URL—這個參數用來傳遞新的history實體的URL,注意浏覽器將不會在調用pushState()方法後加載這個URL。但也許會過一會嘗試加載這個URL。比如在用戶重啟了浏覽器後,新的url可以不是絕對路徑。如果是相對路徑,那麼它會相對於現有的url。新的url必須和現有的url同域,否則pushState()將拋出異常。這個參數是選填的,如果為空,則會被置為document當前的url。
replaceState()方法
用法和pushState()一樣,只是它用來更新當前state對象和當前history實體的url。
popstate事件
當history實體被改變時,popstate事件將會發生。如果history實體是有pushState和replaceState方法產生的,popstate事件的state屬性會包含一份來自history實體的state對象的拷貝,
當你浏覽會話歷史記錄時,不管你是點擊前進或者後退按鈕,還是使用history.go和history.back方法,popstate都會被觸發。
詳見window.onpopstate
讀取當前state
當頁面加載時,它可能會有一個非空的state對象。這可能發生在當頁面設置一個state對象(使用pushState或者replaceState)之後用戶重啟了浏覽器。當頁面重新加載,頁面將收到onload事件,但不會有popstate事件。
1.直接使用history.state屬性讀取
2.在popstate事件觸發後獲取state對象event.state
實例1:
$('#btnOne').click(function () {
var stateObject = {};
var title = "修改地址";
var newUrl = '/view/fontface4.html';
//修改地址欄中的地址
history.pushState(stateObject, title, newUrl);
});
$('#btnTwo').click(function () {
//獲取操作歷史記錄
console.info(history.length);
});

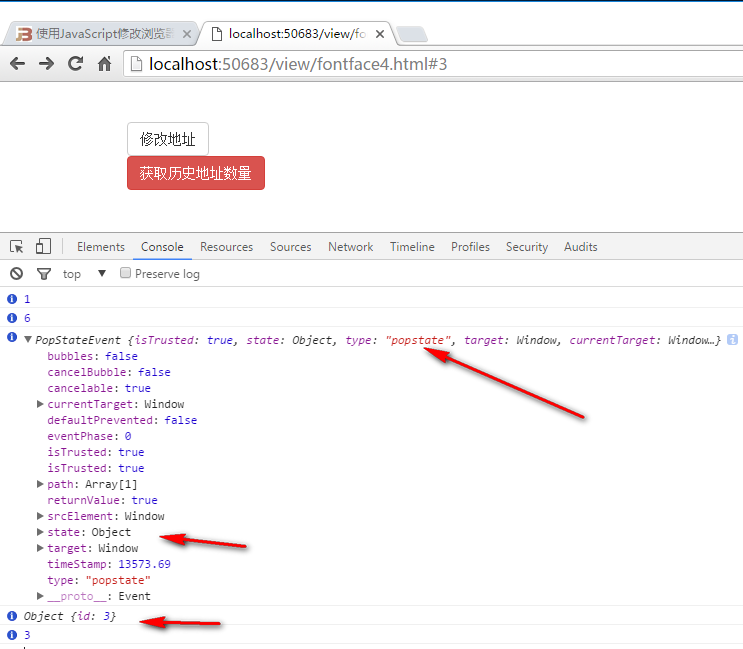
實例2:
$('#btnOne').click(function () {
for (var i = 0; i < 5; i++) {
var stateObject = { id: i };
var title = "修改地址" + i;
var newUrl = '/view/fontface4.html#' + i;
//修改地址欄中的地址
history.pushState(stateObject, title, newUrl);
}
});
$('#btnTwo').click(function () {
//獲取操作歷史記錄
console.info(history.length);
});
window.addEventListener('popstate', function (event) {
console.info(event);
console.info(event.state);
console.info(event.state.id);
});

- 上一頁:html+ccs3太陽系行星運轉動畫
- 下一頁:Html5離線應用程序