想要用h5在移動端實現圖片上傳&預覽效果,首先要了解html5的文件api相關知識(所有api只列舉本功能所需):
1.Blob對象
Blob表示原始二進制數據,Html5的file對象就繼承於它,它提供以下屬性:
type:mime類型,如果是未知類型則返回一個空字符串
size:Blob對象的字節長度
2.input(type=“file”)控件與file&FileList對象
<input type="file" accept="image/*” multiple id=“file"/>
見上述代碼:
multiple:表示file控件允許一次放置多個文件
accept:用來讓input只能接受某種類型的文件,但是目前主流浏覽器對其的支持都只局限於打開文件選擇窗口時,默認選擇圖片文件而已,如果其他類型文件,file控件也能正常接受。所以要單獨加判斷:
input file控件有如下兩個屬性:
name:文件名,不包含路徑(悲催的是iphone返回的文件名都是image.***)
lastModifiedDate:文件的最後修改日期
file:控件內用戶選擇的每一個文件都是一個file對象
FileList:為file對象的列表,訪問方法如下:
var files = document.getElementById("file").files
判斷代碼如下:
for(var k=0;k<files.length;k++){
if(!/image\/\w+/.test(files[k].type)){
alert(files[k].name+"不是圖像文件!");
}else{
//此處可加入文件上傳的代碼
alert(files[k].name+"文件已上傳”)
}
}
3.FileReader接口
Filereader接口主要用於把文件讀入內存,並且讀取文件中的數據,FileReader接口提供了一個異步接口(用於在浏覽器主線程中異步訪問文件系統),浏覽器對FileReader的能力檢測代碼如下:
if(typeof FileReader == undefined) {
div.innerHTML = "不支持filereader";
}else{
div.innerHTML = "FileReader is ok”;
}
FileReader的方法
readAsDataURL:將文件讀取為DataURL(base64最為常見)
FileReader的狀態
onabort 數據讀取中斷
onerror 數據讀取出錯
onloadstart 開始讀取數據
onprogress 讀取中
onload 讀取成功時觸發
onloadend 數據讀取完成,無論成功失敗都觸發
在各種方法中,this.result指向讀取的文件數據
4.本功能核心代碼如下:
<input type="file" accept="image/*" ref="file" onChange={ctr.onchange} multiple/>
<script>
if(typeof FileReader == undefined&&new FileReader().readAsDataURL) {
alert("不支持filereader");
}else{
var img = document.createElement("img");
document.body.appendChild(img);
var reader = new FileReader();
input = document.getElementById("file");
var onchange = function(){
var files = input.files;
for(var k=0;k<files.length;k++){
if(!/image\/\w+/.test(files[k].type)){
console.log(files[k].name+"不是圖像文件!");
}else{
//此處可加入文件上傳的代碼
console.log(files[k].name+"文件已上傳")
}
}
reader.readAsDataURL(files[0]);
reader.onload = function(){
img.src = this.result;
}
}
input.onchange = onchange;
}
</script>
很簡單的感覺吧^_^
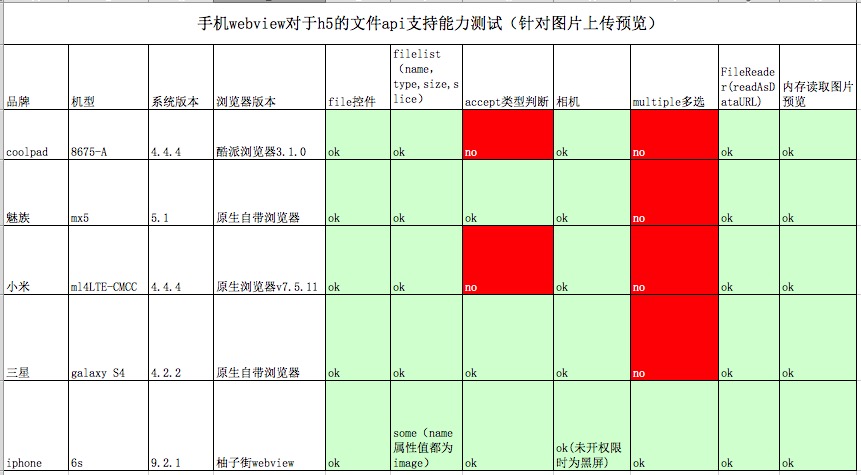
5.手機浏覽器能力測試結果:
用手邊的做了下功能支持的能力測試,結果如下,還是很樂觀的哦~

- 上一頁:HTML5之元素與標簽結構
- 下一頁:HTML5手機APP開發入門(2)