HTML5手機APP開發入門(2)
編輯:HTML5教程
HTML5手機APP開發入門(2)
課程內容
使用IonicFramework v2 + angular 2 完成一個簡單的聯系人列表的操作,有三個頁面:
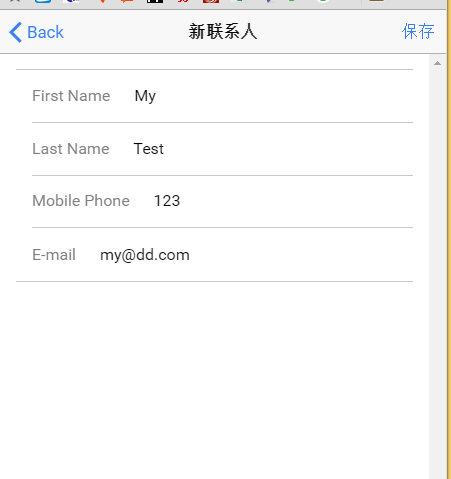
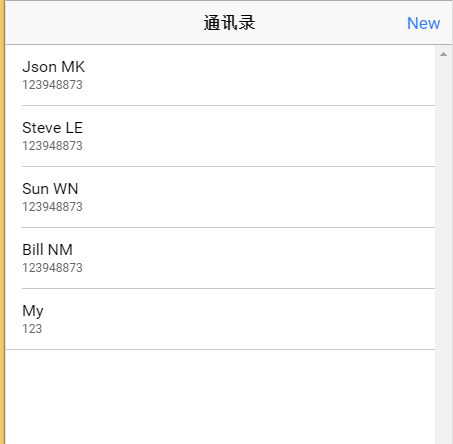
ListPage,DetailPage,AddItemPage
知識點:
- 如何添加新的模塊(page)
- 如何實現頁面導航
- 如何實現對數據的綁定
創建項目
(--ts:表示使用typescript語法)
$ ionic start contact-app blank –v2 --ts

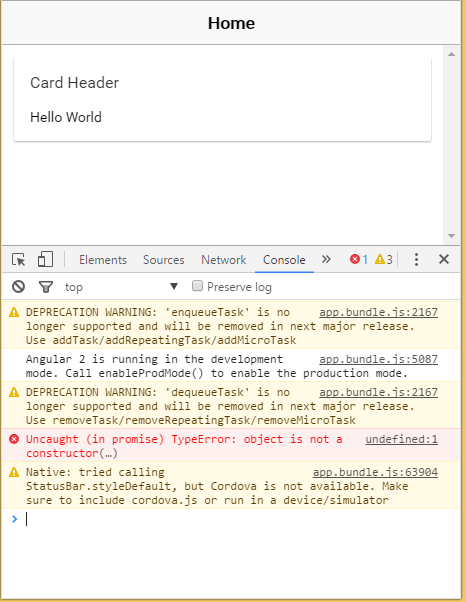
創建完成後 運行一下看看
注意:這裡又有可能出現很多error,warn,一般都是網絡的延時造成的;還是得FQ。
$ cd contact-app
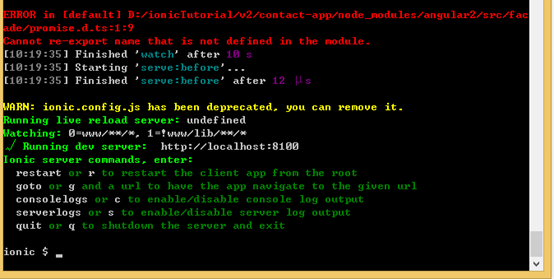
$ ionic serve
注意:這裡有一個bug
This error is caused by incompatibility between TypeScript and Angular and will be resolved with the next Ionic2 release (beta.4) because the master is already updated to Angular2 beta.8.


開始開發
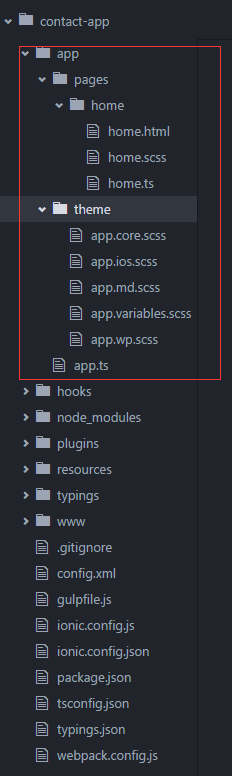
打開ATOM->Open folder(contact-app)
以下是創建的項目結構,只要修改pages目錄下的源代碼就可以了

修改源文件
-
http://ionicframework.com/docs/v2/api/components/nav/NavController/

-
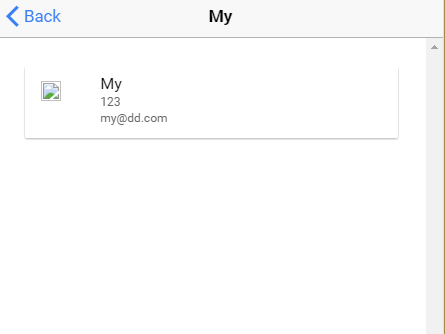
再添加一個DetailItemPage 單擊list Item 頁面跳轉到DetailPage
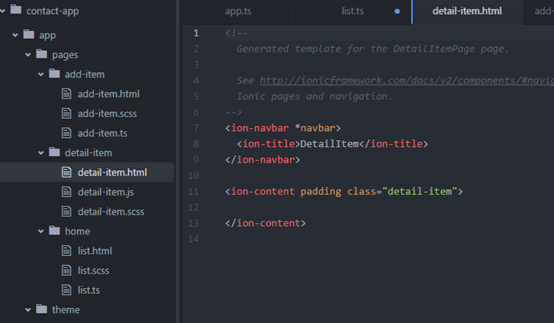
$ ionic g page DetailItem

-
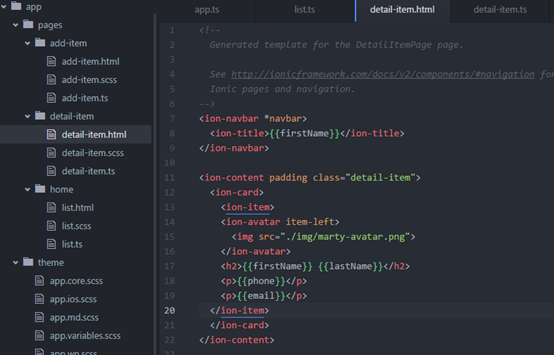
修改DetailItem.html

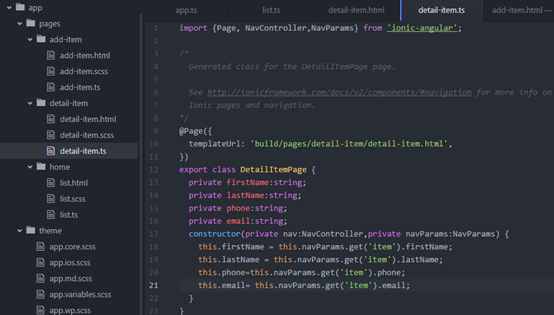
- 修改detail-item.ts

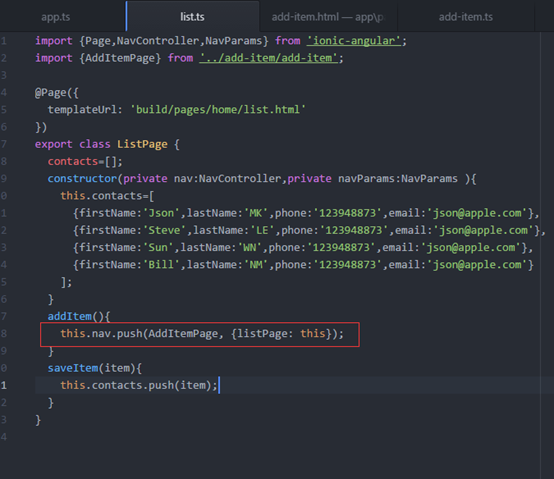
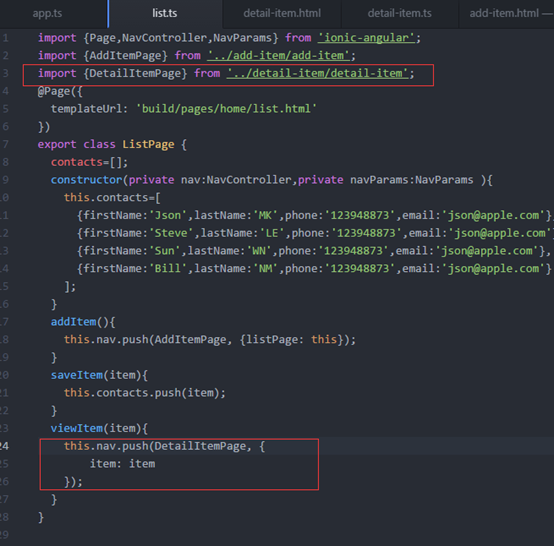
- 修改list.ts 添加導航

OK 試運行一下



OK 今天就到這裡
下次再將如何創建一個DataService,學習如何使用@Injectable,providers 實現Service注入
小編推薦
熱門推薦