導航
- 前言
- 基本知識
- 繪制矩形
- 清除矩形區域
- 圓弧
- 路徑
- 繪制線段
- 繪制貝塞爾曲線
- 線性漸變
- 徑向漸變(發散)
- 圖形變形(平移、旋轉、縮放)
- 矩陣變換(圖形變形的機制)
- 圖形組合
- 給圖形繪制陰影
- 繪制圖像(圖片平鋪、裁剪、像素處理[不只圖像、包括其他繪制圖形])
- 繪制文字
- 保存和恢復狀態(context)
- 保存文件
- 結合setInterval制作動畫
- 結語、demo下載
前言
<canvas></canvas>是html5出現的新標簽,像所有的dom對象一樣它有自己本身的屬性、方法和事件,其中就有繪圖的方法,js能夠調用它來進行繪圖 ,最近在研讀《html5與css3權威指南》下面對其中最好玩的canvas的學習做下讀書筆記與實驗。
溫馨提示:以下所有實驗請使用最新版的opera
頂部
基本知識
context:一直覺得這個翻譯成“上下文”真夠蛋疼的,context是一個封裝了很多繪圖功能的對象,獲取這個對象的方法是
var context =canvas.getContext("2d");
也許這個2d勾起了大家的無限遐想,但是很遺憾的告訴你html5還只是個少女,不提供3d服務。
canvas元素繪制圖像的時候有兩種方法,分別是
context.fill()//填充
context.stroke()//繪制邊框
style:在進行圖形繪制前,要設置好繪圖的樣式
context.fillStyle//填充的樣式
context.strokeStyle//邊框樣式
context.lineWidth//圖形邊框寬度
顏色的表示方式:
直接用顏色名稱:"red" "green" "blue"
十六進制顏色值: "#EEEEFF"
rgb(1-255,1-255,1-255)
rgba(1-255,1-255,1-255,透明度)
和GDI是如此的相像,所以用過GDI的朋友應該很快就能上手
頂部
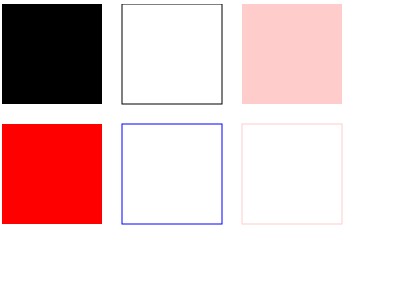
繪制矩形 context.fillRect(x,y,width,height) strokeRect(x,y,width,height)
x:矩形起點橫坐標(坐標原點為canvas的左上角,當然確切的來說是原始原點,後面寫到變形的時候你就懂了,現在暫時不用關系)
y:矩形起點縱坐標
width:矩形長度
height:矩形高度
 View Code
View Code
function draw21(id) {
var canvas = document.getElementById(id)
if (canvas == null)
return false;
var context = canvas.getContext("2d");
//實踐表明在不設施fillStyle下的默認fillStyle=black
context.fillRect(0, 0, 100, 100);
//實踐表明在不設施strokeStyle下的默認strokeStyle=black
context.strokeRect(120, 0, 100, 100);
//設置純色
context.fillStyle = "red";
context.strokeStyle = "blue";
context.fillRect(0, 120, 100, 100);
context.strokeRect(120, 120, 100, 100);
//設置透明度實踐證明透明度值>0,<1值越低,越透明,值>=1時為純色,值<=0時為完全透明
context.fillStyle = "rgba(255,0,0,0.2)";
context.strokeStyle = "rgba(255,0,0,0.2)";
context.fillRect(240,0 , 100, 100);
context.strokeRect(240, 120, 100, 100);
}

頂部
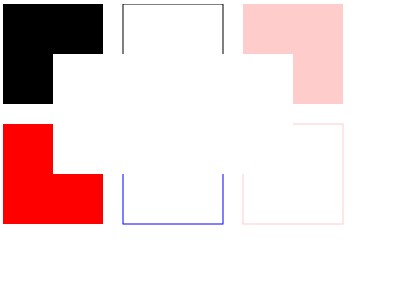
清除矩形區域 context.clearRect(x,y,width,height)
x:清除矩形起點橫坐標
y:清除矩形起點縱坐標
width:清除矩形長度
height:清除矩形高度
 View Code
View Code
function draw22(id) {
var canvas = document.getElementById(id)
if (canvas == null)
return false;
var context = canvas.getContext("2d");
//實踐表明在不設施fillStyle下的默認fillStyle=black
context.fillRect(0, 0, 100, 100);
//實踐表明在不設施strokeStyle下的默認strokeStyle=black
context.strokeRect(120, 0, 100, 100);
//設置純色
context.fillStyle = "red";
context.strokeStyle = "blue";
context.fillRect(0, 120, 100, 100);
context.strokeRect(120, 120, 100, 100);
//設置透明度實踐證明透明度值>0,<1值越低,越透明,值>=1時為純色,值<=0時為完全透明
context.fillStyle = "rgba(255,0,0,0.2)";
context.strokeStyle = "rgba(255,0,0,0.2)";
context.fillRect(240, 0, 100, 100);
context.strokeRect(240, 120, 100, 100);
context.clearRect(50, 50, 240, 120);
}

頂部
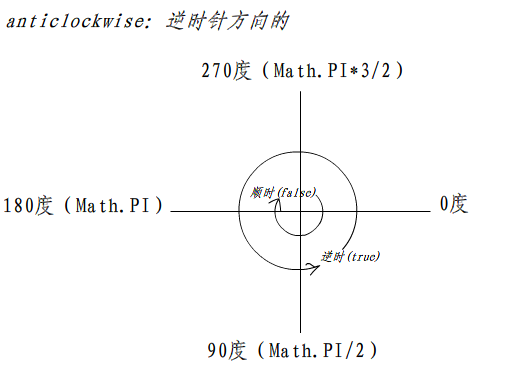
圓弧context.arc(x, y, radius, starAngle,endAngle, anticlockwise)
x:圓心的x坐標
y:圓心的y坐標
straAngle:開始角度
endAngle:結束角度
anticlockwise:是否逆時針(true)為逆時針,(false)為順時針
ps:經過試驗證明書本上ture是順時針,false是逆時針是錯誤的,而且無論是逆時針還是順時針,角度都沿著順時針擴大,如下圖:

 View Code
View Code
function draw0(id) {
var canvas = document.getElementById(id);
if (canvas == null) {
return false;
}
var context = canvas.getContext('2d');
context.beginPath();
context.arc(200, 150, 100, 0, Math.PI * 2, true);
//不關閉路徑路徑會一直保留下去,當然也可以利用這個特點做出意想不到的效果
context.closePath();
context.fillStyle = 'rgba(0,255,0,0.25)';
context.fill();
}
一不小心畫了小日本的國旗...趕緊調下顏色和大小,綠色倒是挺合適的~

頂部
路徑 context.beginPath() context.closePath()
細心的朋友會發現上面的畫圓並不單單是直接用arc還用到了context的 beginPath 和closePath方法,參考書不愧是參考書,例子給得太簡單了,實話說一開始我凌亂了,耐心下來做了幾個實驗才舒緩蛋疼的心情
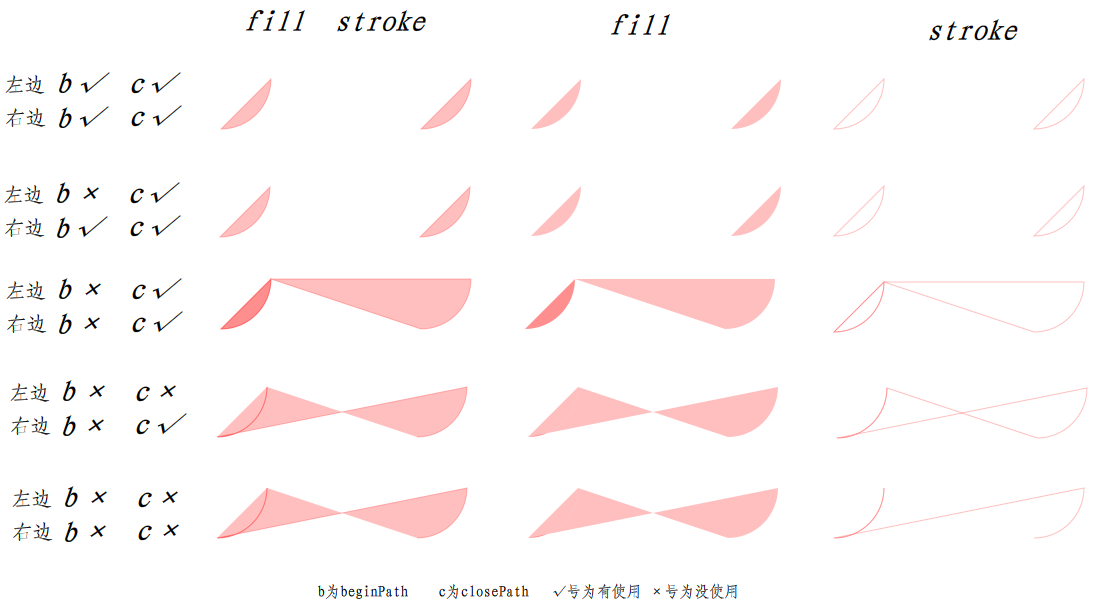
實驗代碼如下,通過分別注釋closePath 和beginPath看fill stoke 和fill stroke結合下畫出來的兩個1/4弧線達到實驗效果
 View Code
View Code
function draw23(id) {
var canvas = document.getElementById(id);
if (canvas == null) {
return false;
}
var context = canvas.getContext('2d');
var n = 0;
//左側1/4圓弧
context.beginPath();
context.arc(100, 150, 50, 0, Math.PI/2 , false);
context.fillStyle = 'rgba(255,0,0,0.25)';
context.fill();
context.strokeStyle = 'rgba(255,0,0,0.25)'
context.closePath();
context.stroke();
//右側1/4圓弧
context.beginPath();
context.arc(300, 150, 50, 0, Math.PI/2 , false);
context.fillStyle = 'rgba(255,0,0,0.25)';
context.fill();
context.strokeStyle = 'rgba(255,0,0,0.25)';
context.closePath();
context.stroke();
}
實驗結果如下:

得出的結論有:*號為重點
1、系統默認在繪制第一個路徑的開始點為beginPath
*2、如果畫完前面的路徑沒有重新指定beginPath,那麼畫第其他路徑的時候會將前面最近指定的beginPath後的全部路徑重新繪制
3、每次調用context.fill()的時候會自動把當次繪制的路徑的開始點和結束點相連,接著填充封閉的部分
ps:書本的結論是 如果沒有closePath那麼前面的路勁會保留,實驗證明正確的結論是 如果沒有重新beginPath那麼前面的路勁會保留
ps1:如果你真心凌亂了,那麼記住每次畫路徑都在前後加context.beginPath() 和context.closePath()就行
頂部
繪制線段 context.moveTo(x,y) context.lineTo(x,y)
x:x坐標
y:y坐標
每次畫線都從moveTo的點到lineTo的點,
如果沒有moveTo那麼第一次lineTo的效果和moveTo一樣,
每次lineTo後如果沒有moveTo,那麼下次lineTo的開始點為前一次lineTo的結束點
 View Code
View Code
function draw8(id) {
var canvas = document.getElementById(id);
if (canvas == null)
return false;
var context = canvas.getContext("2d");
//context.beginPath();
context.strokeStyle = "rgb(250,0,0)";
context.fillStyle = "rgb(250,0,0)"
//實驗證明第一次lineTo的時候和moveTo功能一樣
context.lineTo(100, 100);
//之後的lineTo會以上次lineTo的節點為開始
context.lineTo(200, 200);
context.lineTo(200, 100);
context.moveTo(200, 50);
context.lineTo(100,50);
context.stroke();
}

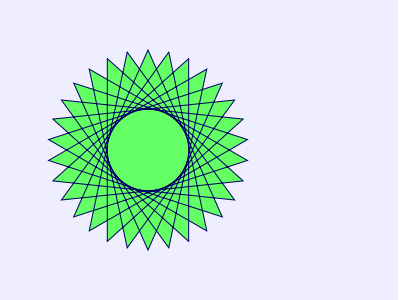
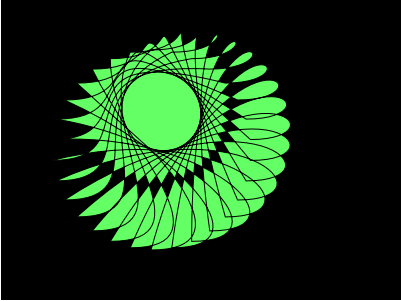
下面給出書本的例子,一朵綠色的菊花,涉及數學,不多解析,有興趣的自己研究
 View Code
View Code
function draw1(id) {
var canvas = document.getElementById(id);
if (canvas == null)
return false;
var context = canvas.getContext("2d");
context.fillStyle = "#EEEEFF";
context.fillRect(0, 0, 400, 300);
var n = 0;
var dx = 150;
var dy = 150;
var s = 100;
context.beginPath();
context.fillStyle = 'rgb(100,255,100)';
context.strokeStyle = 'rgb(0,0,100)';
var x = Math.sin(0);
var y = Math.cos(0);
var dig = Math.PI / 15 * 11;
for (var i = 0; i < 30; i++) {
var x = Math.sin(i * dig);
var y = Math.cos(i * dig);
context.lineTo(dx + x * s, dy + y * s);
}
context.closePath();
context.fill();
context.stroke();
}

頂部
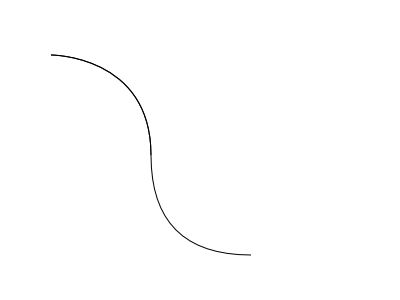
繪制貝塞爾曲線(貝濟埃、bezier) context.bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y)
繪制二次樣條曲線 context.quadraticCurveTo(qcpx,qcpy,qx,qy)
cp1x:第一個控制點x坐標
cp1y:第一個控制點y坐標
cp2x:第二個控制點x坐標
cp2y:第二個控制點y坐標
x:終點x坐標
y:終點y坐標
qcpx:二次樣條曲線控制點x坐標
qcpy:二次樣條曲線控制點y坐標
qx:二次樣條曲線終點x坐標
qy:二次樣條曲線終點y坐標
 View Code
View Code
function draw24(id) {
var canvas = document.getElementById(id);
if (canvas == null) {
return false;
}
var context = canvas.getContext("2d");
context.moveTo(50, 50);
context.bezierCurveTo(50, 50,150, 50, 150, 150);
context.stroke();
context.quadraticCurveTo(150, 250, 250, 250);
context.stroke();
}

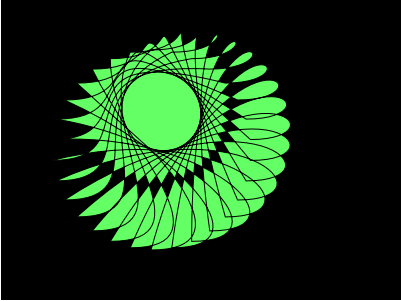
下面給出書本的例子,一朵扭曲的綠色菊花...編書這哥們對菊花情有獨鐘啊- -
 View Code
View Code
function draw2(id) {
var canvas = document.getElementById(id);
if (canvas == null) {
return false;
}
var context = canvas.getContext("2d");
context.fillStyle = "#EEEFF";
context.fillRect(0, 0, 400, 300);
var n = 0;
var dx = 150;
var dy = 150;
var s = 100;
context.beginPath();
context.globalCompositeOperation = 'and';
context.fillStyle = 'rgb(100,255,100)';
var x = Math.sin(0);
var y = Math.cos(0);
var dig = Math.PI / 15 * 11;
context.moveTo(dx, dy);
for (var i = 0; i < 30; i++) {
var x = Math.sin(i * dig);
var y = Math.cos(i * dig);
context.bezierCurveTo(dx + x * s, dy + y * s - 100, dx + x * s + 100, dy + y * s, dx + x * s, dy + y * s);
}
context.closePath();
context.fill();
context.stroke();
}

關於貝塞爾曲線可以參考何問起和http://blog.csdn.net/zhangci226/article/details/4018449這篇文章
頂部
線性漸變 var lg= context.createLinearGradient(xStart,yStart,xEnd,yEnd)
線性漸變顏色lg.addColorStop(offset,color)
xstart:漸變開始點x坐標
ystart:漸變開始點y坐標
xEnd:漸變結束點x坐標
yEnd:漸變結束點y坐標
offset:設定的顏色離漸變結束點的偏移量(0~1)
color:繪制時要使用的顏色
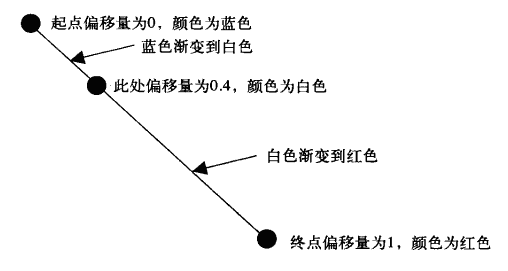
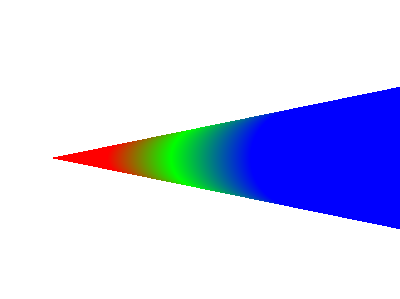
給出書本偏移量的解析圖,從圖可以看出線性漸變可以是兩種以上顏色的漸變

 View Code
View Code
function draw25(id) {
var canvas = document.getElementById(id);
if (canvas == null)
return false;
var context = canvas.getContext('2d');
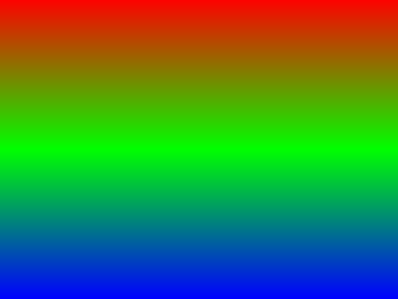
var g1 = context.createLinearGradient(0, 0, 0, 300);
g1.addColorStop(0, 'rgb(255,0,0)'); //紅
g1.addColorStop(0.5, 'rgb(0,255,0)');//綠
g1.addColorStop(1, 'rgb(0,0,255)'); //藍
//可以把lg對象理解成GDI中線性brush
context.fillStyle = g1;
//再用這個brush來畫正方形
context.fillRect(0, 0, 400, 300);
}

頂部
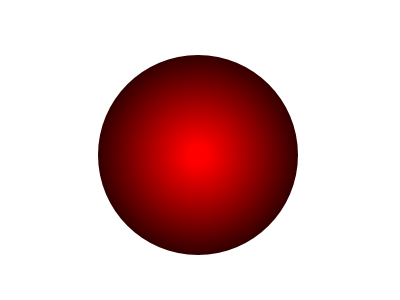
徑向漸變(發散)var rg=context.createRadialGradient(xStart,yStart,radiusStart,xEnd,yEnd,radiusEnd)
徑向漸變(發散)顏色rg.addColorStop(offset,color)
xStart:發散開始圓心x坐標
yStart:發散開始圓心y坐標
radiusStart:發散開始圓的半徑
xEnd:發散結束圓心的x坐標
yEnd:發散結束圓心的y坐標
radiusEnd:發散結束圓的半徑
offset:設定的顏色離漸變結束點的偏移量(0~1)
color:繪制時要使用的顏色
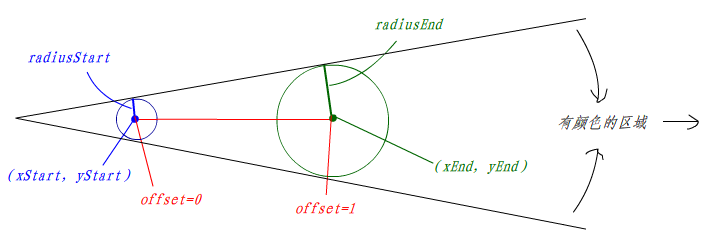
書本並沒有給出發散偏移量的圖,特地畫了幅:

下面給出兩個實驗
 View Code
View Code
function draw26(id) {
//同一個圓心畫球型
/*var canvas = document.getElementById(id);
if (canvas == null)
return false;
var context = canvas.getContext('2d');
var g1 = context.createRadialGradient(200, 150, 0, 200, 150, 100);
g1.addColorStop(0.1, 'rgb(255,0,0)');
g1.addColorStop(1, 'rgb(50,0,0)');
context.fillStyle = g1;
context.beginPath();
context.arc(200, 150, 100, 0, Math.PI * 2, true);
context.closePath();
context.fill();*/
//不同圓心看徑向漸變模型
var canvas = document.getElementById(id);
if (canvas == null)
return false;
var context = canvas.getContext('2d');
var g1 = context.createRadialGradient(100, 150, 10, 300, 150, 50);
g1.addColorStop(0.1, 'rgb(255,0,0)');
g1.addColorStop(0.5, 'rgb(0,255,0)');
g1.addColorStop(1, 'rgb(0,0,255)');
context.fillStyle = g1;
context.fillRect(0, 0, 400, 300);
}


頂部
圖形變形
1、平移context.translate(x,y)
x:坐標原點向x軸方向平移x
y:坐標原點向y軸方向平移y
2、縮放context.scale(x,y)
x:x坐標軸按x比例縮放
y:y坐標軸按y比例縮放
3、旋轉context.rotate(angle)
angle:坐標軸旋轉x角度(角度變化模型和畫圓的模型一樣)
 View Code
View Code
function draw5(id) {
var canvas = document.getElementById(id);
if (canvas == null)
return false;
var context = canvas.getContext("2d");
context.save(); //保存了當前context的狀態
context.fillStyle = "#EEEEFF";
context.fillRect(0, 0, 400, 300);
context.fillStyle = "rgba(255,0,0,0.1)";
//平移 縮放 旋轉 1 2 3
context.translate(100, 100);
context.scale(0.5, 0.5);
context.rotate(Math.PI / 4);
context.fillRect(0, 0, 100, 100);
context.restore(); //恢復到剛剛保存的狀態,保存恢復只能使用一次
context.save(); //保存了當前context的狀態
context.fillStyle = "rgba(255,0,0,0.2)";
//平移 旋轉 縮放 1 3 2
context.translate(100, 100);
context.rotate(Math.PI / 4);
context.scale(0.5, 0.5);
context.fillRect(0, 0, 100, 100);
context.restore(); //恢復到剛剛保存的狀態
context.save(); //保存了當前context的狀態
context.fillStyle = "rgba(255,0,0,0.3)";
//縮放 平移 旋轉 2 1 3
context.scale(0.5, 0.5);
context.translate(100, 100);
context.rotate(Math.PI / 4);
context.fillRect(0, 0, 100, 100);
context.restore(); //恢復到剛剛保存的狀態
context.save(); //保存了當前context的狀態
context.fillStyle = "rgba(255,0,0,0.4)";
//縮放 旋轉 平移 2 3 1
context.scale(0.5, 0.5);
context.rotate(Math.PI / 4);
context.translate(100, 100);
context.fillRect(0, 0, 100, 100);
context.restore(); //恢復到剛剛保存的狀態
context.save(); //保存了當前context的狀態
context.fillStyle = "rgba(255,0,0,0.5)";
//旋轉 平移 縮放 3 1 2
context.rotate(Math.PI / 4);
context.translate(100, 100);
context.scale(0.5, 0.5);
context.fillRect(0, 0, 100, 100);
context.restore(); //恢復到剛剛保存的狀態
context.save(); //保存了當前context的狀態
context.fillStyle = "rgba(255,0,0,1)";
//旋轉 縮放 平移 3 2 1
context.rotate(Math.PI / 4);
context.scale(0.5, 0.5);
context.translate(100, 100);
context.fillRect(0, 0, 100, 100);
//實驗表明應該移動的是坐標軸
//實驗表明縮放的是坐標軸比例
//實驗表明旋轉的是坐標軸
//綜合上述,因此平移 縮放 旋轉 三者的順序不同都將畫出不同的結果
}
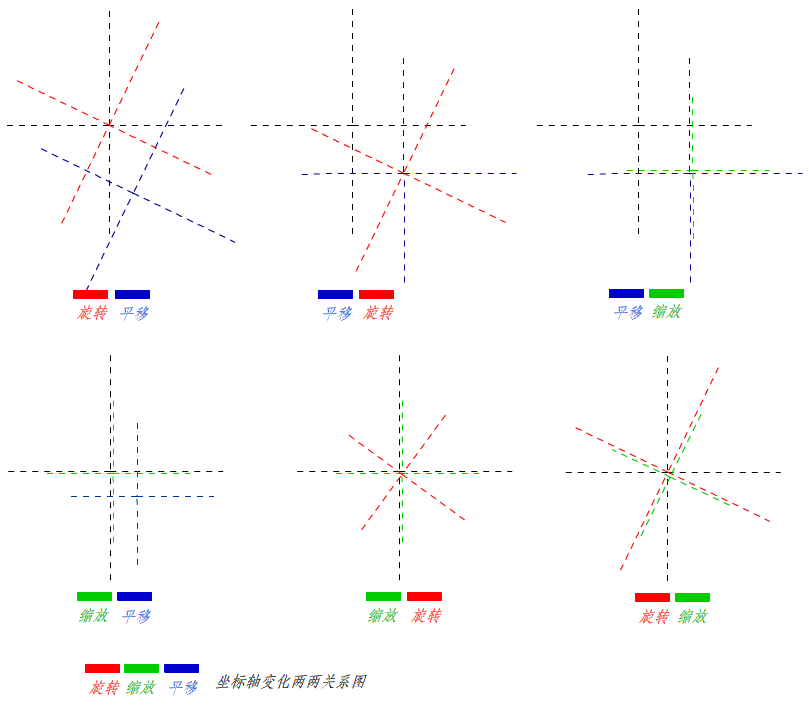
由於(平移,縮放,旋轉)和(平移,旋轉,縮放)一樣
(縮放,選裝,平移)和(旋轉,縮放,平移)一樣
所以實驗結果只能看到“4”中情況,其實是有兩種情況被覆蓋了

下面給出平移,縮放,旋轉先後順序不同,坐標軸的變化圖

頂部
矩陣變換 context.transform(m11,m12,m21,m22,dx,dy)
所謂的矩陣變換其實是context內實現平移,縮放,旋轉的一種機制
他的主要原理就是矩陣相乘
額,要講解這個可以另開一個篇幅,慶幸的是已經有人做了總結,可以參考何問起或者搜索
我們需要了解的是
context.translate(x,y) 等同於context.transform (1,0,0,1,x,y)或context.transform(0,1,1,0.x,y)
context.scale(x,y)等同於context.transform(x,0,0,y,0,0)或context.transform (0,y,x,0, 0,0);
context.rotate(θ)等同於
context.transform(Math.cos(θ*Math.PI/180),Math.sin(θ*Math.PI/180),
-Math.sin(θ*Math.PI/180),Math.cos(θ*Math.PI/180),0,0)
或
context.transform(-Math.sin(θ*Math.PI/180),Math.cos(θ*Math.PI/180),
Math.cos(θ*Math.PI/180),Math.sin(θ*Math.PI/180), 0,0)
頂部
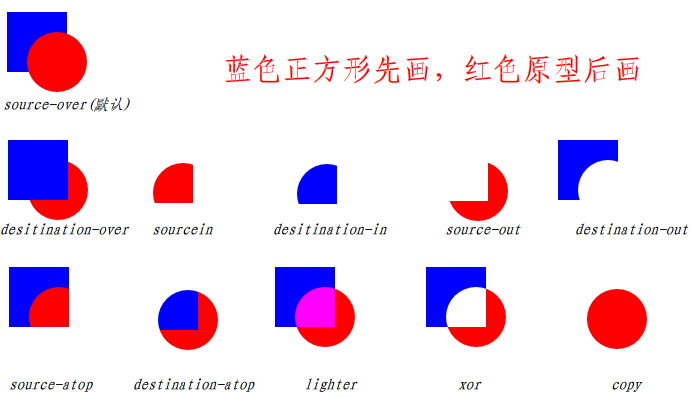
圖形組合 context.globalCompositeOperation=type
圖形組合就是兩個圖形相互疊加了圖形的表現形式,是後畫的覆蓋掉先畫的呢,還是相互重疊的部分不顯示等等,至於怎麼顯示就取決於type的值了
type:
source-over(默認值):在原有圖形上繪制新圖形
destination-over:在原有圖形下繪制新圖形
source-in:顯示原有圖形和新圖形的交集,新圖形在上,所以顏色為新圖形的顏色
destination-in:顯示原有圖形和新圖形的交集,原有圖形在上,所以顏色為原有圖形的顏色
source-out:只顯示新圖形非交集部分
destination-out:只顯示原有圖形非交集部分
source-atop:顯示原有圖形和交集部分,新圖形在上,所以交集部分的顏色為新圖形的顏色
destination-atop:顯示新圖形和交集部分,新圖形在下,所以交集部分的顏色為原有圖形的顏色
lighter:原有圖形和新圖形都顯示,交集部分做顏色疊加
xor:重疊飛部分不現實
copy:只顯示新圖形
文字看得人眼花缭亂,特意畫圖一張:回頭一看驚覺打錯字,圖片的原型為圓形,你懂的- -

以下為實驗代碼
 View Code
View Code
function draw10(id) {
var canvas = document.getElementById(id);
if (canvas == null) {
return false;
}
var context = canvas.getContext("2d");
var oprtns = new Array(
"source-over",
"destination-over",
"source-in",
"destination-in",
"source-out",
"destination-out",
"source-atop",
"destination-atop",
"lighter",
"xor",
"copy"
);
var i = 0;//組合效果編號
//結合setinterval動態顯示組合
var interal = setInterval(function () {
if (i == 10) {
i=0;
}
else {
i++;
}
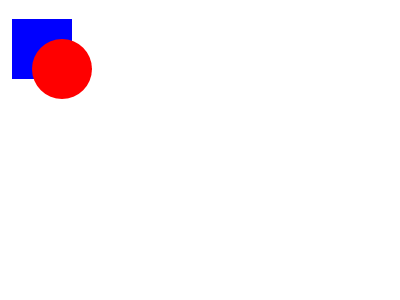
//藍色矩形
context.fillStyle = "blue";
context.fillRect(10, 10, 60, 60);
//設置組合方式
context.globalCompositeOperation = oprtns[i];
//設置新圖形(紅色圓形)
context.beginPath();
context.fillStyle = "red";
context.arc(60, 60, 30, 0, Math.PI * 2, false);
context.fill();
}, 1000);
}
結果是動態的切換各種組合

頂部
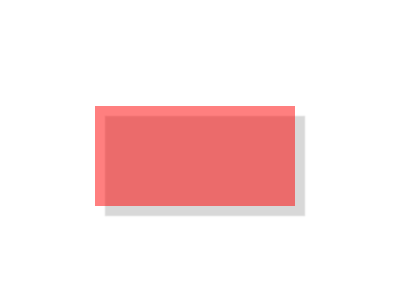
給圖形繪制陰影
context.shadowOffsetX :陰影的橫向位移量(默認值為0)
context.shadowOffsetY :陰影的縱向位移量(默認值為0)
context.shadowColor :陰影的顏色
context.shadowBlur :陰影的模糊范圍(值越大越模糊)
先來個簡單的例子
 View Code
View Code
function draw27(id) {
var canvas = document.getElementById(id);
if (canvas == null)
return false;
var context = canvas.getContext('2d');
context.shadowOffsetX = 10;
context.shadowOffsetY = 10;
context.shadowColor = 'rgba(100,100,100,0.5)';
context.shadowBlur = 1.5;
context.fillStyle = 'rgba(255,0,0,0.5)';
context.fillRect(100, 100, 200, 100);
}

再來個書本上的五角星的例子
 View Code
View Code
function create5Star(context) {
var n = 0;
var dx = 100;
var dy = 0;
var s = 50;
//創建路徑
context.beginPath();
context.fillStyle = 'rgba(255,0,0,0.5)';
var x = Math.sin(0);
var y = Math.cos(0);
var dig = Math.PI / 5 * 4;
for (var i = 0; i < 5; i++) {
var x = Math.sin(i * dig);
var y = Math.cos(i * dig);
context.lineTo(dx + x * s, dy + y * s);
}
context.closePath();
}
function draw11(id) {
var canvas = document.getElementById(id);
if (canvas == null)
return false;
var context = canvas.getContext("2d");
context.fillStyle = "#EEEEFF";
context.fillRect(0, 0, 400, 300);
context.shadowOffsetX = 10;
context.shadowOffsetY = 10;
context.shadowColor = 'rgba(100,100,100,0.5)';
context.shadowBlur =5;
//圖形繪制
context.translate(0, 50);
for (var i = 0; i < 3; i++) {
context.translate(50, 50);
create5Star(context);
context.fill();
}
}

頂部
繪制圖像
繪圖:context.drawImage
圖像平鋪:context.createPattern(image,type)
圖像裁剪:context.clip()
像素處理:var imagedata=context.getImageData(sx,sy,sw,sh)
繪圖 context.drawImage
context.drawImage(image,x,y)
image:Image對象var img=new Image(); img.src="url(...)";
x:繪制圖像的x坐標
y:繪制圖像的y坐標
context.drawImage(image,x,y,w,h)
image:Image對象var img=new Image(); img.src="url(...)";
x:繪制圖像的x坐標
y:繪制圖像的y坐標
w:繪制圖像的寬度
h:繪制圖像的高度
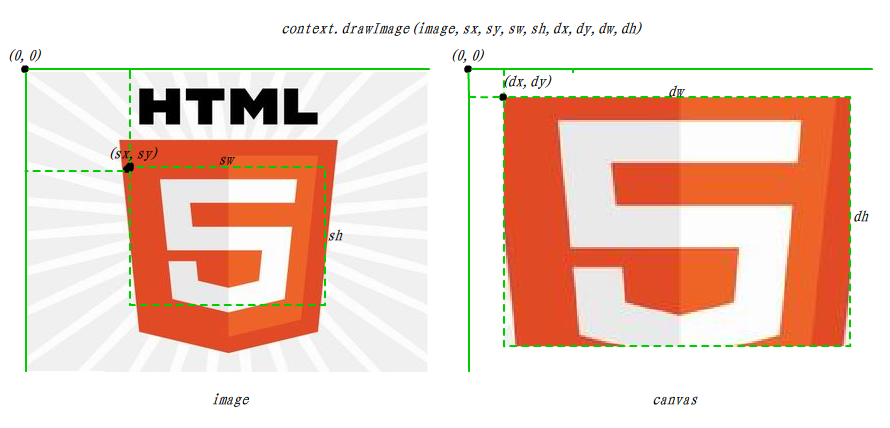
context.drawImage(image,sx,sy,sw,sh,dx,dy,dw,dh):選取圖像的一部分矩形區域進行繪制
image:Image對象var img=new Image(); img.src="url(...)";
sx:圖像上的x坐標
sy:圖像上的y坐標
sw:矩形區域的寬度
sh:矩形區域的高度
dx:畫在canvas的x坐標
dy:畫在canvas的y坐標
dw:畫出來的寬度
dh:畫出來的高度
最後一個方法可能比較拗,還是上圖吧

 View Code
View Code
//drawImage(image,x,y)
function draw28(id) {
var image = new Image();
image.src = "Image/html5.jpg";
var canvas = document.getElementById(id);
if (canvas == null)
return false;
var context = canvas.getContext("2d");
context.fillStyle = "#EEEEFF";
context.fillRect(0, 0, 400, 300);
image.onload = function () {
context.drawImage(image,0,0);
}
}
//drawImage(image,x,y,w,h)
function draw12(id) {
var image = new Image();
image.src = "Image/html5.jpg";
var canvas = document.getElementById(id);
if (canvas == null)
return false;
var context = canvas.getContext("2d");
context.fillStyle = "#EEEEFF";
context.fillRect(0, 0, 400, 300);
image.onload = function () {
context.drawImage(image, 50, 50, 300, 200);
}
}
//drawImage(image,sx,sy,sw,sh,dx,dy,dw,dh)
function draw13(id){
var image = new Image();
image.src = "Image/html5.jpg";
var canvas = document.getElementById(id);
if (canvas == null)
return false;
var context = canvas.getContext("2d");
context.fillStyle = "#EEEEFF";
context.fillRect(0, 0, 400, 300);
image.onload = function () {
context.drawImage(image, 100, 100, 200, 150,50,50,300,200);//這裡取的是實際尺寸
}
}
三個方法的運行結果如下:



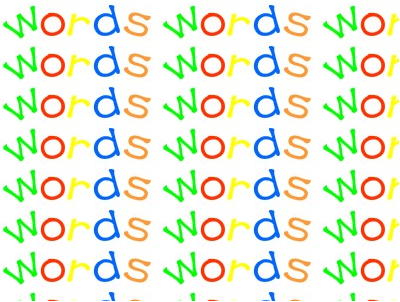
圖像平鋪 context.createPattern(image,type)
type:
no-repeat:不平鋪
repeat-x:橫方向平鋪
repeat-y:縱方向平鋪
repeat:全方向平鋪
類似圖形組合,給出動態的切換平鋪類型代碼
 View Code
View Code
function draw14(id) {
//傳統的平鋪是用for循環來處理的,現在直接調用接口
var image = new Image();
var canvas = document.getElementById(id);
if (canvas == null)
return false;
var context = canvas.getContext("2d");
var type = ["no-repeat", "repeat-x", "repeat-y", "repeat"];
var i = 0;
image.src = "Image/wordslogo.jpg";
image.onload = function () {
var interval = setInterval(function () {
//每次轉換平鋪類型清空
context.clearRect(0, 0, 400, 300);
if (i >= 4) {
i = 0;
}
var ptrn = context.createPattern(image, type[i]);
context.fillStyle = ptrn;
context.fillRect(0, 0, 400, 300);
i++;
}, 1000);
};
}

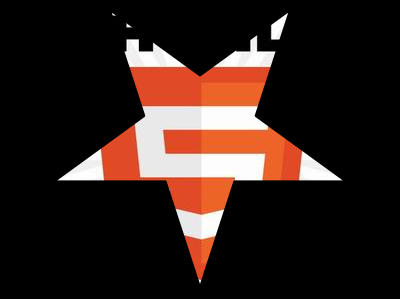
圖像裁剪:context.clip()
context.clip()只繪制封閉路徑區域內的圖像,不繪制路徑外部圖像,用的時候
先創建裁剪區域
再繪制圖像(之後繪制的圖形都會采用這個裁剪區域,要取消這個裁剪區域就需要用到保存恢復狀態,下面有講)
給出圓形和星形的裁剪代碼
 View Code
View Code
//圖像裁剪
function draw15(id) {
var canvas = document.getElementById(id);
if (canvas == null)
return false;
var context = canvas.getContext("2d");
context.fillStyle = "black";
context.fillRect(0, 0, 400, 300);
image = new Image();
image.onload = function () {
drawImg(context,image);
}
image.src = "Image/html5.jpg"
}
function drawImg(context, image) {
//圓形裁剪區
//createCircleClip(context)
//星形裁剪區
create5StarClip(context);
context.drawImage(image,0,0);
}
function createCircleClip(context) {
context.beginPath();
context.arc(200, 150, 100, 0, Math.PI * 2, true);
context.closePath();
context.clip();
}
function create5StarClip(context) {
var n = 0;
var dx = 200;
var dy = 135;
var s = 150;
context.beginPath();
var x = Math.sin(0);
var y = Math.cos(0);
var dig = Math.PI / 5 * 4;
for (var i = 0; i < 5; i++) {
var x = Math.sin(i * dig);
var y = Math.cos(i * dig);
context.lineTo(dx + x * s, dy + y * s);
}
context.closePath();
context.clip();
}


像素處理:
獲取像素顏色數組: var imagedata=context.getImageData(sx,sy,sw,sh)
sx:cavas的x軸坐標點
sy:canvas的y軸坐標點
sw:距離x的寬度
sh:距離y的高度
可以利用context.getImageData返回的一個像素顏色數組,順序是所取像素范圍的從左到右,從上到下,數組的元素是(所有圖形,包括圖片,和繪制的圖形)每個像素的rgba
[r1,g1,b1,a1,r2,g2,b2,a2...]
設置像素顏色:context.putImageData(imagedata,dx,dy,dirtyX,dirtyY,dirtyWidth,dirtyHeight)
對imagedata數組中的各個像素的r、g、b、a值進行修改,再調用putImageData方法進行繪制
imagedata:修改後的imagedata
dx:重繪圖像的起點橫坐標(重繪的起點和原來的圖像一致的話就會把原來的圖形覆蓋掉,看起來就像是原來的圖像變成現在的圖像一樣)
dy:重繪圖像的起點縱坐標
//以下可選參數,設置重繪的矩形范圍,如果缺省,默認會重繪所有的imegedata
dirtyX:矩形左上角x軸坐標
dirtyY:矩形左上角y軸坐標
dirtyWidth:矩形長度
dirtyHeight:矩形高度
 View Code
View Code
function draw16(id) {
var canvas = document.getElementById(id);
if (canvas == null)
return false;
var context = canvas.getContext("2d");
context.fillStyle = 'red'
//在右下角畫一個正方形
context.fillRect(250,250,150,50);
var image = new Image();
image.src = "Image/html5.jpg";
image.onload = function () {
//在左上角畫一幅圖片
context.drawImage(image, 0, 0,200,200);
//實驗證明imagedata取的是canvas所在范圍畫的圖形,不止是圖片
//不會取該區域內是空白的canvas的像素
var imagedata = context.getImageData(0, 0, 400, 300);
//修改imagedata
for (var i = 0, n = imagedata.data.length; i < n; i += 4) {
imagedata.data[i + 0] = 255 - imagedata.data[i + 0]; //red;
imagedata.data[i + 1] = 255 - imagedata.data[i + 1]; //green
imagedata.data[i + 2] = 255 - imagedata.data[i + 2]; //blue
//imagedata.data[i + 3] = 255 - imagedata.data[i + 3]; //a
}
context.putImageData(imagedata, 0, 0);
}
}

頂部
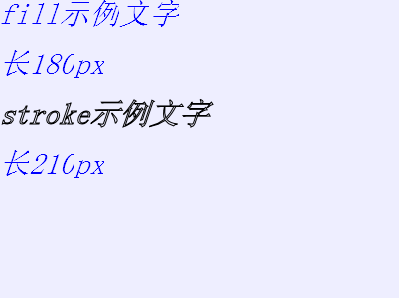
繪制文字
填充文字:context.fillText(text,x,y)
繪制文字輪廓 context.strokeText(text,x,y)
text:要繪制的文字
x:文字起點的x坐標軸
y:文字起點的y坐標軸
context.font:設置字體樣式
context.textAlign:水平對齊方式
start、end、right、center
context.textBaseline:垂直對齊方式
top、hanging、middle、alphabetic、ideographic、bottom
var length=context.measureText(text):計算字體長度(px)那麼能不能計算高度啊,很遺憾,不能
 View Code
View Code
function draw17(id) {
var canvas = document.getElementById(id);
if (canvas == null)
return false;
var context = canvas.getContext("2d");
context.fillStyle = "#EEEEFF";
context.fillRect(0,0,400,300);
context.fillStyle = "#00f";
context.font = "italic 30px sans-serif";
context.textBaseline = 'top';
//填充字符串
var txt="fill示例文字"
context.fillText(txt, 0, 0);
var length=context.measureText(txt);
context.fillText("長" + length.width + "px", 0, 50);
context.font = "bolid 30px sans-serif";
txt = "stroke示例文字";
length = context.measureText(txt);
context.strokeText(txt,0,100);
context.fillText("長" + length.width + "px", 0, 150);
}

頂部
保存和恢復狀態
保存:context.save()
恢復:context.restore()
在上面的裁剪圖片提過,一旦設定了裁剪區域,後來繪制的圖形都只顯示裁剪區域內的內容,要“取消”這個裁剪區域才能正常繪制其他圖形,其實這個“取消”是利用save()方法和restore()方法來實現的。
context.save():調用該方法,會保存當前context的狀態、屬性(把他理解成游戲存檔)
context.restore():調用該方法就能恢復到save時候context的狀態、屬性(游戲回檔)
 View Code
View Code
function draw18(id) {
var canvas = document.getElementById(id);
if (canvas == null)
return false;
var context = canvas.getContext("2d");
context.fillStyle = "red";
context.save(); //保存了當前context的狀態
context.fillStyle = "black";
context.fillRect(0, 0, 100, 100);
context.restore();//恢復到剛剛保存的狀態
context.fillRect(0,120,100,100);
}
頂部
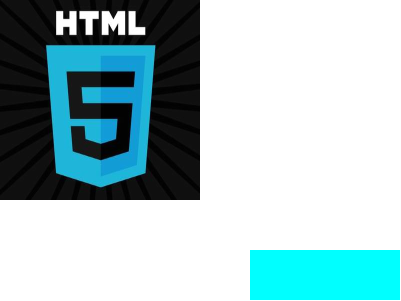
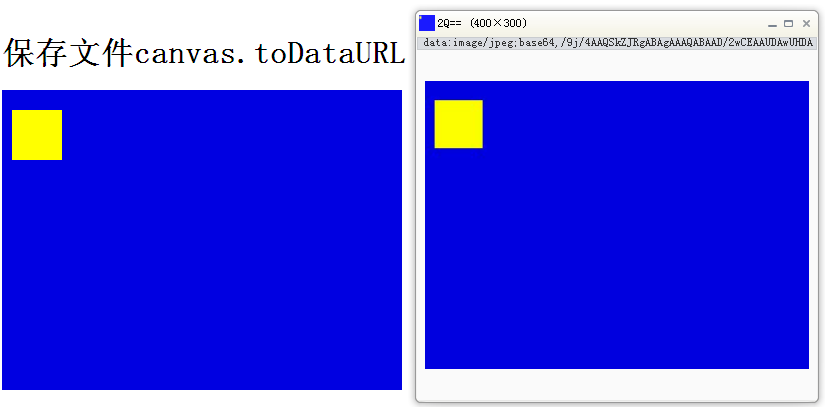
保存文件 canvas.toDataURL(MIME)
在canvas中繪出的圖片只是canvas標簽而已,並非是真正的圖片,是不能右鍵,另存為的,我們可以利用canvas.toDataURL()這個方法把canvas繪制的圖形生成一幅圖片,生成圖片後,就能對圖片進行相應的操作了。
 View Code
View Code
function draw19(id) {
var canvas = document.getElementById(id);
if (canvas == null)
return false;
var context = canvas.getContext("2d");
context.fillStyle = "rgb(0,0,225)";
context.fillRect(0, 0, canvas.width, canvas.height);
context.fillStyle = "rgb(255,255,0)";
context.fillRect(10, 20, 50, 50);
//把圖像保存到新的窗口
var w=window.open(canvas.toDataURL("image/jpeg"),"smallwin","width=400,height=350");
}

頂部
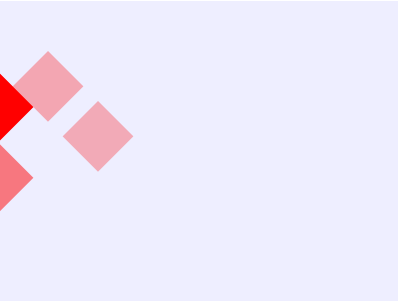
結合setInterval制作動畫
基本原理就是定時清除整個canvas重新繪制,下面給出“我彈、我彈、我彈彈彈”的代碼 (額、名字而已)
小矩形在矩形區域移動,碰到矩形區域的邊緣反彈
 View Code
View Code
function draw20(id) {
var canvas = document.getElementById(id);
if (canvas == null)
return false;
var context = canvas.getContext("2d");
var interal = setInterval(function () {
move(context);
}, 1);
}
var x = 100;//矩形開始坐標
var y = 100;//矩形結束坐標
var mx = 0;//0右1左
var my = 0; //0下1上
var ml = 1;//每次移動長度
var w = 20;//矩形寬度
var h = 20;//矩形高度
var cw = 400;//canvas寬度
var ch = 300; //canvas高度
function move(context) {
context.clearRect(0, 0, 400, 300);
context.fillStyle = "#EEEEFF";
context.fillRect(0, 0, 400, 300);
context.fillStyle = "red";
context.fillRect(x, y, w, h);
if (mx == 0) {
x = x + ml;
if (x >= cw-w) {
mx = 1;
}
}
else {
x = x - ml;
if (x <= 0) {
mx = 0;
}
}
if (my == 0) {
y = y + ml;
if (y >= ch-h) {
my = 1;
}
}
else {
y = y - ml;
if (y <= 0) {
my = 0;
}
}
}

頂部
結語
歷時一天半,本來以為可以玩轉的,寫下來才發現要玩轉canvas還需要很多的實踐,這個道理應該是適用所有的技術的,做人啊,就得謙虛點。本文如有錯誤,請及時留言給我糾正,希望能給正在學canvas繪圖的童鞋有所幫助
copyright © Tim demo下載
頂部
- 上一頁:HTML5貪食蛇小游戲
- 下一頁:【HTML5】Canvas繪圖詳解-1
 View Code
View Code