----->Canvas繪制基礎
1,線條繪制
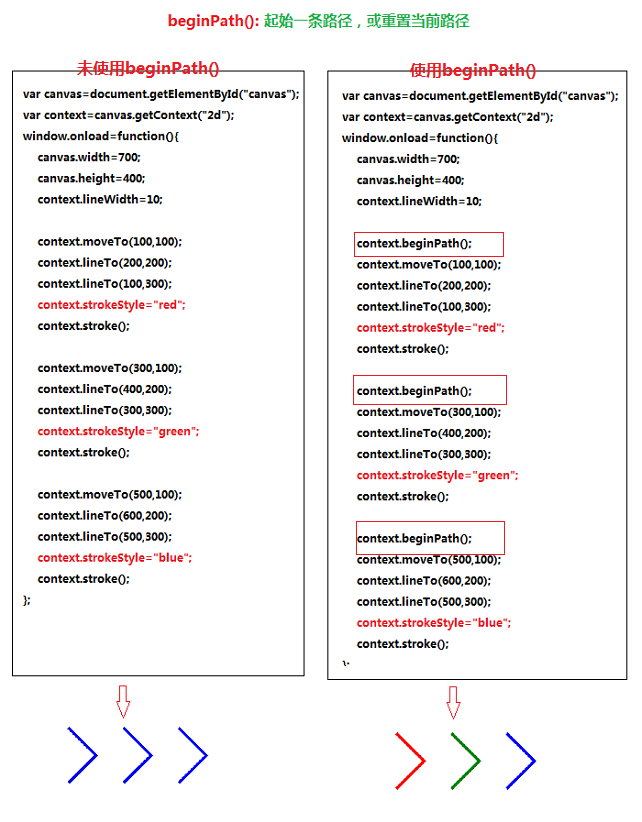
1-1,線條組成的圖形和beginPath
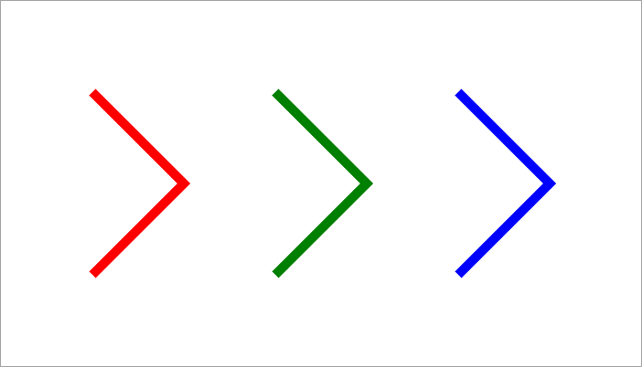
案例:繪制由不同顏色的線條組成的圖案


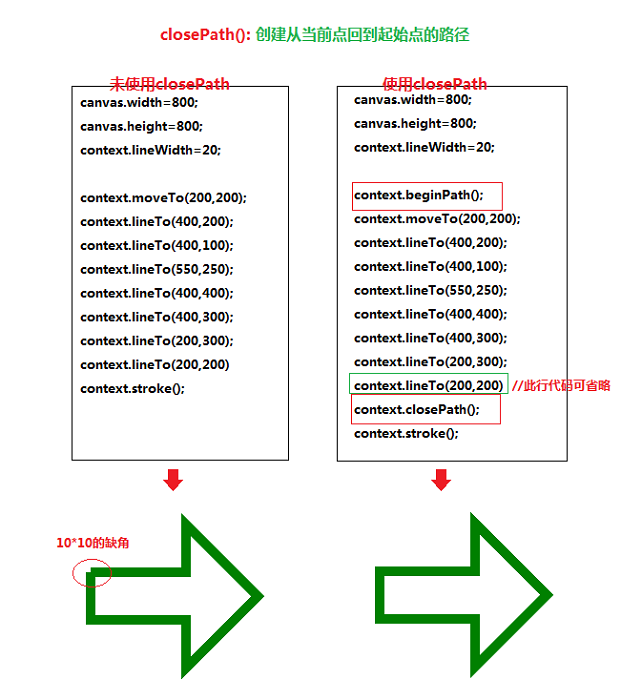
1-2,多邊形的填充和closePath
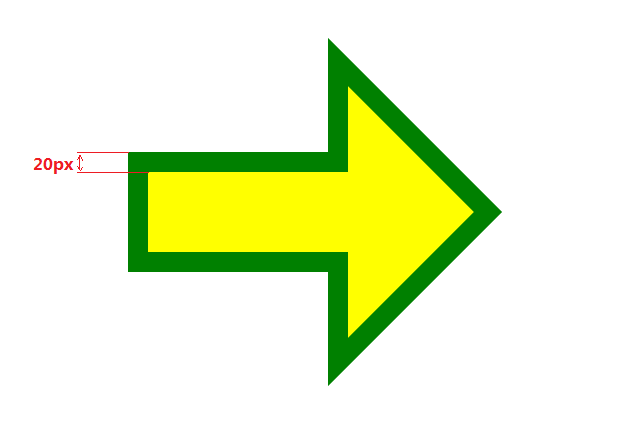
案例:繪制封閉具有填充色的圖案

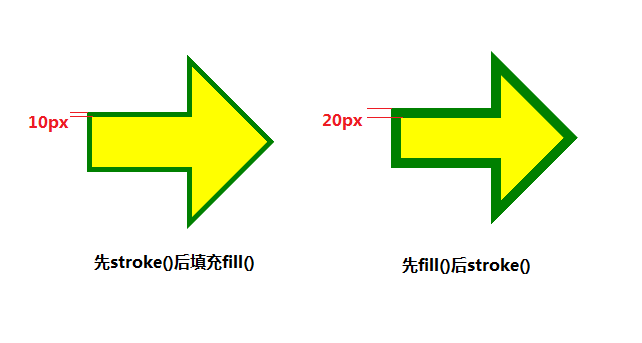
1,繪制封閉圖案

2,填充圖案
context.fillStyle="yellow";//定義填充色 context.fill();//執行填充操作
注意:先填充和先繪制圖案的結果是不一樣

1-3,繪制矩形
context.rect(x,y,width,heigth);//定義矩形 context.fillRect(x,y,width,height);//定義矩形並填充(無邊框) context.strokeRect(x,y,width,height);//定義矩形並繪制(無填充)
2,線條的屬性
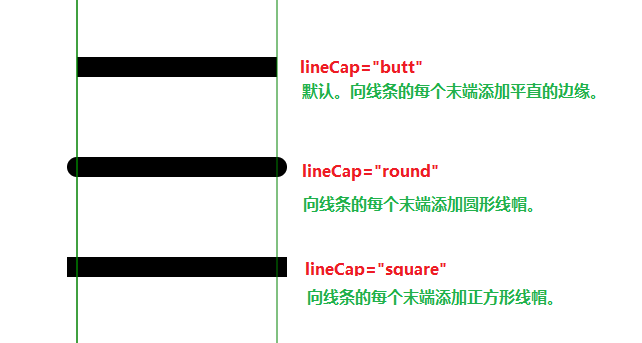
2-1,線條的帽子:lineCap
//javascript 語法 context.lineCap="butt|round|square";

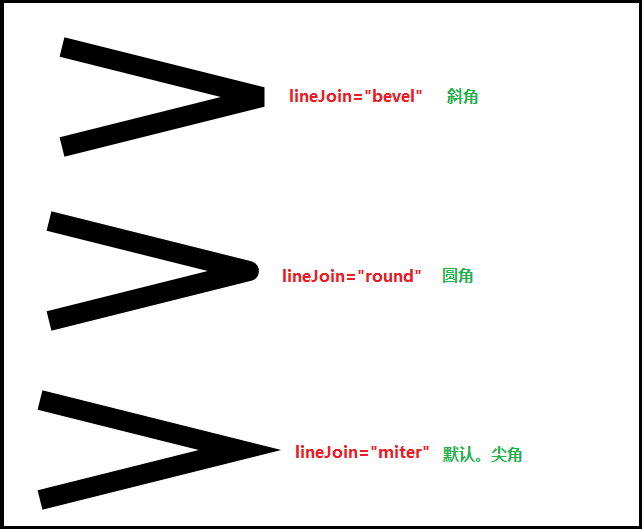
2-2,線條的連接:lineJoin和miterLimit
//javascirpt 語法 context.lineJoin="bevel|round|miter";

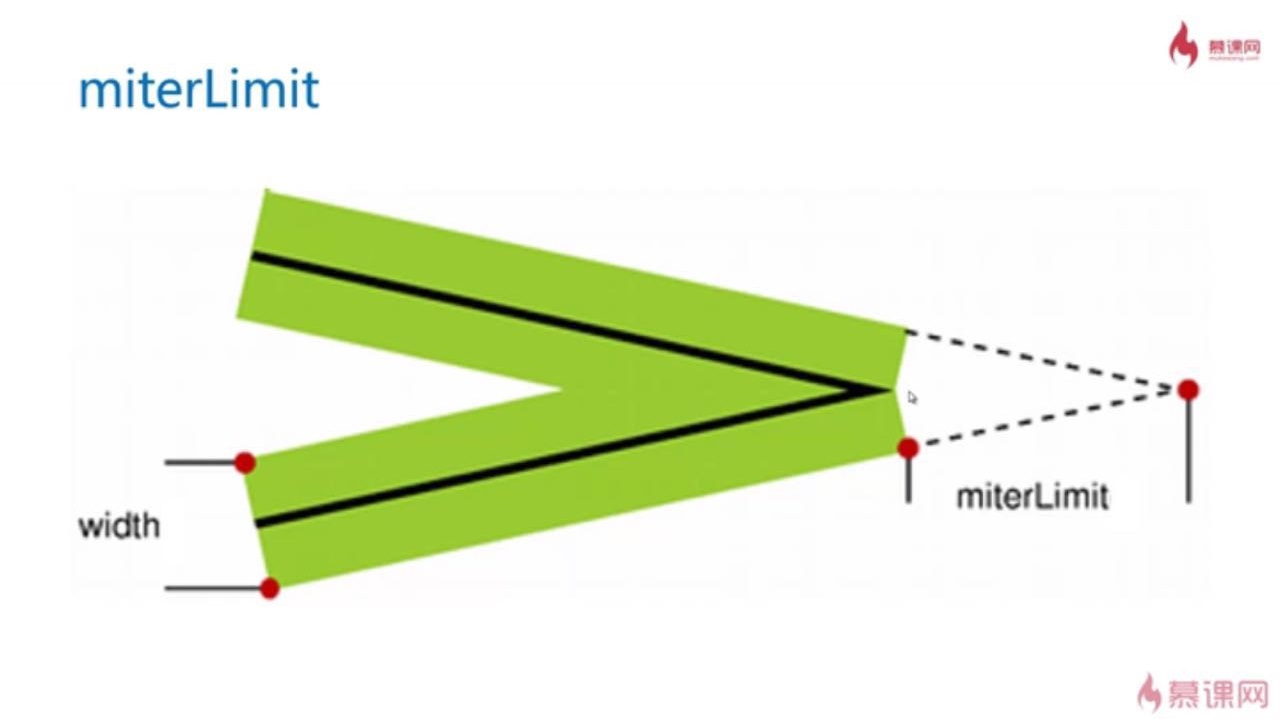
miterLimit 最大斜接長度。
提示:只有當 lineJoin 屬性為 "miter" 時,miterLimit 才有效。
邊角的角度越小,斜接長度就會越大。
為了避免斜接長度過長,我們可以使用 miterLimit 屬性。
如果斜接長度超過 miterLimit 的值,邊角會以 lineJoin 的 "bevel" 類型來顯示
對於斜接長度的定義我所知道的目前有兩個版本
W3School:http://www.w3school.com.cn/tags/canvas_miterlimit.asp
斜接長度指的是在兩條線交匯處內角和外角之間的距離。

慕課網liuyubobobo:http://www.imooc.com/video/3492

遇到這樣的分歧,那就來舉例驗證吧

var canvas=document.getElementById("canvas");
var context=canvas.getContext("2d");
window.onload=function(){
canvas.width=800;
canvas.height=800;
context.lineWidth=20;
context.moveTo(100,100);
context.lineTo(500,120);
context.lineTo(100,140);
context.miterLimit=21;
context.stroke();
context.beginPath();
context.moveTo(100,200);
context.lineTo(500,220);
context.lineTo(100,240);
context.miterLimit=10;
context.stroke();
//輔助線
context.beginPath();
context.moveTo(100,100);
context.lineTo(500,120);
context.lineTo(100,140);
context.lineWidth=1;
context.strokeStyle="#fff";
context.stroke();
};
View Code
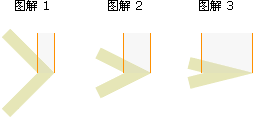
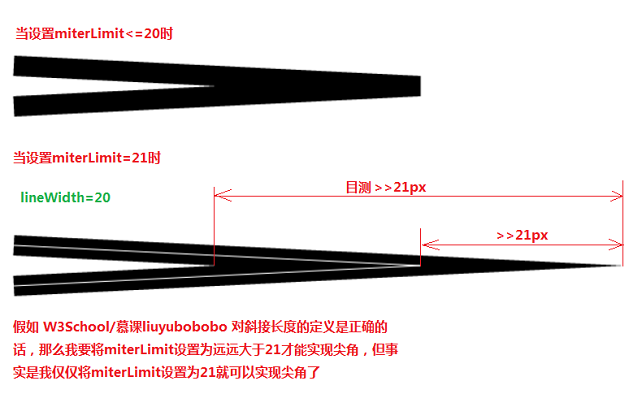
以上代碼可以得到下面的兩個結果

由此可以證明這兩種對斜接長度的定義都是錯誤的
於是萌發了這樣的猜想(目測是比較符合的)

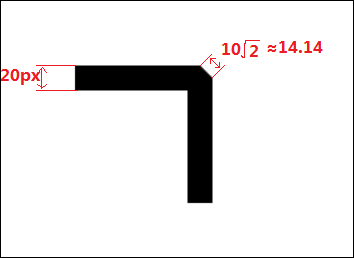
使用特殊的90度角來驗證一下是否正確

如果我的猜想正確的話那麼miterLimit要設置為>=15,拐角才會呈現出尖角形狀
實際結果是:
當miterLimit=1時,拐角是斜角bevel類型來顯示的;
當miterLimit=2時,拐角是尖角miter類型來顯示的;
所以該圖像的斜接長度值是在(1,2]區間內的,則我的猜想值10*2^(1/2) 也是錯誤
實在搞不清這個斜接長度是指哪裡的長度了,暫時告一段落。
3,圖形變換
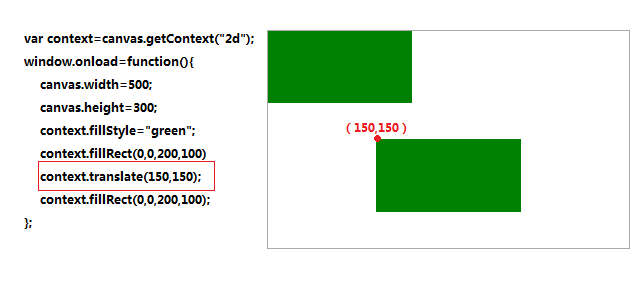
3-1,translate(x,y):重新映射畫布上的 (0,0) 位置

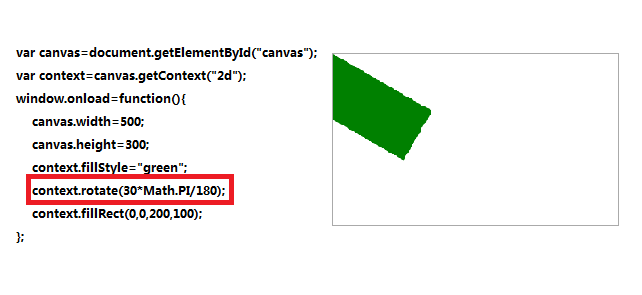
3-2,rotate(angle):旋轉當前繪圖
angle:
旋轉角度,以弧度計。
如需將角度轉換為弧度,請使用 degrees*Math.PI/180 公式進行計算。
舉例:如需旋轉 5 度,可規定下面的公式:5*Math.PI/180。

3-3,scale():縮放當前繪圖至更大或更小
context.scale(scaleWidth,scaleHeight);
scaleWidth,scaleHeight:縮放當前繪圖的寬度/高度 (1=100%, 0.5=50%, 2=200%, 依次類推)
注釋:如果您對繪圖進行縮放,所有之後的繪圖也會被縮放。定位也會被縮放。
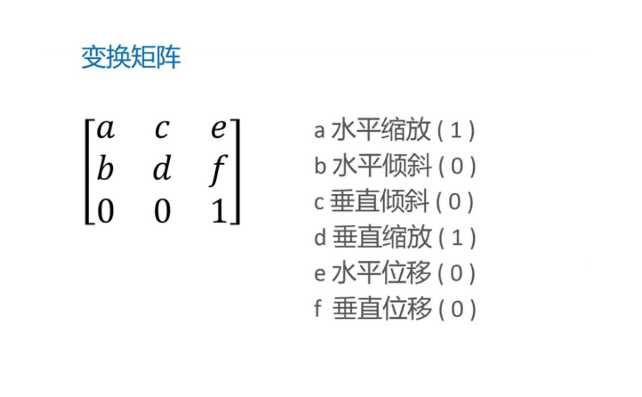
3-4,transform():替換繪圖的當前轉換矩陣
有關圖形矩陣變換:http://www.cnblogs.com/TianFang/p/3920734.html
//javascript 語法 context.transform(a,b,c,d,e,f);
畫布上的每個對象都擁有一個當前的變換矩陣。

即變換矩陣為單位矩陣時,圖形是沒有做變換的: context.transform(1,0,0,1,0,0);
注釋:該變換會影響 transform() 方法調用之後的繪圖。
如果需要重置變換矩陣/重置後再變換可以使用 setTransform()
setTransform() 方法把當前的變換矩陣重置為單位矩陣,然後以相同的參數運行transform();
