使用html5實現浏覽器截圖
編輯:HTML5教程
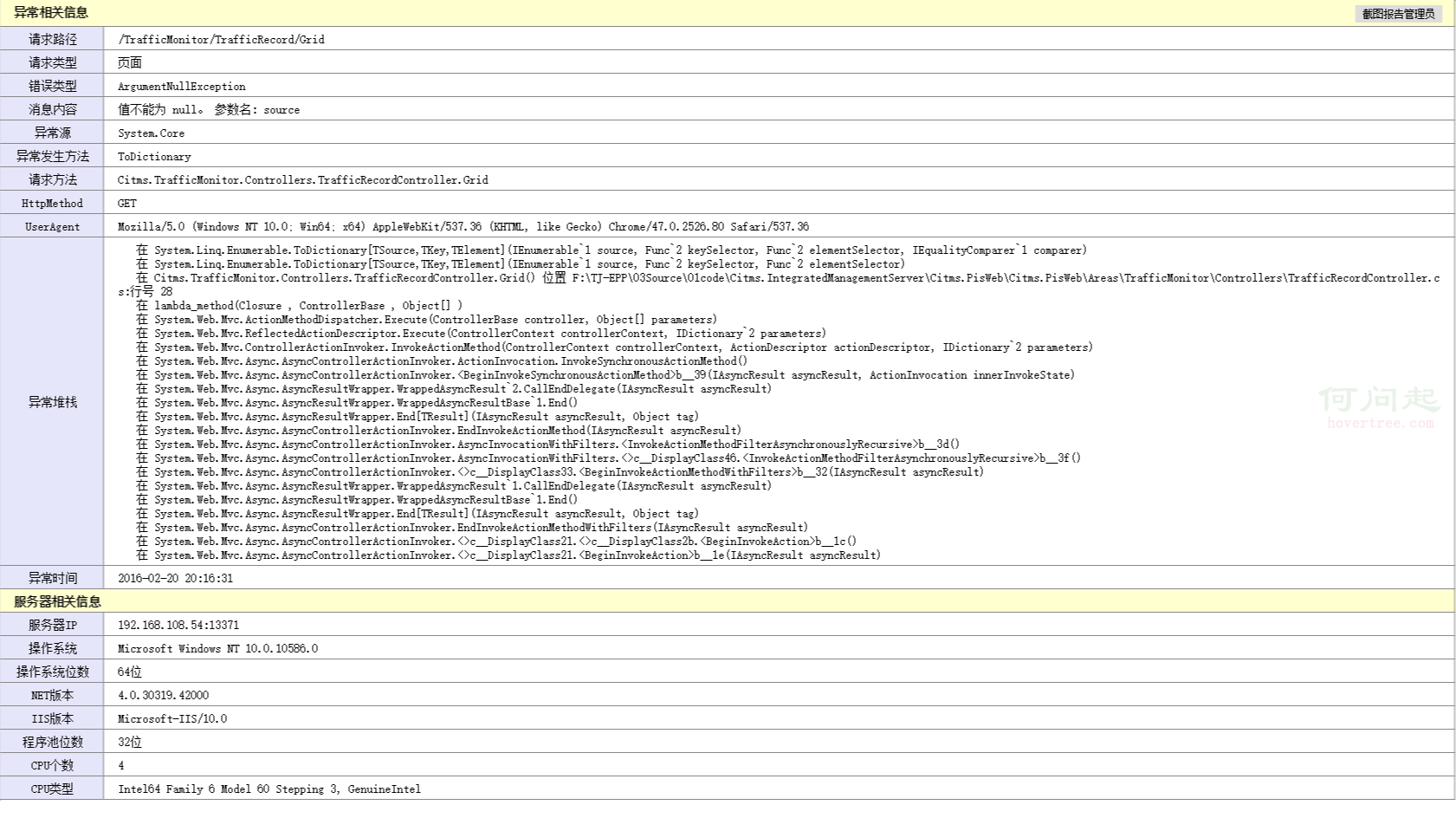
最近做項目為了解決全局異常信息記錄,研究了一下浏覽器全屏截圖功能,方便用戶發現異常時能夠快速截圖發給管理員。最終記錄的異常信息如下,上面的【截圖報告管理員】就是使用html2canvas前端插件實現的。

閱讀目錄
- html2canvas介紹
- 使用實例
- 問題分析
- 總結
html2canvas介紹
以前我們只能通過其他的截圖工具來截取圖像。現代浏覽器的功能已經越來越強,隨著H5的逐漸普及,浏覽器本身就可以截圖啦。html2canvas就是這樣一款前端插件,它的原理是將Dom節點在Canvas裡邊畫出來。雖然很方便,但有以下限制:
- 不支持iframe
- 不支持跨域圖片
- 不能在浏覽器插件中使用
- 部分浏覽器上不支持SVG圖片
- 不支持Flash
- 不支持古代浏覽器和IE,如果你想確認是否支持某個浏覽器,可以用它訪問 http://deerface.sinaapp.com/ 試試 :)
由於我的使用場景很簡單,記錄一下異常信息,並且異常頁面也是由自己定義的,那麼html2canvas 就足夠使用了。
回到頂部使用實例
引用jquery,html2canvas即可,使用代碼也很簡單。我這裡使用的是 html2canvas 0.5.0 版本
html2canvas($("#tbl_exception"), {
onrendered: function (canvas) {
var url = canvas.toDataURL();
//以下代碼為下載此圖片功能
var triggerDownload = $("<a>").attr("href", url).attr("download", getNowFormatDate()+"異常信息.png").appendTo("body");
triggerDownload[0].click();
triggerDownload.remove();
}
});
第一個參數是要截圖的Dom對象,第二個參數時渲染完成後回調的canvas對象。
letter-spacing is used.
logging
boolean
false
Whether to log events in the console.
proxy
string
undefined
Url to the proxy which is to be used for loading cross-origin images. If left empty, cross-origin images won't be loaded.
taintTest
boolean
true
Whether to test each image if it taints the canvas before drawing them
timeout
number
0
Timeout for loading images, in milliseconds. Setting it to 0 will result in no timeout.
width
number
null
Define the width of the canvas in pixels. If null, renders with full width of the window.
useCORS
boolean
false
Whether to attempt to load cross-origin images as CORS served, before reverting back to proxy
回到頂部
問題分析
介紹完使用之後,說說自己使用中遇到的問題,截圖只能截取當前屏幕內的內容。在查看插件源碼,進行調試之後找到了解決方案。下面貼出源碼和修改後的代碼
源碼:
return renderDocument(node.ownerDocument, options, node.ownerDocument.defaultView.innerWidth, node.ownerDocument.defaultView.innerHeight, index).then(function(canvas) {
if (typeof(options.onrendered) === "function") {
log("options.onrendered is deprecated, html2canvas returns a Promise containing the canvas");
options.onrendered(canvas);
}
return canvas;
});
修改代碼:
//2016-02-18修改源碼,解決BUG 對於部分不能截屏不能全屏添加自定義寬高的參數以支持
var width = options.width != null ? options.width : node.ownerDocument.defaultView.innerWidth;
var height = options.height != null ? options.height : node.ownerDocument.defaultView.innerHeight;
return renderDocument(node.ownerDocument, options, width, height, index).then(function (canvas) {
if (typeof(options.onrendered) === "function") {
log("options.onrendered is deprecated, html2canvas returns a Promise containing the canvas");
options.onrendered(canvas);
}
return canvas;
});
主要是讓用戶調用時能夠自定義需要截取Dom對象的寬和高,現在調用方式如下
$("#btn_screen").on("click", function () {
html2canvas($("#tbl_exception"), {
height: $("#tbl_exception").outerHeight() + 20,
onrendered: function (canvas) {
var url = canvas.toDataURL();
//以下代碼為下載此圖片功能
var triggerDownload = $("<a>").attr("href", url).attr("download", getNowFormatDate()+"異常信息.png").appendTo("body");
triggerDownload[0].click();
triggerDownload.remove();
}
});
});
回到頂部
總結
通過前端插件即實現了浏覽器全屏截圖功能,不得不說H5功能越來越強大,下面將介紹mvc中的全局異常記錄實現。
如果,您認為閱讀這篇博客讓您有些收獲,不妨點擊一下右下角的【推薦】按鈕。
如果,您希望更容易地發現我的新博客,不妨點擊一下綠色通道的【關注我】。
因為,我的寫作熱情也離不開您的肯定支持。
感謝您的閱讀,如果您對我的博客所講述的內容有興趣,請繼續關注我的後續博客,我是焰尾迭 。
小編推薦
熱門推薦