前幾天去面試了一家公司,整下該公司的面試題。
1.新的 HTML5 文檔類型和字符集是?
HTML5 文檔類型很簡單:
<!doctype html>
HTML5 使用 UTF-8 編碼示例:
<meta charset="UTF-8">題目練習:http://hovertree.com/tiku/bjaf/cowyhrq0.htm
2.HTML5 中如何嵌入音頻?
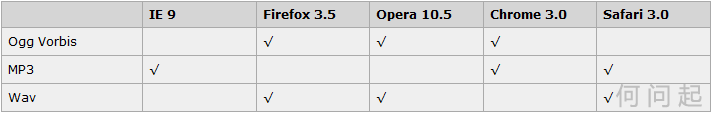
當前,audio 元素支持三種音頻格式:

<!-- control 屬性供添加播放、暫停和音量控件 -->
<!-- audio 元素允許多個 source 元素。source 元素可以鏈接不同的音頻文件。浏覽器將使用第一個可識別的格式 -->
<audio controls="controls">
<source src=”hovertree.mp3″ type=”audio/mpeg”>
<source src=”hovertree.ogg″ type=”audio/ogg”>
Your browser does’nt support audio embedding feature.
</audio>
3.HTML5 中如何嵌入視頻?
當前,video 元素支持三種視頻格式:
<!-- 跟 audio 元素一樣 -->
<video width="320" height="240" controls="controls">
<source src="movie.ogg" type="video/ogg">
<source src="movie.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>
4.除了 audio 和 vidio,HTML5還有哪些媒體標簽?
<embed> 標簽定義嵌入的內容,比如插件。
<embed src="hewenqi.swf" />
<source> 標簽允許您規定可替換的視頻/音頻文件供浏覽器根據它對媒體類型或者編解碼器的支持進行選擇。
<video width="320" height="240" controls="controls">
<source src="movie.ogg" type="video/ogg">
<source src="movie.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>
<track> 播放帶有字幕的視頻:
<video width="320" height="240" controls="controls">
<source src="forrest_gump.mp4" type="video/mp4" />
<source src="forrest_gump.ogg" type="video/ogg" />
<track kind="subtitles" src="subs_chi.srt" srclang="zh" label="Chinese">
<track kind="subtitles" src="subs_eng.srt" srclang="en" label="English">
</video>
5.HTML5 存儲類型有什麼區別?
HTML5 能夠本地存儲數據,在之前都是使用 cookies 使用的。HTML5 提供了下面兩種本地存儲方案:
- localStorage - 沒有時間限制的數據存儲,數據永遠不會過期,關閉浏覽器也不會丟失
- sessionStorage - 針對一個 session 的數據存儲,同一個會話中的頁面才能訪問並且當會話結束後數據也隨之銷毀。
6.HTML5 canvas 元素有什麼作用?
用於在網頁上繪制圖形,該元素標簽強大之處在於可以直接在 HTML5 上進行圖形操作
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
var canvas=document.getElementById('canvas');
var ctx=canvas.getContext('2d');
ctx.fillStyle='#FF0000';
ctx.fillRect(0,0,200,200);
</script>
</body>
</html>
效果:
7.HTML5 有哪些新增的表單元素?
新的input類型:
新的表單元素:
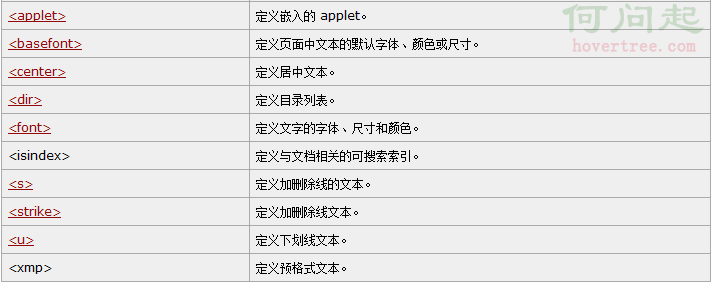
8.HTML5 廢棄了那些 HTML4 標簽?

9.HTML5 標准提供了哪些新的API?
1:canvas,不用多說,可以畫出很多絢麗的圖形,甚至可以直接做出偽3D游戲。
2:媒體控制,也很好理解(直譯就是回放功能,假如只用html5.0以下的標簽寫,以前的音樂播放是不可能實現滾動條的。)
3:離線網頁程序,可以把資源文件完全緩存在客戶端,並且通過js的一些方法清空緩存
4:文檔編輯,應該是更好的支持對文檔的編輯。
5:拖動,可以將文件拖動到某些區域上傳
6:跨文檔請求,websocket,一種更加高效的通訊方式
7:歷史管理,可以通過js管理和插入歷史記錄
8:MIME頭自定義
9:客戶端數據存儲,localstoage sessionstoage
10:地理位置共享
11:本地數據庫
12:索引數據庫
10.HTML5 應用程序緩存和浏覽器緩存有什麼區別?
HTML5 引入了應用程序緩存,這意味著 web 應用可進行緩存,並可在沒有因特網連接時進行訪問。
應用程序緩存為應用帶來三個優勢:
離線浏覽 - 用戶可在應用離線時使用它們
速度 - 已緩存資源加載得更快
減少服務器負載 - 浏覽器將只從服務器下載更新過或更改過的資源。
實現借助於 manifest 文件
<html manifest="demo.appcache">
11.doctype 作用?嚴格模式與混合模式如何區分?它們有何意義?
<!DOCTYPE> 聲明可告知浏覽器文檔使用哪種 HTML 或 XHTML 規范。
在標准模式中,浏覽器根據規范呈現頁面;在混雜模式中,頁面以一種比較寬松的向後兼容的方式顯示
<!-- HTML4.01文檔嚴格定義類型,此類型定義的文檔可以使用HTML中的標簽與元素,不能包含不被W3C推薦的標簽,不可以使用框架 --> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <!-- HTML4.01文檔過渡定義類型,此類型定義的文檔可以使用HTML中的標簽與元素包括一些不被W3C推薦的標簽,不可以使用框架 --> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <!-- HTML4.01文檔框架定義類型,此類型等同於HTML4.01文檔過渡定義類型,但可以使用框架 --> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd"> <!-- XHTML1.0文檔過渡定義類型,此類型定義的文檔可以使用HTML中的標簽與元素包括一些不被W3C推薦的標簽,不可以使用框架 --> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <!-- XHTML1.0文檔嚴格定義類型,此類型定義的文檔只可以使用HTML中定義的標簽與元素,不能包含不被W3C推薦的標簽,不可以使用框架 --> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <!-- XHTML1.0文檔框架定義類型,等同於XHTML1.0文檔過渡定義類型,但可以使用框架 --> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd"> <!-- XHTML1.1文檔嚴格定義類型,等同於XHTML1.0文檔過渡定義類型 --> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
12.行內元素有哪些?塊級元素有哪些?空(void)元素有哪些?
塊級元素:
address - 地址
blockquote - 塊引用
center - 舉中對齊塊
dir - 目錄列表
div - 常用塊級容器,也是css layout的主要標簽
dl - 定義列表
fieldset - form控制組
form - 交互表單
h1 - 大標題
h2 - 副標題
h3 - 3級標題
h4 - 4級標題
h5 - 5級標題
h6 - 6級標題
hr - 水平分隔線
isindex - input prompt
menu - 菜單列表
noframes - frames可選內容,(對於不支持frame的浏覽器顯示此區塊內容
noscript - 可選腳本內容(對於不支持script的浏覽器顯示此內容)
ol - 排序表單
p - 段落
pre - 格式化文本
table - 表格
ul - 非排序列表
行級元素:
a - 錨點
abbr - 縮寫
acronym - 首字
b - 粗體(不推薦)
bdo - bidi override
big - 大字體
br - 換行
cite - 引用
code - 計算機代碼(在引用源碼的時候需要)
dfn - 定義字段
em - 強調
font - 字體設定(不推薦)
i - 斜體
img - 圖片
input - 輸入框
kbd - 定義鍵盤文本
label - 表格標簽
q - 短引用
s - 中劃線(不推薦)
samp - 定義范例計算機代碼
select - 項目選擇
small - 小字體文本
span - 常用內聯容器,定義文本內區塊
strike - 中劃線
strong - 粗體強調
sub - 下標
sup - 上標
textarea - 多行文本輸入框
tt - 電傳文本
u - 下劃線
空元素,沒有內容的 HTML 元素被稱為空元素:
<br> - 定義換行
<hr> - 分割線
<img>
<input>
13.link 和 @import 的區別是?
引用CSS的兩種方式:
<link rel="stylesheet" href="hovertree.css" type="text/css" /> <style type="text/css">@import url(hovertree.css) </style>
1.link是XHTML標簽,除了加載CSS外,還可以定義RSS等其他事務;@import屬於CSS范疇,只能加載CSS。
2.link引用CSS時,在頁面載入時同時加載;@import需要頁面網頁完全載入以後加載。
3.link是XHTML標簽,無兼容問題;@import是在CSS2.1提出的,低版本的浏覽器不支持。
4.link支持使用Javascript控制DOM去改變樣式;而@import不支持。
14.浏覽器的內核分別是什麼?
Trident(IE內核),是微軟開發的一種排版引擎。
Gecko(Firefox內核),是一套開放源代碼的、以C++編寫的網頁排版引擎。
Presto(Opera前內核) (已廢棄)。
Webkit(Safari內核,Chrome內核原型,開源)。
15.常見兼容性問題及解決方案?
1.清除圖片下方出現幾像素的空白間隙
img{display:block;}
img{vertical-align:top;}
2.不同浏覽器的標簽默認的外邊距和內邊距不同
*{margin:0;padding:0}
這個還有很多,之後再來整一篇。有些遇到了才會發現...
16.用js寫個原生的ajax過程
window.onload=function(){
document.getElementsByTagName('a')[0].onclick=function(){
if (window.XMLHttpRequest){
var xmlhttp=new XMLHttpRequest();
}else{
var xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
var method='GET';
var url=this.href;
xmlhttp.open(method,url);
xmlhttp.send();
xmlhttp.onreadystatechange=function(){
if(xmlhttp.readyState==4){
if(xmlhttp.status==200||xmlhttp.status==304){
var txt=xmlhttp.responseText;
var json=eval('('+txt+')');
document.getElementById('name').innerHTML='姓名'+json.ruei.name;
document.getElementById('age').innerHTML='年齡'+json.ruei.age;
document.getElementById('job').innerHTML='工作'+json.ruei.job;
}
}
}
return false;
}
}
17.請實現,鼠標點擊頁面中的任意標簽,alert 該標簽的名稱(注意兼容性)
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>alert標簽名</title>
</head>
<body>
<div class="alert">div</div>
<a href="javascript:;" class='alert'>a</a>
<b class="alert">b</b>
<script>
function WClassName(className){
if(document.getElementsByClassName){
return document.getElementsByClassName(className);
}else{
var tag= document.getElementsByTagName("*");
var lengths=tag.length;
var divs=[];
for (var i=0; i<lengths; i++) {
if(tag[i].className==className){
divs.push(tag[i])
}
}
return divs;
}
}
window.onload=function(){
var tagObj=WClassName('alert');
for(var i=0,max=tagObj.length;i<max;i++){
tagObj[i].onclick=function(){
alert(this.tagName);
}
}
}
</script>
</body>
</html>
18.請指出以下代碼的性能問題,並進行優化。
var info="何問起(hovertree.com)題庫。";
info+="網頁特效";
info+="C#.NET教程";
info+="實用代碼";
info=info.split(",");
for(var i=0 in info){
alert(info[i]);
};
更改後:
var info="何問起(hovertree.com)是一個網頁特效網站";
info=info.split(",");
for(var i=0,max=info.length;i<max;i++){
alert(info[i]);
}
火狐測試後,平均時間塊2-3毫秒,有可以改進的還望指出...
19.請給出異步加載js方案,不少於兩種。
默認情況javascript是同步加載的,也就是javascript的加載時阻塞的,後面的元素要等待javascript加載完畢後才能進行再加載,對於一些意義不是很大的javascript,如果放在頁頭會導致加載很慢的話,是會嚴重影響用戶體驗的。
1.defer(只支持IE)
<script type="text/javascript" defer="defer">
alert('hovertree');
</script>
2.async規定一旦腳本可用,則會異步執行,只適用於外部腳本
<script type="text/javascript" src="hovertree.js" async="async"></script>
3.創建script,插入到DOM中,加載完畢後callBack
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>alert標簽名</title>
</head>
<body>
<script>
function loadScript(url, callback){
var script = document.createElement("script")
script.type = "text/javascript";
if (script.readyState){ //IE
script.onreadystatechange = function(){
if (script.readyState == "loaded" || script.readyState == "complete"){
script.onreadystatechange = null;
callback();
}
};
} else { //Others: Firefox, Safari, Chrome, and Opera
script.onload = function(){
callback();
};
}
script.src = url;
document.body.appendChild(script);
}
loadScript('http://hovertree.com/ziyuan/jquery/jquery-1.12.0.min.js',function(){
alert('ok');
})
</script>
</body>
</html>
20。請寫出jquery綁定事件的方法,不少於兩種。
.bind()是直接綁定在元素上
.live()則是通過冒泡的方式來綁定到元素上的。更適合列表類型的,綁定到document DOM節點上。和.bind()的優勢是支持動態數據。(live由於性能原因已經被廢棄)
.delegate()則是更精確的小范圍使用事件代理,性能優於.live()
.on()則是最新的1.9版本整合了之前的三種方式的新事件綁定機制
1.無論使用bind、on、delegate、click(function())都是重復綁定,即綁定的同類型事件被放到一個事件隊列中,依次執行,後綁定的事件不會替換之前綁定的,對於on使用off,delegate用undelegate,bind及click使用unbind來解除綁定,例如unbind(type)傳遞為事件類型,如果不傳type則解出所有事件綁定;需要注意的是元素本身自帶的事件無法unbind(如button1)
2.要綁定自定義事件,如'open',以上函數都可以使用,但激活需要使用trigger
3.建議使用on函數
$('.myClass').on({
click:function(eleDom){
...do someting
},
dbclick:function(eleDom){
...do someting
}
})