使用canvas繪制圓形和貝塞爾曲線
編輯:HTML5教程
canvas標簽是一個矩形區域,它包含兩個屬性,width和height,默認為300px和150px.
常用形式如下:
<canvas id="mycanvas" width="400" height="200" style="border:1px solid #color;"> ...提示信息 </canvas>
也可寫成形式如:
<canvas id="canvas" width="400" height="300" style="border:1px solid red" />
可是我在運行時發現第二個寫法會導致<canvas>之後的元素無法在浏覽器中顯示出來.
在body中將canvas放好後,就可以使用JavaScript在網頁上繪制圖形了。
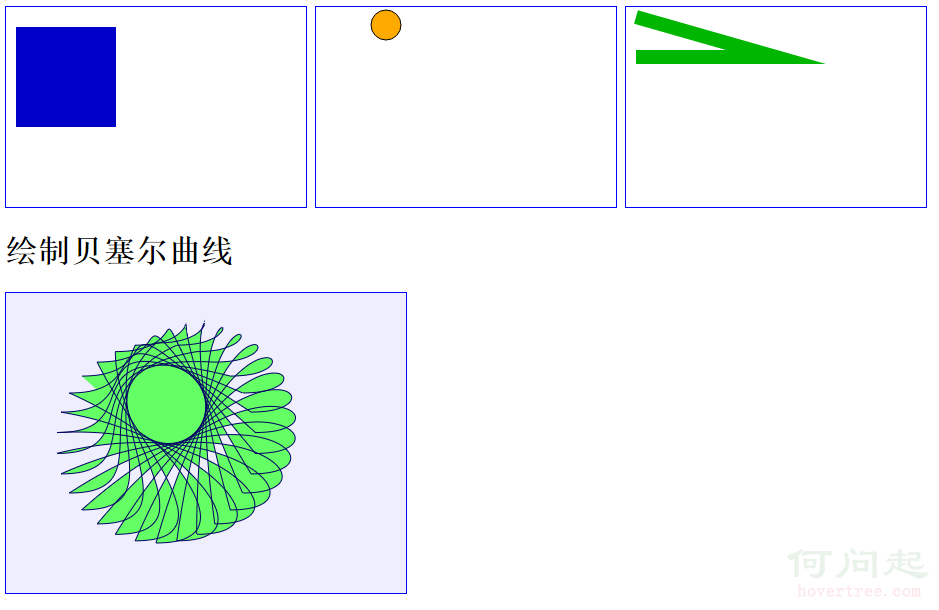
<!--繪制矩形-->
<canvas id="myRect" width="300" height="200" style="border:1px solid blue;">
Your browser does not support the canvas element.
</canvas>
<script type="text/javascript">
var r=document.getElementById("myRect");
var cxt=r.getContext("2d");
cxt.fillStyle="rgb(0,0,200)";
cxt.fillRect(10,20,100,100); //繪制矩形函數,寬高100,左上角坐標(10,20)
</script>
繪制圖形步驟:
step1 使用id尋找canvas元素,獲取當前畫布對象。
var c=document.getElementById("mycanvas");
step2 創建context對象:
var cxt=c.getContext("2d");
返回一個指定contextId的上下文對象,如果id不被支持則返回null,目前參數必須是“2d”,是二維的,將來可能有“3d”。
step3 繪制圖形
cxt.fillStyle="#color";
cxt.fillRect(x,y,width,height);
在此基礎上可以畫出多種圖形。
<!--繪制圓形-->
<canvas id="myCircle" width="300" height="200" style="border:1px solid blue;">
Your browser does not support the canvas element.
</canvas>
<script type="text/javascript">
var c=document.getElementById("myCircle");
var cxt=c.getContext("2d");
cxt.fillStyle="#ffaa00";
cxt.beginPath(); //開始繪制路徑
cxt.arc(70,18,15,0,Math.PI*2,true); //x,y定義的是原點,半徑,開始的弧度,結束的弧度,圓的方向值為true或false
cxt.closePath();
cxt.fill();//進行填充
cxt.stroke();//設置邊框
</script>
<!--繪制直線-->
<canvas id="myLine" width="300" height="200" style="border:1px solid blue;">
Your browser does not support the canvas element.
</canvas>
<script type="text/javascript">
var l=document.getElementById("myLine");
var cxt=l.getContext("2d");
cxt.fillStyle="#ffaa00";
cxt.beginPath();
cxt.strokeStyle="rgb(0,182,0)";
cxt.moveTo(10,10); //起點
cxt.lineTo(150,50); //終點
cxt.lineTo(10,50); //終點
cxt.lineWidth=14; //繪制的線粗細為14px
cxt.stroke(); //繪制邊框
cxt.closePath();
</script>
<!--繪制貝塞爾曲線-->
<h1>繪制貝塞爾曲線</h1>
<canvas id="myBezier" width="400" height="300" style="border:1px solid blue;">
Your browser does not support the canvas element.
</canvas>
<script type="text/javascript">
var bezier=document.getElementById('myBezier');
var context=bezier.getContext("2d");
context.fillStyle="#eeeeff";
context.fillRect(0,0,400,300);//在這裡做一個背景板,可不寫
var n=0;
var dx=150;
var dy=150;
var s=100;
context.beginPath();
context.globalCompositeOperation="and";
context.fillStyle="rgb(100,255,100)";
context.strokeStyle="rgb(0,0,100)";
var x=Math.sin(0);
var y=Math.cos(0);
var dig=Math.PI/15*11;
for(var i=0;i<30;i++){
var x=Math.sin(i*dig); //改變弧度
var y=Math.cos(i*dig);
context.bezierCurveTo(dx+x*s,dy+y*s-100,dx+x*s+100,dy+y*s,dx+x*s,dy+y*s);
//循環繪制貝塞爾曲線 控制點1(dx+x*s,dy+y*s-100)控制點2(dx+x*s+100,dy+y*s)當前位置(dx+x*s,dy+y*s)
}
context.fill();
context.stroke();
context.ClosePath();
</script>
效果如下:

小編推薦
熱門推薦