Web前端頁面跳轉並取到值
編輯:HTML5教程
記錄一下
(從A頁面跳轉到B頁面,並將B頁面的值取到賦到A頁面上顯示)
先來舉一個栗子;)
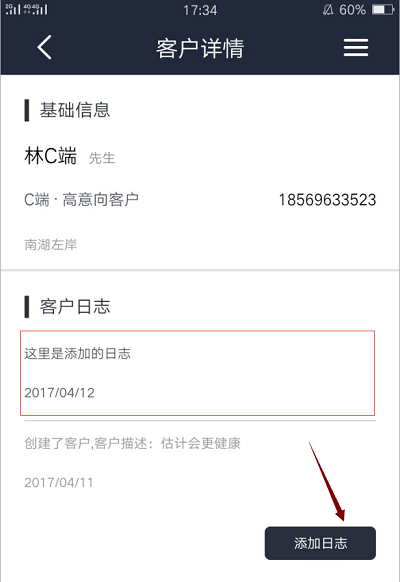
這個是A頁面

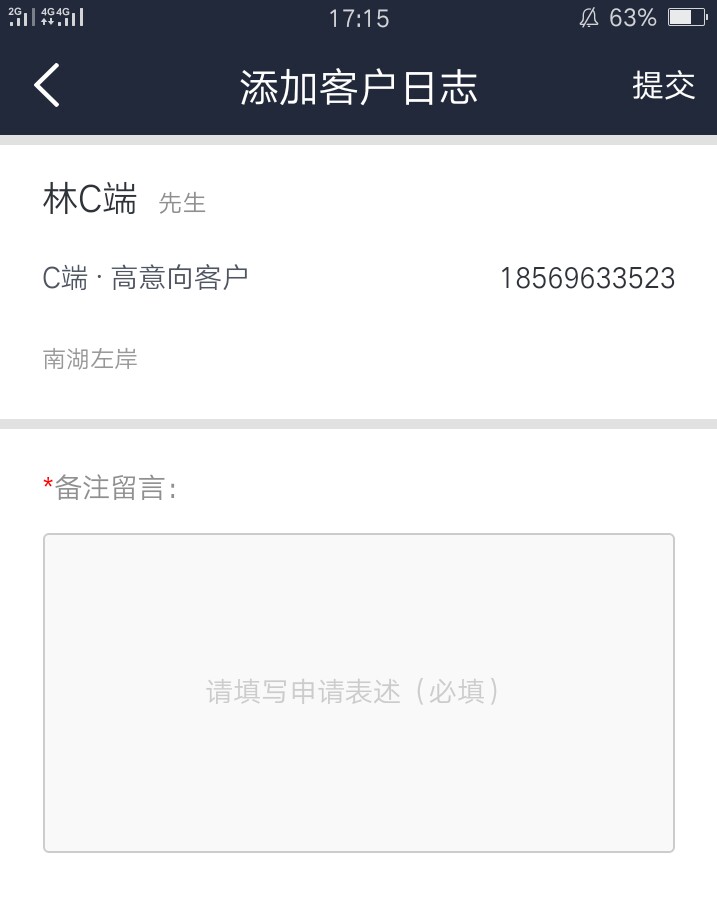
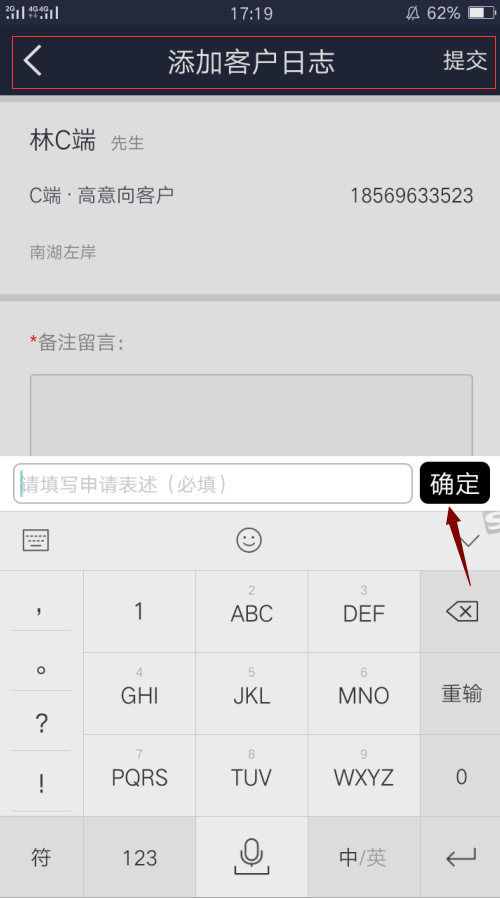
這是B頁面

通過點擊A頁面上的添加日志 跳轉到B頁面,並將在B頁面上添加的日志內容傳到A頁面上 紅色框位置
首先引用js,我這裡有引用openpage.js 自己的一個插件
//這個是放在A頁面上的
//將填寫的日志 返回的json數據 填充到客戶詳情
function DunnAge(data) { //成功之後從B頁面返回的數據data
var data = JSON.parse(JSON.stringify(data));
var Remark = data.Body.Remark;//內容
var AddTimeStr = data.Body.AddTimeStr;
var html = '<div class="accessLog"><div class="val-log">' + Remark + '</div><div class="time-log">' + AddTimeStr + '</div></div>';
$(".js_noJilu").hide();
$(".js_rizhi").prepend(html)
}
<div class="detailss-btn js_openPage" data-url="/OACustomer/AddLogView?Id=@detail.Id">添加日志</div>

公共js裡面配置頭部
(詳細的App頭部配置說明----------App配置頁面頭部)
A頁面的頭部 "/OACustomer/CustomerDetail": { title: "客戶詳情", headLeft: [{ foreImage: "iconback", eventString: "gjj://Close.Page/1?jsCallBack=JC5wYWdpbmcuc2VhcmNoKCk7"}],
headRight: [{ foreImage: "icondrop", type: "DropDownList", menus: [{ iconImage: "iconcontentchange", alpha: "100", text: "修改客戶信息", textSize: 16, textColor: "000000", backColor: "FFFFFF", eventString: "modiFicaTion()" }, ], }] },
B頁面的頭部 "/OACustomer/AddLogView": { title: "添加客戶日志", headRight: [{ text: "提交", eventString: "submit()" }] }//js裡配置的頭部
//這是放在B頁面上的
//提交
function submit() {
var mes = $("form").validtor();
if (mes) {
$.dialog.openDialogString(mes);
return false;
}
var url = "/OACustomer/SubmitAddLog";
$.ajax({
type: "post",
url: url,
data: $("form").serialize(),
dataType: "json",
beforeSend: function () {
},
error: function () {
$.dialog.openDialogString("加載失敗,請重試");
},
success: function (data) {
if (data.DictJsonStatus == 200) {
//將填寫的日志 返回的json數據 填充到客戶詳情
$.zProtocol({
type: "Close.Page",
path: "/1",
success: 'DunnAge(' + JSON.stringify(data) + ')'
});
} else {
$.dialog.openDialogString(data.Msg);
}
}
})
}
//頁面內容
<form action="/OACustomer/SubmitAddLog">//後台提交數據的action(SubmitAddLog)
<!------action 提交地址------>
<input type="hidden" value="@detail.Id" name="FkOACustomer"/>
<div class="remarks">
<p><i style="color:#f00">*</i>備注留言:</p>
<p>
<textarea placeholder="請填寫申請表述(必填)" class="js_inputbox" name="Remark" data-tipname="備注留言" data-valid='{required:true}'></textarea></p>
</div>
</form>
取完數據,點擊提交就會關閉一個頁面即B頁面,回到上一個頁面即A頁面。最後取到了數據顯示在A頁面的紅色框處了。
以上所述是小編給大家介紹的Web前端頁面跳轉並取到值,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦