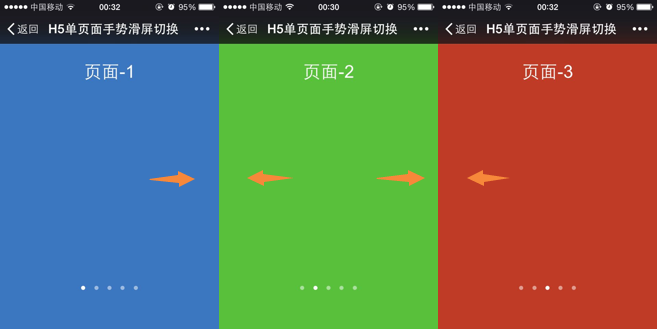
H5單頁面手勢滑屏切換是采用HTML5 觸摸事件(Touch) 和 CSS3動畫(Transform,Transition)來實現的,效果圖如下所示,本文簡單說一下其實現原理和主要思路。

1、實現原理
假設有5個頁面,每個頁面占屏幕100%寬,則創建一個DIV容器viewport,將其寬度(width) 設置為500%,然後將5個頁面裝入容器中,並讓這5個頁面平分整個容器,最後將容器的默認位置設置為0,overflow設置為hidden,這樣屏幕就默認顯示第一個頁面。
<div id="viewport" class="viewport">
<div class="pageview" style="background: #3b76c0" >
<h3 >頁面-1</h3>
</div>
<div class="pageview" style="background: #58c03b;">
<h3>頁面-2</h3>
</div>
<div class="pageview" style="background: #c03b25;">
<h3>頁面-3</h3>
</div>
<div class="pageview" style="background: #e0a718;">
<h3>頁面-4</h3>
</div>
<div class="pageview" style="background: #c03eac;">
<h3>頁面-5</h3>
</div>
</div>
CSS樣式:
.viewport{
width: 500%;
height: 100%;
display: -webkit-box;
overflow: hidden;
//pointer-events: none; //這句話會導致整個頁面上的點擊事件失效,如需綁定點擊事件,請注掉
-webkit-transform: translate3d(0,0,0);
backface-visibility: hidden;
position: relative;
}
注冊touchstart,touchmove和touchend事件,當手指在屏幕上滑動時,使用CSS3的transform來實時設置viewport的位置,比如要顯示第二個頁面,就設置viewport的transform:translate3d(100%,0,0) 即可, 在這裡我們使用translate3d來代替translateX,translate3d可以主動開啟手機GPU加速渲染,頁面滑動更流暢。
2、主要思路
從手指放在屏幕上、滑動操作、再到離開屏幕是一個完整的操作過程,對應的操作會觸發如下事件:
手指放在屏幕上:ontouchstart
手指在屏幕上滑動:ontouchmove
手指離開屏幕:ontouchend
我們需要捕獲觸摸事件的這三個階段來完成頁面的滑動:
ontouchstart: 初始化變量, 記錄手指所在的位置,記錄當前時間
/*手指放在屏幕上*/
document.addEventListener("touchstart",function(e){
e.preventDefault();
var touch = e.touches[0];
startX = touch.pageX;
startY = touch.pageY;
initialPos = currentPosition; //本次滑動前的初始位置
viewport.style.webkitTransition = ""; //取消動畫效果
startT = new Date().getTime(); //記錄手指按下的開始時間
isMove = false; //是否產生滑動
}.bind(this),false);
ontouchmove: 獲得當前所在位置,計算手指在屏幕上的移動差量deltaX,然後使頁面跟隨移動
/*手指在屏幕上滑動,頁面跟隨手指移動*/
document.addEventListener("touchmove",function(e){
e.preventDefault();
var touch = e.touches[0];
var deltaX = touch.pageX - startX;
var deltaY = touch.pageY - startY;
//如果X方向上的位移大於Y方向,則認為是左右滑動
if (Math.abs(deltaX) > Math.abs(deltaY)){
moveLength = deltaX;
var translate = initialPos + deltaX; //當前需要移動到的位置
//如果translate>0 或 < maxWidth,則表示頁面超出邊界
if (translate <=0 && translate >= maxWidth){
//移動頁面
this.transform.call(viewport,translate);
isMove = true;
}
direction = deltaX>0?"right":"left"; //判斷手指滑動的方向
}
}.bind(this),false);
ontouchend:手指離開屏幕時,計算屏幕最終停留在哪一頁。首先計算手指在屏幕上的停留時間deltaT,如果deltaT<300ms,則認為是快速滑動,相反則是慢速滑動,快速滑動和慢速滑動的處理是不同的:
如果是快速滑動,則讓當前頁面完整的停留在屏幕中央(需要計算當前頁面還有多少需要滑動)
如果是慢速滑動,還需要判斷手指在屏幕上滑動的距離,如果滑動的距離沒有超過屏幕寬度50%,則要回退到上一頁,相反則要停留在當前頁面
/*手指離開屏幕時,計算最終需要停留在哪一頁*/
document.addEventListener("touchend",function(e){
e.preventDefault();
var translate = 0;
//計算手指在屏幕上停留的時間
var deltaT = new Date().getTime() - startT;
if (isMove){ //發生了左右滑動
//使用動畫過渡讓頁面滑動到最終的位置
viewport.style.webkitTransition = "0.3s ease -webkit-transform";
if(deltaT < 300){ //如果停留時間小於300ms,則認為是快速滑動,無論滑動距離是多少,都停留到下一頁
translate = direction == 'left'?
currentPosition-(pageWidth+moveLength):currentPosition+pageWidth-moveLength;
//如果最終位置超過邊界位置,則停留在邊界位置
translate = translate > 0 ? 0 : translate; //左邊界
translate = translate < maxWidth ? maxWidth : translate; //右邊界
}else {
//如果滑動距離小於屏幕的50%,則退回到上一頁
if (Math.abs(moveLength)/pageWidth < 0.5){
translate = currentPosition-moveLength;
}else{
//如果滑動距離大於屏幕的50%,則滑動到下一頁
translate = direction == 'left'?
currentPosition-(pageWidth+moveLength):currentPosition+pageWidth-moveLength;
translate = translate > 0 ? 0 : translate;
translate = translate < maxWidth ? maxWidth : translate;
}
}
//執行滑動,讓頁面完整的顯示到屏幕上
this.transform.call(viewport,translate);
}
}.bind(this),false);
除此之外,還要計算當前頁面是第幾頁,並設置當前頁碼
//計算當前的頁碼
pageNow = Math.round(Math.abs(translate) / pageWidth) + 1;
setTimeout(function(){
//設置頁碼,DOM操作需要放到子線程中,否則會出現卡頓
this.setPageNow();
}.bind(this),100);
基本的思路就這些,當然在實際操作過程中還有一些細節需要注意,這裡就不詳細說了,都在代碼裡能體現出來,源代碼已傳至github:https://github.com/git-onepixel/guesture
以上所述是小編給大家介紹的HTML5單頁面手勢滑屏切換原理分析,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
- 上一頁:html5頁面結構
- 下一頁:HTML5中圖片之間的縫隙完美解決方法