-
 HTML5 audio標簽使用js進行播放控制實例
HTML5 audio標簽使用js進行播放控制實例 <audio>標簽可以在HTML5浏覽器中播放音頻文件。<audio>默認提供一個控
HTML5 audio標簽使用js進行播放控制實例
HTML5 audio標簽使用js進行播放控制實例 <audio>標簽可以在HTML5浏覽器中播放音頻文件。<audio>默認提供一個控
-
 HTML5全屏(Fullscreen)API詳細介紹
HTML5全屏(Fullscreen)API詳細介紹 在越來越真實的web應用程序中,J
HTML5全屏(Fullscreen)API詳細介紹
HTML5全屏(Fullscreen)API詳細介紹 在越來越真實的web應用程序中,J
-
 HTML5 video標簽(播放器)學習筆記(二):播放控制
HTML5 video標簽(播放器)學習筆記(二):播放控制本文的目錄:1.獲取影片總時長2.播放、暫停3.獲取影片已播放時間和設置播放點4.音量的獲取和設置第一、獲取影
HTML5 video標簽(播放器)學習筆記(二):播放控制
HTML5 video標簽(播放器)學習筆記(二):播放控制本文的目錄:1.獲取影片總時長2.播放、暫停3.獲取影片已播放時間和設置播放點4.音量的獲取和設置第一、獲取影
-
 HTML5 video播放器全屏(fullScreen)方法實例
HTML5 video播放器全屏(fullScreen)方法實例 首先來說,這個標題具有誤導性,但這樣設置改標題也是主要因為video使用的比較多在
HTML5 video播放器全屏(fullScreen)方法實例
HTML5 video播放器全屏(fullScreen)方法實例 首先來說,這個標題具有誤導性,但這樣設置改標題也是主要因為video使用的比較多在
-
 HTML5 video標簽(播放器)學習筆記(一):使用入門
HTML5 video標簽(播放器)學習筆記(一):使用入門近有在學習html5中video標簽(播放器)的使用,這裡做一些學習筆記,方便自己查閱和記錄,本文
HTML5 video標簽(播放器)學習筆記(一):使用入門
HTML5 video標簽(播放器)學習筆記(一):使用入門近有在學習html5中video標簽(播放器)的使用,這裡做一些學習筆記,方便自己查閱和記錄,本文
-
 HTML5 Video標簽的屬性、方法和事件匯總介紹
HTML5 Video標簽的屬性、方法和事件匯總介紹前段時間寫了一個基於html5 video的視頻播放器,從起初的對其不了解,然後到能夠寫一個基本完善的自
HTML5 Video標簽的屬性、方法和事件匯總介紹
HTML5 Video標簽的屬性、方法和事件匯總介紹前段時間寫了一個基於html5 video的視頻播放器,從起初的對其不了解,然後到能夠寫一個基本完善的自
-
 利用HTML實現限制ip的投票網站作弊方案
HTML5 對限制ip的投票網站作弊方案,這個方法利用了投票網站監測遠程ip的一些漏洞來實現,並沒有真正的偽造ip地址,http是建立的tcp之上的第七
利用HTML實現限制ip的投票網站作弊方案
HTML5 對限制ip的投票網站作弊方案,這個方法利用了投票網站監測遠程ip的一些漏洞來實現,並沒有真正的偽造ip地址,http是建立的tcp之上的第七
-
 HTTP協議中狀態碼的含義
表示臨時響應並需要請求者繼續執行操作的狀態代碼。 代碼 說明 100 (繼續) 請求者應當繼續提出請求。 服務器返回此代碼表示已收到請求的第一部分,正
HTTP協議中狀態碼的含義
表示臨時響應並需要請求者繼續執行操作的狀態代碼。 代碼 說明 100 (繼續) 請求者應當繼續提出請求。 服務器返回此代碼表示已收到請求的第一部分,正
-
 六大奇招帶你玩轉HTML5移動頁面動效
四月份最有技術含量的干貨!今天騰訊前端TQ同學來來談談一些動畫設計的小技巧,能幫你在短時間沒動畫靈感時瞬間讓頁面增色,同時也會談及移動端H5頁面的優化細節
六大奇招帶你玩轉HTML5移動頁面動效
四月份最有技術含量的干貨!今天騰訊前端TQ同學來來談談一些動畫設計的小技巧,能幫你在短時間沒動畫靈感時瞬間讓頁面增色,同時也會談及移動端H5頁面的優化細節
-
 玩轉HTML5移動頁面(優化篇)
(1) 動畫雪碧圖 涉及的動畫十分多,用的元素也十分多,請務必使用雪碧圖(Sprite)! 網上的工具有一些可以幫助你生成雪碧圖的工具,例如CssGa
玩轉HTML5移動頁面(優化篇)
(1) 動畫雪碧圖 涉及的動畫十分多,用的元素也十分多,請務必使用雪碧圖(Sprite)! 網上的工具有一些可以幫助你生成雪碧圖的工具,例如CssGa
-
 玩轉HTML5移動頁面(動效篇)
(1) CSS3時序錯開漸顯動畫 這是一種比較常用的動畫,它的優點是節奏感強,做法就是先讓每個元素隱藏,然後當頁面呈現後每個元素錯開時間出現。 例子(
玩轉HTML5移動頁面(動效篇)
(1) CSS3時序錯開漸顯動畫 這是一種比較常用的動畫,它的優點是節奏感強,做法就是先讓每個元素隱藏,然後當頁面呈現後每個元素錯開時間出現。 例子(
-
 利用HTML5中的Canvas繪制一張笑臉的教程
今天,你將 學習一項稱為Canvas(畫布)的web技術,以及它和文檔對象模型(通常被稱
利用HTML5中的Canvas繪制一張笑臉的教程
今天,你將 學習一項稱為Canvas(畫布)的web技術,以及它和文檔對象模型(通常被稱
-
 使用HTML5的Notification API制作web通知的教程
在使用網頁版Gmail的時候,每當收到新郵件,屏幕的右下方都會彈出相應的提示框。借助HTML5提供的Notification API,我們也可以輕松實現
使用HTML5的Notification API制作web通知的教程
在使用網頁版Gmail的時候,每當收到新郵件,屏幕的右下方都會彈出相應的提示框。借助HTML5提供的Notification API,我們也可以輕松實現
-
 介紹HTML5中的文件導入
Template、Shadow DOM及Custom Elements 讓你創建UI組件比以前更容易了。但是像HTML、CSS、JavaScript這樣的資
介紹HTML5中的文件導入
Template、Shadow DOM及Custom Elements 讓你創建UI組件比以前更容易了。但是像HTML、CSS、JavaScript這樣的資
-
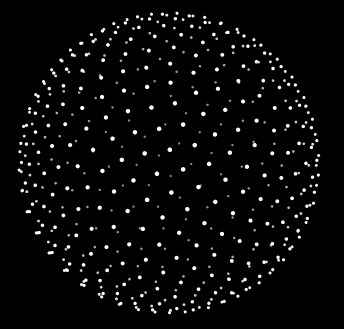
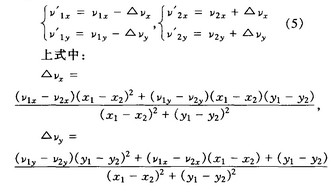
 HTML5中的Canvas結合公式繪制粒子運動的教程
最近想弄一個網頁,把自己學HTML5過程中做的部分DEMO放上去做集合,但是,如果就僅僅做個網頁把所有DEMO一個一個排列又覺得太難看了。就想,既然學了c
HTML5中的Canvas結合公式繪制粒子運動的教程
最近想弄一個網頁,把自己學HTML5過程中做的部分DEMO放上去做集合,但是,如果就僅僅做個網頁把所有DEMO一個一個排列又覺得太難看了。就想,既然學了c
-
 使用分層畫布來優化HTML5渲染的教程
簡介 通常情況下,在玩 2D 游戲或渲染 HTML5 畫布時,需要執行優化,以便使用多個層來構建一個合成的場景。在 OpenGL 或 WebGL 等低
使用分層畫布來優化HTML5渲染的教程
簡介 通常情況下,在玩 2D 游戲或渲染 HTML5 畫布時,需要執行優化,以便使用多個層來構建一個合成的場景。在 OpenGL 或 WebGL 等低
-
 Html加載網頁的方式
UIWebView提供了3種加載頁面的方式: - (void)loadRequest:(NSURLRequest *)request; - (void
Html加載網頁的方式
UIWebView提供了3種加載頁面的方式: - (void)loadRequest:(NSURLRequest *)request; - (void
-
 利用HTML5 Canvas制作一個簡單的打飛機游戲
之前在當耐特的DEMO裡看到個打飛機的游戲,然後就把他的圖片和音頻扒了了下來。。。。自己憑著玩的心情重新寫了一個。僅供娛樂哈。。。。。。我沒有用框架,所有
利用HTML5 Canvas制作一個簡單的打飛機游戲
之前在當耐特的DEMO裡看到個打飛機的游戲,然後就把他的圖片和音頻扒了了下來。。。。自己憑著玩的心情重新寫了一個。僅供娛樂哈。。。。。。我沒有用框架,所有
-
 利用HTML5繪制點線面組成的3D圖形的示例
玩Canvas玩了有兩三個禮拜了,平面的東西玩來玩去也就那樣,所以就開始折騰3D了。 因為Canvas畫布終究還是平面的,所以要有3D就得抽象出一個Z軸
利用HTML5繪制點線面組成的3D圖形的示例
玩Canvas玩了有兩三個禮拜了,平面的東西玩來玩去也就那樣,所以就開始折騰3D了。 因為Canvas畫布終究還是平面的,所以要有3D就得抽象出一個Z軸
-
 用HTML5制作一個簡單的彈力球游戲
學canvas學了有一個多禮拜了,覺得canvas真心好玩。學canvas的人想法估計都跟我差不多,抱著寫游戲的態度去學canvas的。所以運動學啊、碰撞
用HTML5制作一個簡單的彈力球游戲
學canvas學了有一個多禮拜了,覺得canvas真心好玩。學canvas的人想法估計都跟我差不多,抱著寫游戲的態度去學canvas的。所以運動學啊、碰撞
小編推薦
熱門推薦