-
 html5+svg學習指南之SVG基礎知識
百度百科: SVG可縮放矢量圖形(Scalable Vector Graphics)是基於可擴展標記語言(XML),用於描述二維矢量圖形的一種圖形格式。S
html5+svg學習指南之SVG基礎知識
百度百科: SVG可縮放矢量圖形(Scalable Vector Graphics)是基於可擴展標記語言(XML),用於描述二維矢量圖形的一種圖形格式。S
-
 canvas需要在標簽裡直接定義寬高
以前用canvas畫圖時,都是直接在canvas標簽裡直接寫上寬高,沒有問題,但也沒有探究過為什麼寬高要直接寫在canvas標簽裡,因為各個資料的例子上都是這
canvas需要在標簽裡直接定義寬高
以前用canvas畫圖時,都是直接在canvas標簽裡直接寫上寬高,沒有問題,但也沒有探究過為什麼寬高要直接寫在canvas標簽裡,因為各個資料的例子上都是這
-
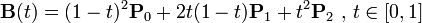
 使用canvas繪制貝塞爾曲線
1、二次貝塞爾曲線 quadraticCurveTo(cpx,cpy,x,y) //cpx,cpy表示控制點的坐標,x,y表示終點坐標;數學公式表示如下:
使用canvas繪制貝塞爾曲線
1、二次貝塞爾曲線 quadraticCurveTo(cpx,cpy,x,y) //cpx,cpy表示控制點的坐標,x,y表示終點坐標;數學公式表示如下:
-
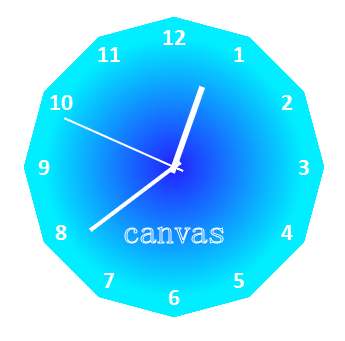
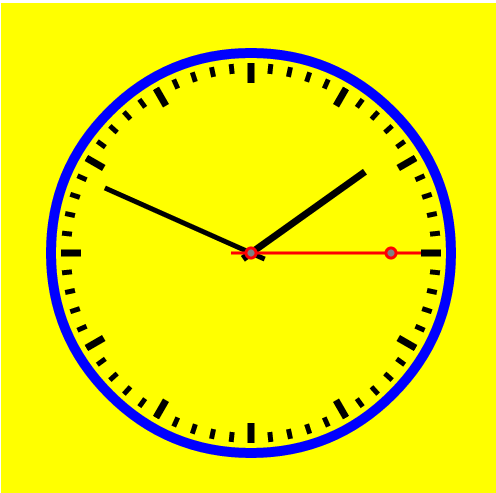
 使用canvas繪制超炫時鐘
先上效果圖: 代碼如下:<!DOCTYPE html><html><head><meta
使用canvas繪制超炫時鐘
先上效果圖: 代碼如下:<!DOCTYPE html><html><head><meta
-
 24個canvas基礎知識小結
現把canvas的知識點總結如下,以便隨時查閱。1、填充矩形 fillRect(x,y,width,height);2、繪制矩形邊框 strokeRect(x
24個canvas基礎知識小結
現把canvas的知識點總結如下,以便隨時查閱。1、填充矩形 fillRect(x,y,width,height);2、繪制矩形邊框 strokeRect(x
-
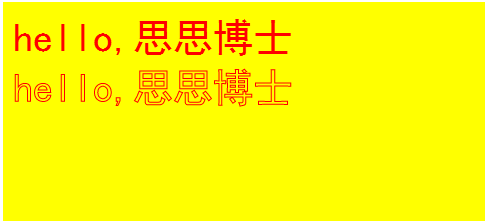
 html5使用canvas繪制文字特效
<canvas id="canvas" width="500" height="400" s
html5使用canvas繪制文字特效
<canvas id="canvas" width="500" height="400" s
-
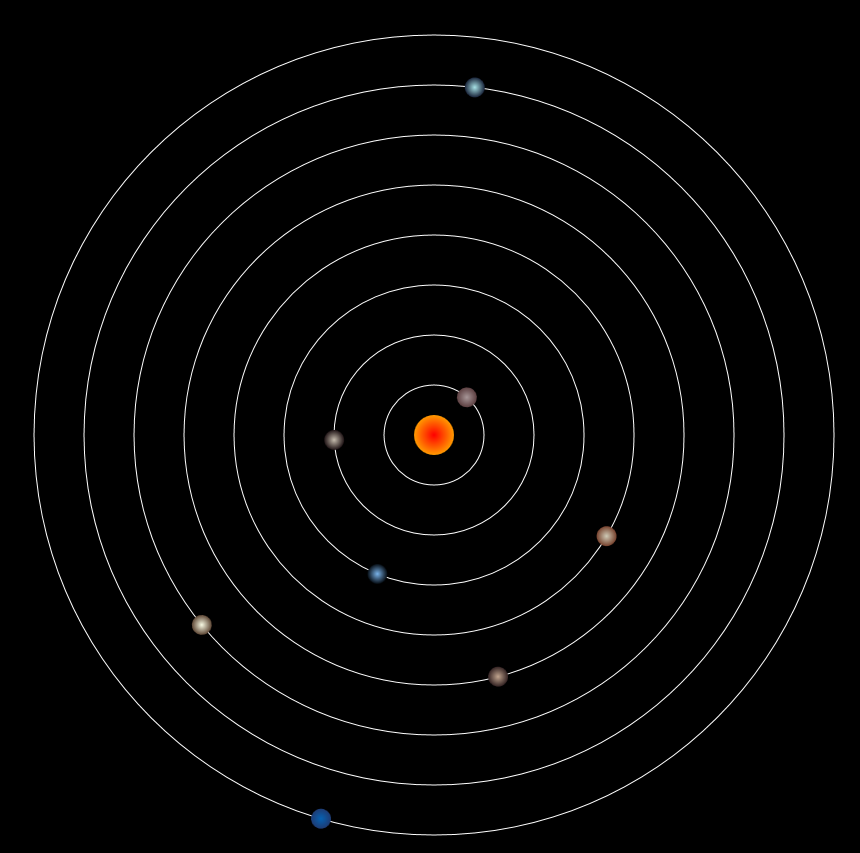
 html5使用canvas繪制太陽系效果
星球 變量名 公轉周期 光色
html5使用canvas繪制太陽系效果
星球 變量名 公轉周期 光色
-
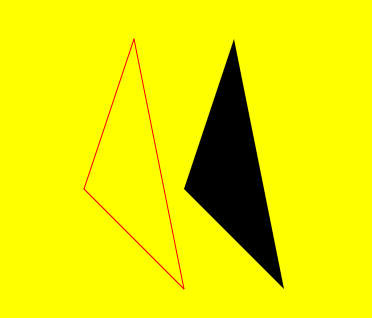
 html5使用canvas畫三角形
<canvas id="canvas" width="500" height="500" s
html5使用canvas畫三角形
<canvas id="canvas" width="500" height="500" s
-
 html5使用canvas繪制一張圖片
<canvas id="canvas" width="600" height="500" s
html5使用canvas繪制一張圖片
<canvas id="canvas" width="600" height="500" s
-
 html5使用canvas畫一條線
代碼太簡單了,就不廢話了 代碼如下: var canvas=document.getElementById("canvas");
html5使用canvas畫一條線
代碼太簡單了,就不廢話了 代碼如下: var canvas=document.getElementById("canvas");
-
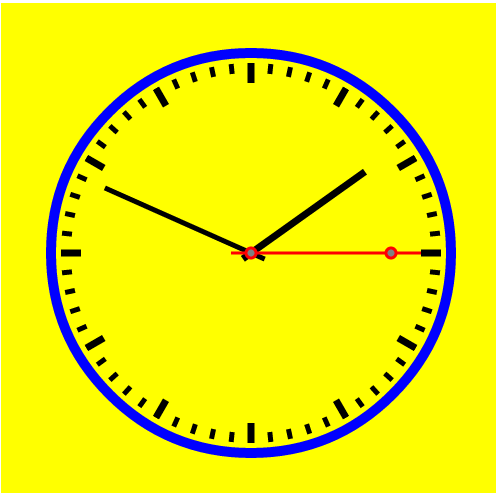
 html5繪制時鐘動畫
<canvas id="clock" width="500" height="500" st
html5繪制時鐘動畫
<canvas id="clock" width="500" height="500" st
-
 html5的canvas方法使用指南
canvas的方法 save()保存當前環境的狀態 restore() 返回之前保存過的路徑狀態和屬性 createEvent() getCont
html5的canvas方法使用指南
canvas的方法 save()保存當前環境的狀態 restore() 返回之前保存過的路徑狀態和屬性 createEvent() getCont
-
 html5使用canvas畫空心圓與實心圓
<canvas id="canvas" width="500" height="500" s
html5使用canvas畫空心圓與實心圓
<canvas id="canvas" width="500" height="500" s
-
 html5各種頁面切換效果和模態對話框用法總結
本文詳細總結了html5各種頁面切換效果和模態對話框用法。分享給大家供大家參考。具體分析如下:頁面動畫:data-transition 屬性可以定義頁面切換是
html5各種頁面切換效果和模態對話框用法總結
本文詳細總結了html5各種頁面切換效果和模態對話框用法。分享給大家供大家參考。具體分析如下:頁面動畫:data-transition 屬性可以定義頁面切換是
-
 html5+css3氣泡組件的實現
前言氣泡組件在實際工作中非常普遍,無論是網頁中還是app中,比如:我們這裡所謂氣泡組件是指列表型氣泡組件,這裡就其dom實現,css實現,js實現做一個討論,
html5+css3氣泡組件的實現
前言氣泡組件在實際工作中非常普遍,無論是網頁中還是app中,比如:我們這裡所謂氣泡組件是指列表型氣泡組件,這裡就其dom實現,css實現,js實現做一個討論,
-
 HTML5中drawImage用法分析
本文實例分析了HTML5中drawImage使用時遇到的問題及解決方法。分享給大家供大家參考。具體分析如下:使用Image遇到的問題: 代碼如下:&
HTML5中drawImage用法分析
本文實例分析了HTML5中drawImage使用時遇到的問題及解決方法。分享給大家供大家參考。具體分析如下:使用Image遇到的問題: 代碼如下:&
-
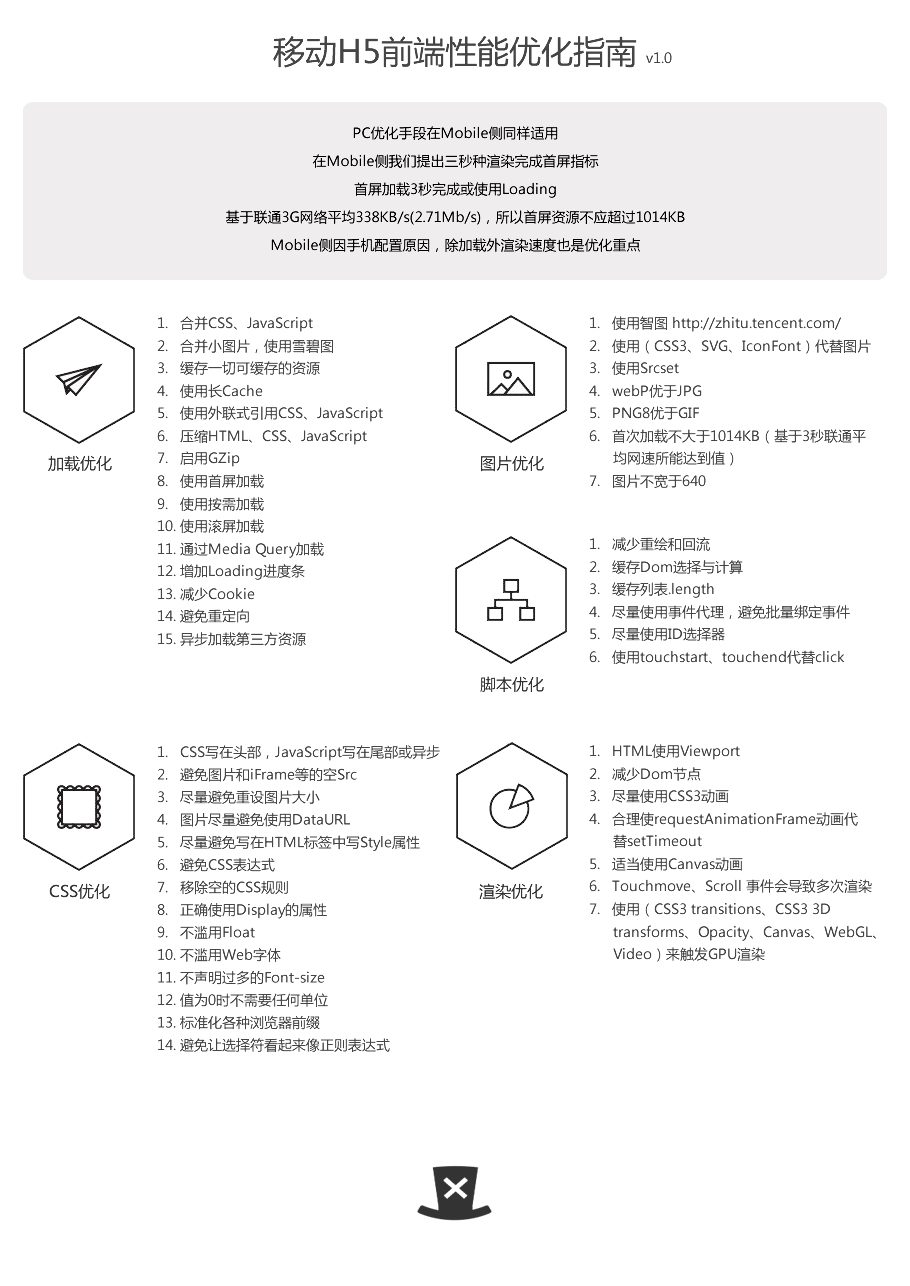
 移動HTML 5前端性能優化指南
前端工程師的菜!最近移動Html 5越來越火,想有一個體驗流暢的Html 5 應用,這篇優化指南就別放過咯。騰訊的同學將關鍵的注意點與優化方法都總結出來
移動HTML 5前端性能優化指南
前端工程師的菜!最近移動Html 5越來越火,想有一個體驗流暢的Html 5 應用,這篇優化指南就別放過咯。騰訊的同學將關鍵的注意點與優化方法都總結出來
-
 H5移動端頁面設計心得分享
去年JDC出了不少優秀的武媚娘…不,H5呢,大家都很拼,同時當然也積累了一些經驗和教訓,今天結合咱們的實戰案例,從字體,排版,動效,音效,適
H5移動端頁面設計心得分享
去年JDC出了不少優秀的武媚娘…不,H5呢,大家都很拼,同時當然也積累了一些經驗和教訓,今天結合咱們的實戰案例,從字體,排版,動效,音效,適
-
 關於display: box 和 box-flex
這兩天做手機項目,使用到這個css3新屬性。現在還不為所有浏覽器支持,所以使用的時候要加上前綴。使用方法見下面:html代碼:<div class="s-
關於display: box 和 box-flex
這兩天做手機項目,使用到這個css3新屬性。現在還不為所有浏覽器支持,所以使用的時候要加上前綴。使用方法見下面:html代碼:<div class="s-
-
 使用html5+js實現像素風頭像生成器
只要三步,使用html5+js實現像素風頭像生成器html5的畫布給我們帶來了很大的空間,其實像素風格頭像生成器只是用到了畫方塊的方法。畫一個像素頭像,只要三
使用html5+js實現像素風頭像生成器
只要三步,使用html5+js實現像素風頭像生成器html5的畫布給我們帶來了很大的空間,其實像素風格頭像生成器只是用到了畫方塊的方法。畫一個像素頭像,只要三
小編推薦
熱門推薦