-
 仿酷狗html5手機音樂播放器主要部分代碼
HTML5作品,經測試,效果確定不錯,遺憾的是只支持谷歌和蘋果等以webkit核心的浏覽器,網友體驗的時候請使用谷歌等浏覽器來運行,不然的話無法看到效果,
仿酷狗html5手機音樂播放器主要部分代碼
HTML5作品,經測試,效果確定不錯,遺憾的是只支持谷歌和蘋果等以webkit核心的浏覽器,網友體驗的時候請使用谷歌等浏覽器來運行,不然的話無法看到效果,
-
 定制IE下載對話框的按鈕
下圖常見的IE 下載對話框, 上面有3個主要按鈕: Run (打開), Save(保存), Cancel (取消) 在某些情況下
定制IE下載對話框的按鈕
下圖常見的IE 下載對話框, 上面有3個主要按鈕: Run (打開), Save(保存), Cancel (取消) 在某些情況下
-
 html5貪吃蛇游戲使用63行代碼完美實現
以前也很少關注html5,感覺選擇html已經慢慢成為趨勢,想了解下。就找了個游戲學習了,寫完這個游戲感覺html5和js結合很緊密,如果js不 是特別好。估計需要先補習
html5貪吃蛇游戲使用63行代碼完美實現
以前也很少關注html5,感覺選擇html已經慢慢成為趨勢,想了解下。就找了個游戲學習了,寫完這個游戲感覺html5和js結合很緊密,如果js不 是特別好。估計需要先補習
-
 html5 input屬性使用示例
今天才接確html5 +css3 實在是太贊了。 下面我就來介紹一下今天我用到的 input 屬性。 html5 代碼如下: 復制代碼代碼如下:&
html5 input屬性使用示例
今天才接確html5 +css3 實在是太贊了。 下面我就來介紹一下今天我用到的 input 屬性。 html5 代碼如下: 復制代碼代碼如下:&
-
 Html5實現iPhone開機界面示例代碼
想到可以用Html5來仿照蘋果操作系統做一個能在Web平台運行的ios。 當然,要開發出一個操作系統,等我再歸山修練一百年再說吧。今天就先娛樂一下,先搞一個開機界面。 完
Html5實現iPhone開機界面示例代碼
想到可以用Html5來仿照蘋果操作系統做一個能在Web平台運行的ios。 當然,要開發出一個操作系統,等我再歸山修練一百年再說吧。今天就先娛樂一下,先搞一個開機界面。 完
-
 HTML5 Canvas的性能提高技巧經驗分享
使用緩存技術實現預繪制,減少重復繪制Canvs內容 很多時候我們在Canvas上繪制與更新,總是會保留一些不變的內容,對於這些內容 應該預先繪制緩存,而不是每次刷新。 直
HTML5 Canvas的性能提高技巧經驗分享
使用緩存技術實現預繪制,減少重復繪制Canvs內容 很多時候我們在Canvas上繪制與更新,總是會保留一些不變的內容,對於這些內容 應該預先繪制緩存,而不是每次刷新。 直
-
 html5 CSS過度-webkit-transition使用介紹
本文為大家詳細介紹下html5 CSS過度-webkit-transition的使用方法,感興趣的朋友可以參考下哈 復制代碼代碼如下:-webkit
html5 CSS過度-webkit-transition使用介紹
本文為大家詳細介紹下html5 CSS過度-webkit-transition的使用方法,感興趣的朋友可以參考下哈 復制代碼代碼如下:-webkit
-
 HTML5 Canvas draw方法制作動畫效果示例
HTML5 Canvas動畫效果演示 主要思想: 首先要准備一張有連續幀的圖片,然後利用HTML5 Canvas的draw方法在不同的時間間隔繪制不同的幀,這樣看起來就像
HTML5 Canvas draw方法制作動畫效果示例
HTML5 Canvas動畫效果演示 主要思想: 首先要准備一張有連續幀的圖片,然後利用HTML5 Canvas的draw方法在不同的時間間隔繪制不同的幀,這樣看起來就像
-
 HTML5 Canvas漸進填充與透明實現圖像的Mask效果
詳細解釋HTML5 Canvas中漸進填充的參數設置與使用,Canvas中透明度的設置與使用,結合漸進填充與透明度支持,實現圖像的Mask效果。 一:漸進填充(Gradi
HTML5 Canvas漸進填充與透明實現圖像的Mask效果
詳細解釋HTML5 Canvas中漸進填充的參數設置與使用,Canvas中透明度的設置與使用,結合漸進填充與透明度支持,實現圖像的Mask效果。 一:漸進填充(Gradi
-
 HTML5標簽與HTML4標簽的區別示例介紹
(1)概念的變化: HTML5專注內容與結構,而不專注的表現 <header> <hgroup>導航相關數據</hgroup> <
HTML5標簽與HTML4標簽的區別示例介紹
(1)概念的變化: HTML5專注內容與結構,而不專注的表現 <header> <hgroup>導航相關數據</hgroup> <
-
 有關HTML5 Video對象的ontimeupdate事件(Chrome上無效)的問題
日期在做一個視頻播放的頁面,其中用到了HTML5的Video對象,這個是HTML5中新增的一個對象,支持多種不同格式的視頻在線播放,功能比較強大,而且還擴展了許多事件,可
有關HTML5 Video對象的ontimeupdate事件(Chrome上無效)的問題
日期在做一個視頻播放的頁面,其中用到了HTML5的Video對象,這個是HTML5中新增的一個對象,支持多種不同格式的視頻在線播放,功能比較強大,而且還擴展了許多事件,可
-
 canvas使用注意點總結
canvas默認寬高是300、150,為避免異常,最好使用顯示屬性添加而不通過css來添加寬高,下面簡單的為大家介紹下canvas使用注意事項,感興趣的朋友可以參考下哈,
canvas使用注意點總結
canvas默認寬高是300、150,為避免異常,最好使用顯示屬性添加而不通過css來添加寬高,下面簡單的為大家介紹下canvas使用注意事項,感興趣的朋友可以參考下哈,
-
 x-ua-compatible content=”IE=7, IE=9″意思理解
公司的項目在老總的IE9下無法正常訪問了。 那麼就要用下面的方法:讓網頁兼容ie9 復制代碼代碼如下:<!–[if lte IE 8]>
x-ua-compatible content=”IE=7, IE=9″意思理解
公司的項目在老總的IE9下無法正常訪問了。 那麼就要用下面的方法:讓網頁兼容ie9 復制代碼代碼如下:<!–[if lte IE 8]>
-
 html5彈跳球示例代碼
彈跳球使用html5實現,不必驚訝,使用html5完全可以實現,具體的截圖及代碼如下,感興趣的朋友可以參考下哈,希望對大家有所幫助 復制代碼代碼如下
html5彈跳球示例代碼
彈跳球使用html5實現,不必驚訝,使用html5完全可以實現,具體的截圖及代碼如下,感興趣的朋友可以參考下哈,希望對大家有所幫助 復制代碼代碼如下
-
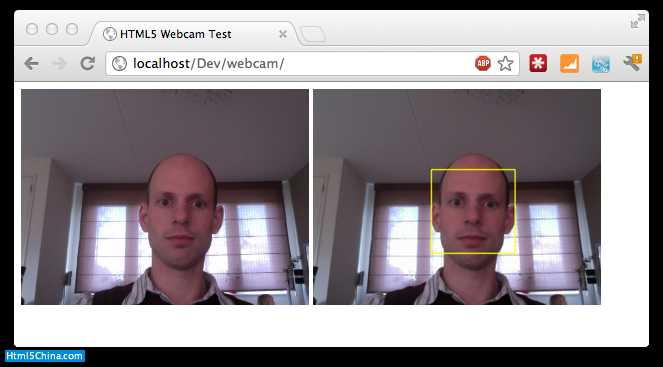
 基於HTML5 的人臉識別技術核心代碼
紹一個網站,演示了通過 HTML5 + JavaScript 技術實現的人臉識別,目前僅適用於 Chrome浏覽器,首先需要在地址欄輸入 about:flags ,然後找
基於HTML5 的人臉識別技術核心代碼
紹一個網站,演示了通過 HTML5 + JavaScript 技術實現的人臉識別,目前僅適用於 Chrome浏覽器,首先需要在地址欄輸入 about:flags ,然後找
-
 超級絢麗的html5的頁面代碼
XML/HTML Code復制內容到剪貼板 <!DOCTYPE html> <ht
超級絢麗的html5的頁面代碼
XML/HTML Code復制內容到剪貼板 <!DOCTYPE html> <ht
-
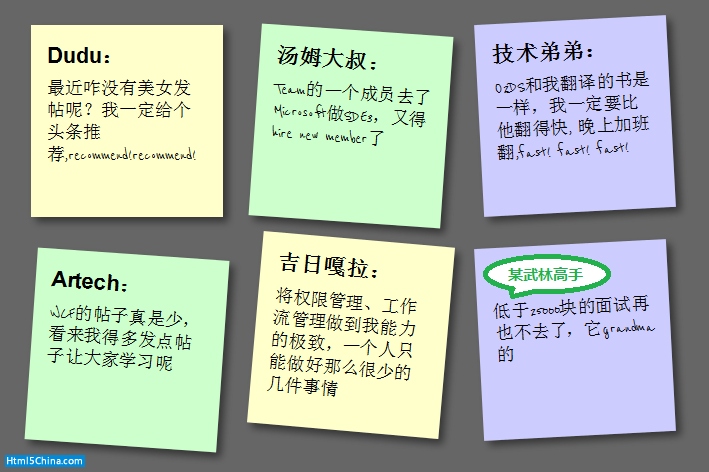
 使用HTML5/CSS3快速制作便簽貼特效
本篇文字將展示給你的是,如何利用HTML5/CSS3,僅用5步就可以制作便簽貼效果的HTML頁面,效果圖如下:(注:圖裡的文字純屬杜撰,搞笑目的,如有雷同,純屬巧合,謝謝
使用HTML5/CSS3快速制作便簽貼特效
本篇文字將展示給你的是,如何利用HTML5/CSS3,僅用5步就可以制作便簽貼效果的HTML頁面,效果圖如下:(注:圖裡的文字純屬杜撰,搞笑目的,如有雷同,純屬巧合,謝謝
-
 如何使用HTML5實現拍照上傳應用
在HTML5規范的支持下,WebApp在手機上拍照已經成為可能。在下面,我將講解Web App如何用手機進行拍照,顯示在頁面上並上傳到服務器。1、 視頻流HT
如何使用HTML5實現拍照上傳應用
在HTML5規范的支持下,WebApp在手機上拍照已經成為可能。在下面,我將講解Web App如何用手機進行拍照,顯示在頁面上並上傳到服務器。1、 視頻流HT
-
 HTML5基礎,第4部分:點睛之筆Canvas
(譯者注:由於yeeyan編輯器對文章中的標簽做解析的原因,我在每個標簽的<符號之後都加入了一個空格,比如說,左尖括號<+head+右尖括號>,我會寫成
HTML5基礎,第4部分:點睛之筆Canvas
(譯者注:由於yeeyan編輯器對文章中的標簽做解析的原因,我在每個標簽的<符號之後都加入了一個空格,比如說,左尖括號<+head+右尖括號>,我會寫成
-
 HTML5基礎,第3部分:HTML5 API的威力
(譯者注:由於yeeyan編輯器對文章中的標簽做解析的原因,我在每個標簽的<符號之後都加入了一個空格,比如說,左尖括號<+head+右尖括號>
HTML5基礎,第3部分:HTML5 API的威力
(譯者注:由於yeeyan編輯器對文章中的標簽做解析的原因,我在每個標簽的<符號之後都加入了一個空格,比如說,左尖括號<+head+右尖括號>
小編推薦
熱門推薦