-
 Html語義化標簽
Html語義化理解 1、什麼是HTML語義化? 基本上都是圍繞著幾個主要的標簽,像標題(H1~H6)、列表(li)、強調(strong em)等等>
Html語義化標簽
Html語義化理解 1、什麼是HTML語義化? 基本上都是圍繞著幾個主要的標簽,像標題(H1~H6)、列表(li)、強調(strong em)等等>
-
 canvas的基礎使用。
目錄:創建canvas。繪制直線、多邊形和七巧板。繪制弧和圓。(有些圖過於寬,被擠壓了。可以去相冊【canvas用到的圖。】看原圖。) 創建canvas。HTM
canvas的基礎使用。
目錄:創建canvas。繪制直線、多邊形和七巧板。繪制弧和圓。(有些圖過於寬,被擠壓了。可以去相冊【canvas用到的圖。】看原圖。) 創建canvas。HTM
-
 input file類型,文件類型的限制
直接限制input type=file的文件類型限制,通過accept屬性進行設定,多個類型用逗號分隔開,因為accept是html5的新特性,所以IE的支持就顯得單薄了
input file類型,文件類型的限制
直接限制input type=file的文件類型限制,通過accept屬性進行設定,多個類型用逗號分隔開,因為accept是html5的新特性,所以IE的支持就顯得單薄了
-
 input輸入提示歷史記錄
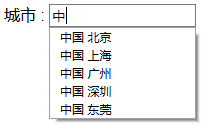
一般便於用戶的輸入習慣,我們都會提示歷史消息,讓用戶有更好的使用體驗,以前可能比較多朋友會用js來實現,現在HTML5的datalist可以輕松幫我們實現這個功能!只需以
input輸入提示歷史記錄
一般便於用戶的輸入習慣,我們都會提示歷史消息,讓用戶有更好的使用體驗,以前可能比較多朋友會用js來實現,現在HTML5的datalist可以輕松幫我們實現這個功能!只需以
-
 詳解Cookie、LocalStorage、SessionStorage
不管是筆試還是面試相信大家都會經常遇到問Cookie、LocalStorage、SessionStorage 這三個不同的,什麼不說先上一波圖先: 針對他們大小之分應用場
詳解Cookie、LocalStorage、SessionStorage
不管是筆試還是面試相信大家都會經常遇到問Cookie、LocalStorage、SessionStorage 這三個不同的,什麼不說先上一波圖先: 針對他們大小之分應用場
-
 html5新增的標簽和使用的方法
html5新增的標簽:/*<article> 標簽定義獨立的內容。*/<article><h1>標題</h1><a
html5新增的標簽和使用的方法
html5新增的標簽:/*<article> 標簽定義獨立的內容。*/<article><h1>標題</h1><a
-
 HTML5學習總結
一、HTML5概念HTML5並不僅僅只是做為HTML標記語言的一個最新版本,更重要的是它制定了Web應用開發的一系列標准,成為第一個將Web做為應用開發平台的HTML語言
HTML5學習總結
一、HTML5概念HTML5並不僅僅只是做為HTML標記語言的一個最新版本,更重要的是它制定了Web應用開發的一系列標准,成為第一個將Web做為應用開發平台的HTML語言
-
 HTML embed標簽使用方法和屬性詳解
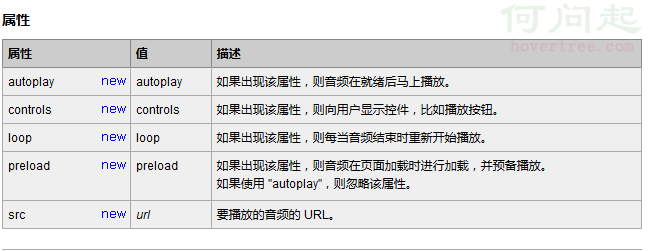
一、基本語法 代碼如下: embed src=url 說明:embed可以用來插入各種多媒體,格式可以是 Midi、Wav、AI
HTML embed標簽使用方法和屬性詳解
一、基本語法 代碼如下: embed src=url 說明:embed可以用來插入各種多媒體,格式可以是 Midi、Wav、AI
-
 HTML5理論實踐與練習(一)新特性
2014年10月29日,W3C宣布,經過接近8年的艱苦努力,HTML5標准規范終於制定完成。Html5將會取代1999年制定的HTML 4.01、XHTML 1.0標准,
HTML5理論實踐與練習(一)新特性
2014年10月29日,W3C宣布,經過接近8年的艱苦努力,HTML5標准規范終於制定完成。Html5將會取代1999年制定的HTML 4.01、XHTML 1.0標准,
-
 HTML5理論實踐與練習(二)優勢
你難道還沒有考慮使用HTML5? 當然我猜想你可能有自己的原因;它現在還沒有被廣泛的支持,在IE中不好使,或者你就是喜歡寫比較嚴格的XHTML代碼。HTML5是web開發
HTML5理論實踐與練習(二)優勢
你難道還沒有考慮使用HTML5? 當然我猜想你可能有自己的原因;它現在還沒有被廣泛的支持,在IE中不好使,或者你就是喜歡寫比較嚴格的XHTML代碼。HTML5是web開發
-
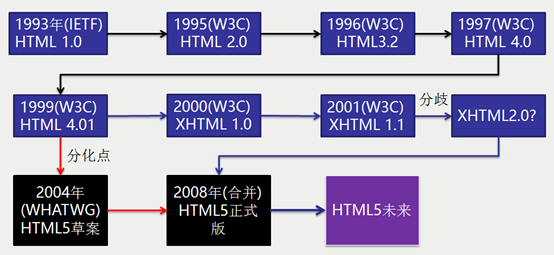
 HTML5理論實踐與練習(三)發展歷史
HTML5的發展史及標簽的改變記得第一次接觸HTML5還是在單位實習那會兒(2011),當時一個項目技術選型的時候面臨兩種選擇,分別是Silverlight和HTML5,
HTML5理論實踐與練習(三)發展歷史
HTML5的發展史及標簽的改變記得第一次接觸HTML5還是在單位實習那會兒(2011),當時一個項目技術選型的時候面臨兩種選擇,分別是Silverlight和HTML5,
-
 5 個不能不看的 HTML5 + JavaScript 效果
自從蘋果宣報放棄 Flash,並會采用新網頁標准語法 HTML5,HTML5 就好像變了網絡的未來一樣。除了 Google 馬上推出 HTML5 版本的 Youtube
5 個不能不看的 HTML5 + JavaScript 效果
自從蘋果宣報放棄 Flash,並會采用新網頁標准語法 HTML5,HTML5 就好像變了網絡的未來一樣。除了 Google 馬上推出 HTML5 版本的 Youtube
-
 HTML5能否成為Flash終結者
蘋果的iphone與iPad對Flash的支持問題,一直在業界鬧得沸沸揚揚。而喬布斯更是在員工大會上公開抨擊Adobe,並聲稱,由於 Flash存在諸多軟件問題,ipad
HTML5能否成為Flash終結者
蘋果的iphone與iPad對Flash的支持問題,一直在業界鬧得沸沸揚揚。而喬布斯更是在員工大會上公開抨擊Adobe,並聲稱,由於 Flash存在諸多軟件問題,ipad
-
 HTML5新元素–Canvas
基本特性<canvas>是HTML5裡面定義的一個新元素,你能夠在此元素裡繪畫、嵌入圖片並使用javaScript腳本產生一段動畫。<canvas>
HTML5新元素–Canvas
基本特性<canvas>是HTML5裡面定義的一個新元素,你能夠在此元素裡繪畫、嵌入圖片並使用javaScript腳本產生一段動畫。<canvas>
-
 Html5新標簽的使用
Html5對html的標簽做了更加語義化的修改,比如增加了<article>,<header>等標簽,可以准確的表達文檔語義。目前大多數主流浏覽器
Html5新標簽的使用
Html5對html的標簽做了更加語義化的修改,比如增加了<article>,<header>等標簽,可以准確的表達文檔語義。目前大多數主流浏覽器
-
 22個HTML5的初級技巧
Web技術的發展速度太快了,如果你不與時俱進,就會被淘汰。因此,為了應對即將到來的HTML5,本文總結了22個HTML5的初級技巧,希望能對你進一步學習好HTML5會有所
22個HTML5的初級技巧
Web技術的發展速度太快了,如果你不與時俱進,就會被淘汰。因此,為了應對即將到來的HTML5,本文總結了22個HTML5的初級技巧,希望能對你進一步學習好HTML5會有所
-
 Thinking XML: XML 樣式的 HTML5
有一段時間,在 web 上出現了有關標記未來發展的競爭,即 W3C 的 XHTML 2 和 HTML5 之間的競爭,這是主要浏覽器廠商在其各自組織下進行的競爭。首先,W3
Thinking XML: XML 樣式的 HTML5
有一段時間,在 web 上出現了有關標記未來發展的競爭,即 W3C 的 XHTML 2 和 HTML5 之間的競爭,這是主要浏覽器廠商在其各自組織下進行的競爭。首先,W3
-
 開發人員需牢記的HTML5安全問題
應用程序安全專家表示,HTML5給開發人員帶來了新的安全挑戰。 蘋果公司與Adobe公司之間的口水戰帶來對HTML 5命運的諸多猜測,盡管HTML 5的實現還有很長的路
開發人員需牢記的HTML5安全問題
應用程序安全專家表示,HTML5給開發人員帶來了新的安全挑戰。 蘋果公司與Adobe公司之間的口水戰帶來對HTML 5命運的諸多猜測,盡管HTML 5的實現還有很長的路
-
 HTML5設計原理
Jeremy Keith在 Fronteers 2010 上的主題演講下載PPT(PDF)觀看視頻今天我想跟大家談一談HTML5的設計。主要分兩個方面:一方面,
HTML5設計原理
Jeremy Keith在 Fronteers 2010 上的主題演講下載PPT(PDF)觀看視頻今天我想跟大家談一談HTML5的設計。主要分兩個方面:一方面,
-
 當設計師遭遇HTML5
HTML5,被傳為Flash 的殺手,是一種用於web 應用程序開發、具有變革意義的網絡技術。HTML5提供了一些新的元素和屬性,其中有些是技術上類似< div
當設計師遭遇HTML5
HTML5,被傳為Flash 的殺手,是一種用於web 應用程序開發、具有變革意義的網絡技術。HTML5提供了一些新的元素和屬性,其中有些是技術上類似< div
小編推薦
熱門推薦