-
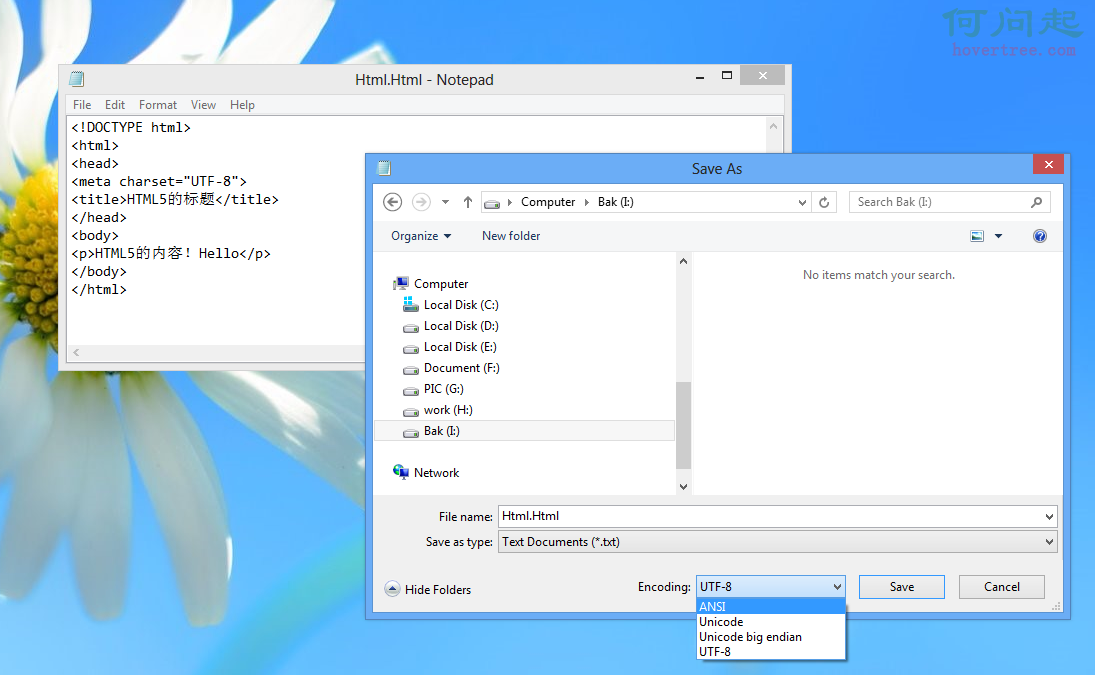
 HTML5 UTF-8 中文亂碼
<!DOCTYPE html><html><head><meta charset=UTF-8><title>H
HTML5 UTF-8 中文亂碼
<!DOCTYPE html><html><head><meta charset=UTF-8><title>H
-
 HTML5 入門:一個最簡單的HTML頁面(doctype、meta、Head、標簽的使用)
HTML5的<!doctype>聲明怎麼寫這是HTML 4.01的doctype:<!DOCTYPE html PUBLIC -//W3C/DTD HT
HTML5 入門:一個最簡單的HTML頁面(doctype、meta、Head、標簽的使用)
HTML5的<!doctype>聲明怎麼寫這是HTML 4.01的doctype:<!DOCTYPE html PUBLIC -//W3C/DTD HT
-
 識別一個網頁是不是HTML5做的頁面
返回目錄查看頁面源代碼。HTML5提供了一些新的元素和屬性,例如<nav>(網站導航塊)和<footer>。<audio>和<v
識別一個網頁是不是HTML5做的頁面
返回目錄查看頁面源代碼。HTML5提供了一些新的元素和屬性,例如<nav>(網站導航塊)和<footer>。<audio>和<v
-
 HTML5自學記
識別一個網頁是不是HTML5做的頁面 HTML 5 語義化標簽收集
HTML5自學記
識別一個網頁是不是HTML5做的頁面 HTML 5 語義化標簽收集
-
 HTML 5 語義化標簽收集
返回目錄一個語義元素能夠清楚的描述其意義給浏覽器和開發者。無語義 元素實例: <div> 和 <span> - 無需考慮內容.語義元素實例: &l
HTML 5 語義化標簽收集
返回目錄一個語義元素能夠清楚的描述其意義給浏覽器和開發者。無語義 元素實例: <div> 和 <span> - 無需考慮內容.語義元素實例: &l
-
 HTML5新屬性-----拖放
最早引入JS拖放功能的是IE4,當時,網頁中只有兩種對象可以拖放:圖像和某些文本。拖動圖像時,把鼠標放在圖像上,按住鼠標不放就可以拖動它。拖動文本時,需要選中文本,然後可
HTML5新屬性-----拖放
最早引入JS拖放功能的是IE4,當時,網頁中只有兩種對象可以拖放:圖像和某些文本。拖動圖像時,把鼠標放在圖像上,按住鼠標不放就可以拖動它。拖動文本時,需要選中文本,然後可
-
 Html5離線應用程序
最近,整理了一下關於 H5離線應用緩存的知識,今天在家休息,和大家分享一下,希望對大的學習和工作,能有所幫助。HTML5的離線web應用允許我們在脫機時與網站進行交互。這
Html5離線應用程序
最近,整理了一下關於 H5離線應用緩存的知識,今天在家休息,和大家分享一下,希望對大的學習和工作,能有所幫助。HTML5的離線web應用允許我們在脫機時與網站進行交互。這
-
 HTML5 History對象,Javascript修改地址欄而不刷新頁面
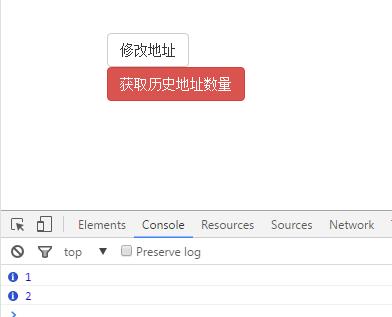
一、History對象History 對象包含用戶(在浏覽器窗口中)訪問過的 URL。History 對象是 window 對象的一部分,可通過 window.histo
HTML5 History對象,Javascript修改地址欄而不刷新頁面
一、History對象History 對象包含用戶(在浏覽器窗口中)訪問過的 URL。History 對象是 window 對象的一部分,可通過 window.histo
-
 html+ccs3太陽系行星運轉動畫
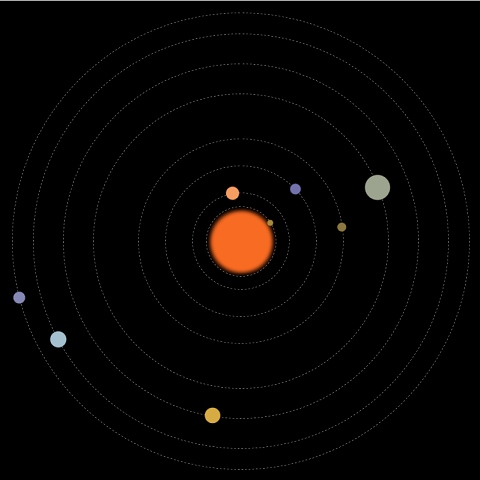
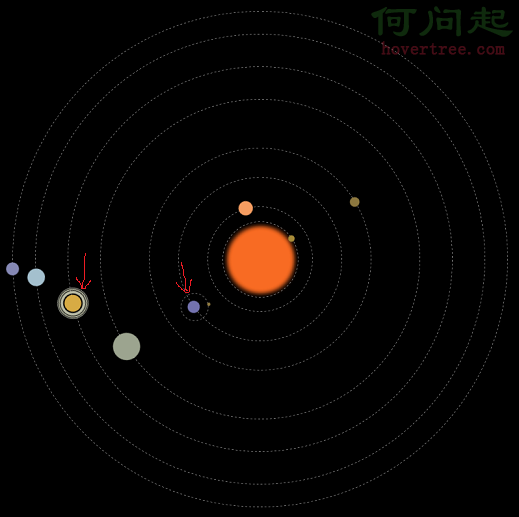
做一個太陽系八大行星的運轉動畫,不包括行星的衛星,所有行星圍繞太陽公轉,行星采用純色,暫時沒有自轉。效果靜態圖: 動畫中包括:太陽及各行星,運行軌道,行星公轉動
html+ccs3太陽系行星運轉動畫
做一個太陽系八大行星的運轉動畫,不包括行星的衛星,所有行星圍繞太陽公轉,行星采用純色,暫時沒有自轉。效果靜態圖: 動畫中包括:太陽及各行星,運行軌道,行星公轉動
-
 html5中Canvas為什麼要用getContext(2d)
HTML DOM getContext() 方法HTML DOM Canvas 對象定義和用法getContext() 方法返回一個用於在畫布上繪圖的環境。語法Canva
html5中Canvas為什麼要用getContext(2d)
HTML DOM getContext() 方法HTML DOM Canvas 對象定義和用法getContext() 方法返回一個用於在畫布上繪圖的環境。語法Canva
-
 基於css3新屬性transform及原生js實現鼠標拖動3d立方體旋轉
基於css3新屬性transform,實現3d立方體的旋轉通過原生JS,點擊事件,鼠標按下、鼠標抬起和鼠標移動事件,實現3d立方體的拖動旋轉,並將旋轉角度實時的反應至界面
基於css3新屬性transform及原生js實現鼠標拖動3d立方體旋轉
基於css3新屬性transform,實現3d立方體的旋轉通過原生JS,點擊事件,鼠標按下、鼠標抬起和鼠標移動事件,實現3d立方體的拖動旋轉,並將旋轉角度實時的反應至界面
-
 HTML5簡介
HTML5簡介HTML5是HTML的最新修訂標准。2014年10月29日,萬維網聯盟(W3C)宣布,經過8年的努力,HTML5標准規范制定完成。HTML5的設計目的是在移
HTML5簡介
HTML5簡介HTML5是HTML的最新修訂標准。2014年10月29日,萬維網聯盟(W3C)宣布,經過8年的努力,HTML5標准規范制定完成。HTML5的設計目的是在移
-
 Canvas坐標系轉換
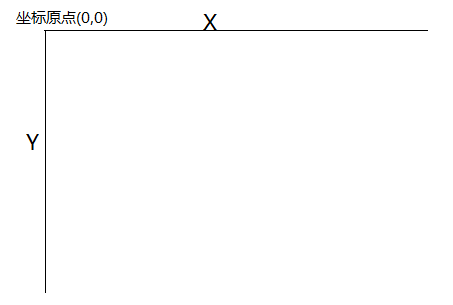
默認坐標系與當前坐標系canvas中的坐標是從左上角開始的,x軸沿著水平方向(按像素)向右延伸,y軸沿垂直方向向下延伸。左上角坐標為x=0,y=0的點稱作原點。在默認坐標
Canvas坐標系轉換
默認坐標系與當前坐標系canvas中的坐標是從左上角開始的,x軸沿著水平方向(按像素)向右延伸,y軸沿垂直方向向下延伸。左上角坐標為x=0,y=0的點稱作原點。在默認坐標
-
 html+ccs3太陽系行星運轉動畫之土星有個環,地球有顆小衛星
在上一篇《html+ccs3太陽系行星運轉動畫》中實現了太陽系八大行星的基本運轉動畫。太陽系又何止這些內容,為豐富一下動畫,接下來增加“土星環”和
html+ccs3太陽系行星運轉動畫之土星有個環,地球有顆小衛星
在上一篇《html+ccs3太陽系行星運轉動畫》中實現了太陽系八大行星的基本運轉動畫。太陽系又何止這些內容,為豐富一下動畫,接下來增加“土星環”和
-
 canvas制作簡單鐘表
之前用html+css+JavaScript實現了一個簡單鐘表,但還是有一些問題,主要是一些css屬性不同浏覽器支持效果不一樣,所以嘗試用 canvas實現了一個簡單的鐘
canvas制作簡單鐘表
之前用html+css+JavaScript實現了一個簡單鐘表,但還是有一些問題,主要是一些css屬性不同浏覽器支持效果不一樣,所以嘗試用 canvas實現了一個簡單的鐘
-
 html5的地理定位
定位功能(Geolocation)是HTML5的新特性,因此只有在支持HTML5的現代浏覽器上運行,特別是手持設備如iphone,地理定位 更加精確。首先我們要檢測用戶設
html5的地理定位
定位功能(Geolocation)是HTML5的新特性,因此只有在支持HTML5的現代浏覽器上運行,特別是手持設備如iphone,地理定位 更加精確。首先我們要檢測用戶設
-
 HTML5表單新增元素與屬性
form屬性 在html4中,表單的從屬元素必須寫在表單內部,而在HTML5中,可以把他們書寫在任何地方,然後為該元素指定一個form屬性,屬性值為該表單的id,這樣就
HTML5表單新增元素與屬性
form屬性 在html4中,表單的從屬元素必須寫在表單內部,而在HTML5中,可以把他們書寫在任何地方,然後為該元素指定一個form屬性,屬性值為該表單的id,這樣就
-
 HTML5中類jQuery選擇器querySelector的使用
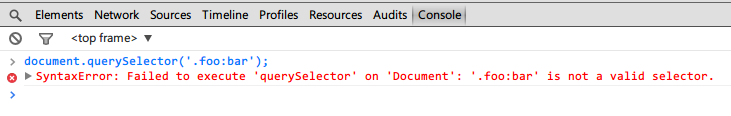
簡介HTML5向Web API新引入了document.querySelector以及document.querySelectorAll兩個方法用來更方便地從DOM選取元
HTML5中類jQuery選擇器querySelector的使用
簡介HTML5向Web API新引入了document.querySelector以及document.querySelectorAll兩個方法用來更方便地從DOM選取元
-
 用canvas畫簡單的“我的世界”人物頭像
前言:花了4天半終於看完了《Head First HTML5》,這本書的學習給我最大的感受就是,自己知識的淺薄,還有非常多非常棒的技術在等著我呢。[熊本表情]扶朕起來,朕
用canvas畫簡單的“我的世界”人物頭像
前言:花了4天半終於看完了《Head First HTML5》,這本書的學習給我最大的感受就是,自己知識的淺薄,還有非常多非常棒的技術在等著我呢。[熊本表情]扶朕起來,朕
-
 HTML的語義化和一些簡單優化
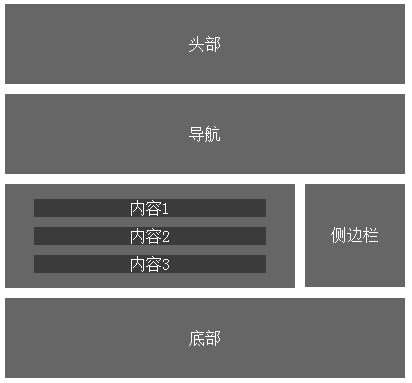
1、什麼是語義化?必應網典的解釋 語義化是指用合理HTML標記以及其特有的屬性去格式化文檔內容。通俗地講,語義化就是對數據和信息進行處理,使得機器可以理解.
HTML的語義化和一些簡單優化
1、什麼是語義化?必應網典的解釋 語義化是指用合理HTML標記以及其特有的屬性去格式化文檔內容。通俗地講,語義化就是對數據和信息進行處理,使得機器可以理解.
小編推薦
熱門推薦