-
 詳解HTML5 Canvas繪制時指定顏色與透明度的方法
指定顏色黑色是Canvas繪制的默認色彩,要想換一種顏色的話,就得在實際畫之前指定顏色。JavaScript Code復制內容到剪貼板 ctx.strokeStyl
詳解HTML5 Canvas繪制時指定顏色與透明度的方法
指定顏色黑色是Canvas繪制的默認色彩,要想換一種顏色的話,就得在實際畫之前指定顏色。JavaScript Code復制內容到剪貼板 ctx.strokeStyl
-
 用html5繪制折線圖的實例代碼
XML/HTML Code復制內容到剪貼板 <html> <canvas id="
用html5繪制折線圖的實例代碼
XML/HTML Code復制內容到剪貼板 <html> <canvas id="
-
 html5生成柱狀圖(條形圖)效果的實例代碼
XML/HTML Code復制內容到剪貼板 <html> <canvas id="
html5生成柱狀圖(條形圖)效果的實例代碼
XML/HTML Code復制內容到剪貼板 <html> <canvas id="
-
 HTML5觸摸事件演化tap事件介紹
觸摸事件是移動浏覽器特有的HTML5事件,雖然click事件在pc和移動端更通用,但是在移動端會出現300ms延遲,較為影響用戶體驗,300ms延遲來自判斷雙擊和長按,因
HTML5觸摸事件演化tap事件介紹
觸摸事件是移動浏覽器特有的HTML5事件,雖然click事件在pc和移動端更通用,但是在移動端會出現300ms延遲,較為影響用戶體驗,300ms延遲來自判斷雙擊和長按,因
-
 移動端HTML5實現文件上傳功能【附代碼】
PC端上傳文件多半用插件,引入flash都沒關系,但是移動端要是還用各種冗余的插件估計得被噴死,項目裡面需要做圖片上傳的功能,既然H5已經有相關的接口且兼容性良好,當然優
移動端HTML5實現文件上傳功能【附代碼】
PC端上傳文件多半用插件,引入flash都沒關系,但是移動端要是還用各種冗余的插件估計得被噴死,項目裡面需要做圖片上傳的功能,既然H5已經有相關的接口且兼容性良好,當然優
-
 實例講解使用SVG制作loading加載動畫的方法
今天和大家分享一個以SVG圖像為主的loading加載動畫,現在移動端網頁使用比較多,若還用GIF做loading圖片的話,可能會影響圖像的質量,所以使用SVG是一個不錯
實例講解使用SVG制作loading加載動畫的方法
今天和大家分享一個以SVG圖像為主的loading加載動畫,現在移動端網頁使用比較多,若還用GIF做loading圖片的話,可能會影響圖像的質量,所以使用SVG是一個不錯
-
 整理HTML5移動端開發的常用觸摸事件
HTML5中新添加了很多事件,但是由於他們的兼容問題不是很理想,應用實戰性不是太強,所以在這裡基本省略,咱們只分享應用廣泛兼容不錯的事件,日後隨著兼容情況提升以後再陸續添
整理HTML5移動端開發的常用觸摸事件
HTML5中新添加了很多事件,但是由於他們的兼容問題不是很理想,應用實戰性不是太強,所以在這裡基本省略,咱們只分享應用廣泛兼容不錯的事件,日後隨著兼容情況提升以後再陸續添
-
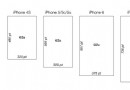
 HTML5移動端開發中的Viewport標簽及相關CSS用法解析
移動前端中常說的 viewport (視口)就是浏覽器顯示頁面內容的屏幕區域。其中涉及幾個重要概念是 dip ( device-independent pixel 設備邏
HTML5移動端開發中的Viewport標簽及相關CSS用法解析
移動前端中常說的 viewport (視口)就是浏覽器顯示頁面內容的屏幕區域。其中涉及幾個重要概念是 dip ( device-independent pixel 設備邏
-
 如何利用input事件來監聽移動端的輸入
今天遇到一個新需求,經理要求評論功能需要限制字數,就像微博那樣限制最多輸入150字,這裡就需要實時提醒用戶還能輸入多少字了。在最開始的時候,想到的是監聽keyup事件,然
如何利用input事件來監聽移動端的輸入
今天遇到一個新需求,經理要求評論功能需要限制字數,就像微博那樣限制最多輸入150字,這裡就需要實時提醒用戶還能輸入多少字了。在最開始的時候,想到的是監聽keyup事件,然
-
 淺析border-radius如何兼容IE
目前而言firefox,opera,chrome等主流浏覽器都已經支持border-radius屬性,唯獨IE8以及之前。解決辦法就是在用的border-radius屬性
淺析border-radius如何兼容IE
目前而言firefox,opera,chrome等主流浏覽器都已經支持border-radius屬性,唯獨IE8以及之前。解決辦法就是在用的border-radius屬性
-
 基於html5繪制圓形多角圖案
先看看最簡單的效果圖:代碼如下:JavaScript Code復制內容到剪貼板 var canvas = document.getEl
基於html5繪制圓形多角圖案
先看看最簡單的效果圖:代碼如下:JavaScript Code復制內容到剪貼板 var canvas = document.getEl
-
 HTML5移動端手機網站開發流程
最近一直在研究移動手機網站的開發,發現做手機網站沒有想象中的那麼難。為什麼會這麼說呢?我們試想下:我們連傳統的PC網站都會做,難道連一個小小的手機網站難道都搞不定嗎?其實
HTML5移動端手機網站開發流程
最近一直在研究移動手機網站的開發,發現做手機網站沒有想象中的那麼難。為什麼會這麼說呢?我們試想下:我們連傳統的PC網站都會做,難道連一個小小的手機網站難道都搞不定嗎?其實
-
 HTML5本地數據庫基礎操作詳解
下面分別介紹本地數據庫的各個API及其使用方法。1、利用openDatabase創建數據庫我們可以利用openDatabase方法創建數據庫。openDatabase方法
HTML5本地數據庫基礎操作詳解
下面分別介紹本地數據庫的各個API及其使用方法。1、利用openDatabase創建數據庫我們可以利用openDatabase方法創建數據庫。openDatabase方法
-
 HTML 5.1來了 9月份正式發布 更新內容預覽
HTML 5.1 來了。HTML 5 誕生多年以來,受到多數主流浏覽器的支持。接下來,這門互聯網編程語言也將走上更加規范化的道路。 W3C 組織最新宣布,正在編寫 HTM
HTML 5.1來了 9月份正式發布 更新內容預覽
HTML 5.1 來了。HTML 5 誕生多年以來,受到多數主流浏覽器的支持。接下來,這門互聯網編程語言也將走上更加規范化的道路。 W3C 組織最新宣布,正在編寫 HTM
-
 HTML5標簽嵌套規則詳解【必看】
目錄[1]分類 [2]子元素 [3]總結前面的話 在html5中,<a>元素的子元素可以是塊級元素,這在以前是被認為不符合規則的。本文將詳細介紹html5的
HTML5標簽嵌套規則詳解【必看】
目錄[1]分類 [2]子元素 [3]總結前面的話 在html5中,<a>元素的子元素可以是塊級元素,這在以前是被認為不符合規則的。本文將詳細介紹html5的
-
 HTML5+Canvas+CSS3實現齊天大聖孫悟空騰雲駕霧效果
使用HTML5的canvas畫的孫悟空,CSS3畫的白雲飄飄。效果圖:代碼如下:CSS Code復制內容到剪貼板 <!doctype html>
HTML5+Canvas+CSS3實現齊天大聖孫悟空騰雲駕霧效果
使用HTML5的canvas畫的孫悟空,CSS3畫的白雲飄飄。效果圖:代碼如下:CSS Code復制內容到剪貼板 <!doctype html>
-
 html5需遵循的6個設計原則
實際上,html5並不是由w3c直接制定的,w3c的方向是xhtml2,而不是html5。當xhtml2脫離現實,無法付諸實踐時,w3c工作組才將研究方向轉向html5。
html5需遵循的6個設計原則
實際上,html5並不是由w3c直接制定的,w3c的方向是xhtml2,而不是html5。當xhtml2脫離現實,無法付諸實踐時,w3c工作組才將研究方向轉向html5。
-
 字中字效果的實現【html5實例】
用html5實現如圖字中有字效果實現思路:用canvas輸出文字,然後分析像素點,根據像素點輸出文字。核心代碼:JavaScript Code復制內容到剪貼板 va
字中字效果的實現【html5實例】
用html5實現如圖字中有字效果實現思路:用canvas輸出文字,然後分析像素點,根據像素點輸出文字。核心代碼:JavaScript Code復制內容到剪貼板 va
-
 HTML5 Canvas繪制五星紅旗
Canvas 繪圖 API 都沒有定義在 <canvas> 元素本身上,而是定義在通過畫布的 getContext() 方法獲得的一個“繪圖環境&
HTML5 Canvas繪制五星紅旗
Canvas 繪圖 API 都沒有定義在 <canvas> 元素本身上,而是定義在通過畫布的 getContext() 方法獲得的一個“繪圖環境&
-
 深入剖析HTML5 內聯框架iFrame
由於現在frame和frameset很少使用,已經過時了,已經被div+CSS代替了,所以,這裡只是舉例說明一下,當下還在使用的內聯框架iFrame所謂的iFrame內聯
深入剖析HTML5 內聯框架iFrame
由於現在frame和frameset很少使用,已經過時了,已經被div+CSS代替了,所以,這裡只是舉例說明一下,當下還在使用的內聯框架iFrame所謂的iFrame內聯
小編推薦
熱門推薦