-
 jQuery仿天貓實現超炫的加入購物車
超炫加入購物車效果,和天貓、聚美優品加入購物車效果相媲美。本文介紹一款加入購物車插件jquery.fly.min.js,點擊加入購物車,物品以拋物線動畫效果到
jQuery仿天貓實現超炫的加入購物車
超炫加入購物車效果,和天貓、聚美優品加入購物車效果相媲美。本文介紹一款加入購物車插件jquery.fly.min.js,點擊加入購物車,物品以拋物線動畫效果到
-
 html5怎麼使用canvas繪制一張圖片
代碼如下: var canvas=document.getElementById("canvas"); var cxt=canva
html5怎麼使用canvas繪制一張圖片
代碼如下: var canvas=document.getElementById("canvas"); var cxt=canva
-
 html5中本地存儲替代cookie:qext.LocalStorage例子
背景先看看各種本地存儲的變革:Cookies:浏覽器均支持,容量為4KBUserData:僅IE支持,容量為64KBFlash:100KBGoogle Gea
html5中本地存儲替代cookie:qext.LocalStorage例子
背景先看看各種本地存儲的變革:Cookies:浏覽器均支持,容量為4KBUserData:僅IE支持,容量為64KBFlash:100KBGoogle Gea
-
 帶你認識HTML5中的WebSocket
認識 HTML5 的 WebSocket在 HTML5 規范中,我最喜歡的Web技術就是正迅速變得流行的 WebSocket API。WebSocket 提
帶你認識HTML5中的WebSocket
認識 HTML5 的 WebSocket在 HTML5 規范中,我最喜歡的Web技術就是正迅速變得流行的 WebSocket API。WebSocket 提
-
 如何做一個有溫度的H5?
移動互聯網的時代,H5已經不僅僅只是一個展示工具。 H5+游戲=互動 H5+圖片=移動海報 H5+動畫+音樂=微電影 從早期的單屏滾動,到後期的立
如何做一個有溫度的H5?
移動互聯網的時代,H5已經不僅僅只是一個展示工具。 H5+游戲=互動 H5+圖片=移動海報 H5+動畫+音樂=微電影 從早期的單屏滾動,到後期的立
-
 10 個令人吃驚的 H5 活動數據結論
從數據中看用戶行為是一件很有趣的事情,了解用戶行為後相應的對我們的產品設計、專題設計進行優化,就能生產更高轉化率的作品。 下面跟大家分享10個我們從近期
10 個令人吃驚的 H5 活動數據結論
從數據中看用戶行為是一件很有趣的事情,了解用戶行為後相應的對我們的產品設計、專題設計進行優化,就能生產更高轉化率的作品。 下面跟大家分享10個我們從近期
-
 H5應用從字體、排版、動效、適配型等講述
去年JDC出了不少優秀的武媚娘...不,H5呢,大家都很拼哒,同時當然也是累計了一些經驗和教訓啦。今天就從字體,排版,動效,音效,適配型,想法這幾個方向結
H5應用從字體、排版、動效、適配型等講述
去年JDC出了不少優秀的武媚娘...不,H5呢,大家都很拼哒,同時當然也是累計了一些經驗和教訓啦。今天就從字體,排版,動效,音效,適配型,想法這幾個方向結
-
 其實你的H5可以活更久
”H5還能活多久?“ “我覺得還能多活1秒。”這是W創始人三水老師在其主題演講上給出的答案,當然三水老師
其實你的H5可以活更久
”H5還能活多久?“ “我覺得還能多活1秒。”這是W創始人三水老師在其主題演講上給出的答案,當然三水老師
-
 10款最佳HTML5繪圖工具
HTML5無疑是當前最受寵的一項技術,每個web設計者都在熱烈的討論這種神奇的標記語言的興起。HTML5是一種學起來毫不費力的標記語言,但它卻能提供迷人的
10款最佳HTML5繪圖工具
HTML5無疑是當前最受寵的一項技術,每個web設計者都在熱烈的討論這種神奇的標記語言的興起。HTML5是一種學起來毫不費力的標記語言,但它卻能提供迷人的
-
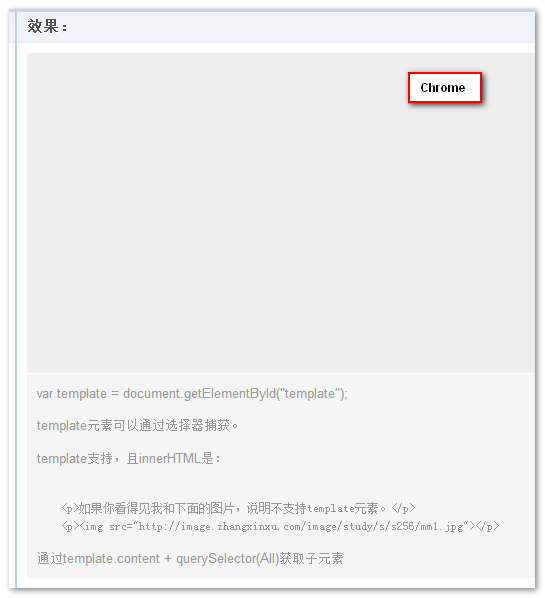
 詳解HTML5中的template標簽
一、HTML5 template元素初面 元素,基本上可以確定是2013年才出現的。干嘛用的呢,顧名思意,就是用來聲明是“模板元素”
詳解HTML5中的template標簽
一、HTML5 template元素初面 元素,基本上可以確定是2013年才出現的。干嘛用的呢,顧名思意,就是用來聲明是“模板元素”
-
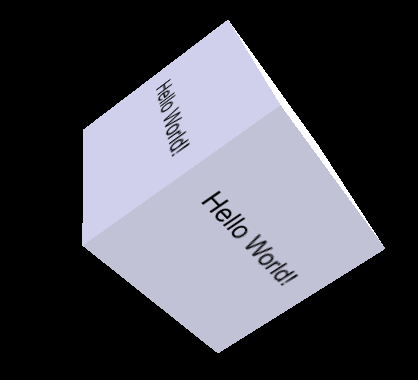
 在支持HTML5的浏覽器上運行WebGL程序的方法
前提條件和預期結果 目前只有少數的浏覽器支持 WebGL ,請看我的另外一篇文章:Can I use WebGL?. 下面的例子是在 Windows
在支持HTML5的浏覽器上運行WebGL程序的方法
前提條件和預期結果 目前只有少數的浏覽器支持 WebGL ,請看我的另外一篇文章:Can I use WebGL?. 下面的例子是在 Windows
-
 HTML5的一個顯示電池狀態的API簡介
移動設備的份額在網絡流量中在大量增長,其所貢獻的網絡流量非常龐大,以至於為了移動設備,我們單獨創建了一些API和設計理念。一個非常典型的例子是 W3C電
HTML5的一個顯示電池狀態的API簡介
移動設備的份額在網絡流量中在大量增長,其所貢獻的網絡流量非常龐大,以至於為了移動設備,我們單獨創建了一些API和設計理念。一個非常典型的例子是 W3C電
-
 舉例詳解HTML5中使用JSON格式提交表單
以JSON編碼格式提交表單數據是HTML5對WEB發展進化的又一大貢獻,以前我們的HTML表單數據是通過key-value方式傳輸的服務器端,這種形式的傳輸對數據組織缺乏
舉例詳解HTML5中使用JSON格式提交表單
以JSON編碼格式提交表單數據是HTML5對WEB發展進化的又一大貢獻,以前我們的HTML表單數據是通過key-value方式傳輸的服務器端,這種形式的傳輸對數據組織缺乏
-
 用HTML5實現鼠標滾輪事件放大縮小圖片的功能
你我都知道在HTML5網頁中添加鼠標滾輪事件能夠更好的讓用戶與網頁進行交互操作。而在HTML5中,鼠標滾輪並不僅僅就只能上下滑動網頁,實際上你還可以依靠這
用HTML5實現鼠標滾輪事件放大縮小圖片的功能
你我都知道在HTML5網頁中添加鼠標滾輪事件能夠更好的讓用戶與網頁進行交互操作。而在HTML5中,鼠標滾輪並不僅僅就只能上下滑動網頁,實際上你還可以依靠這
-
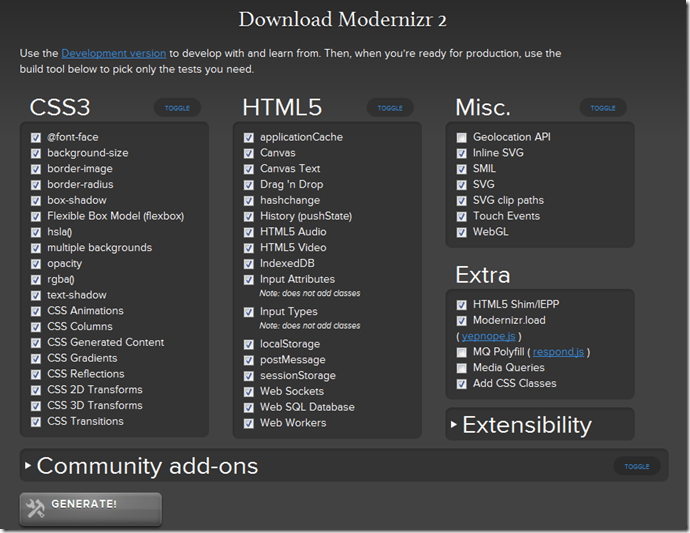
 檢測浏覽器對HTML5和CSS3支持度的方法
HTML5, CSS3 以及其他相關技術例如 Canvas、WebSocket 等等將 Web 應用開發帶到了一個新的高度。該技術通過組合 HTML、C
檢測浏覽器對HTML5和CSS3支持度的方法
HTML5, CSS3 以及其他相關技術例如 Canvas、WebSocket 等等將 Web 應用開發帶到了一個新的高度。該技術通過組合 HTML、C
-
 手機網站開發HTML5之viewport使用
html5的viewport使我們開發出來的應用或頁面大小能適合各種手機不同的分辨率,不同屏幕大小。viewport 語法介紹: content=&qu
手機網站開發HTML5之viewport使用
html5的viewport使我們開發出來的應用或頁面大小能適合各種手機不同的分辨率,不同屏幕大小。viewport 語法介紹: content=&qu
-
 DNF浴火新生H5項目總結
H5正在風口浪尖,很多同學都想通過這個一槍打響,具體的玩法不簡單,來看騰訊肥牛同學總結的整個過程,從前期策劃到執行,色彩字體動畫加載通通不能落下,有實例有
DNF浴火新生H5項目總結
H5正在風口浪尖,很多同學都想通過這個一槍打響,具體的玩法不簡單,來看騰訊肥牛同學總結的整個過程,從前期策劃到執行,色彩字體動畫加載通通不能落下,有實例有
-
 HTML5新增的8類INPUT輸入類型介紹
已經有的輸入類型 HTML代碼示例: 代碼如下:文本域 <input type="text">單選按鈕 <i
HTML5新增的8類INPUT輸入類型介紹
已經有的輸入類型 HTML代碼示例: 代碼如下:文本域 <input type="text">單選按鈕 <i
-
 後HTML5時代項目該如何玩出新意?
十二年前,無論多麼復雜的布局,在我們神奇的table面前,都不是問題; 十年前,阿捷的一本《網站重構》,為我們開啟了新的篇章; 八年前,我們研究yah
後HTML5時代項目該如何玩出新意?
十二年前,無論多麼復雜的布局,在我們神奇的table面前,都不是問題; 十年前,阿捷的一本《網站重構》,為我們開啟了新的篇章; 八年前,我們研究yah
-
 為何不要用「h5」這個簡稱?
最近發現好多人喜歡將 HTML5 說成 h5,甚至是代指移動端的 Web Page 或者 Web App。雖然說起來朗朗上口,但是小編真的不建議這樣來使
為何不要用「h5」這個簡稱?
最近發現好多人喜歡將 HTML5 說成 h5,甚至是代指移動端的 Web Page 或者 Web App。雖然說起來朗朗上口,但是小編真的不建議這樣來使
小編推薦
熱門推薦