19個基於 HTML5 和 CSS3 開發的優秀應用程序
編輯:HTML5詳解
今天,本文向大家展示19個基於 Html5 和 CSS3 開發的優秀應用程序。Html5 可以說是近十年來 Web 標准最巨大的飛躍,它的使命是將 Web 帶入一個成熟的應用平台,而 CSS3 同樣給 WEB 開發帶來了革命性的影響,以前很多需要 JavaScript 實現的復雜效果,現在使用簡單的 CSS3 就能實現。一起看看這些優秀的應用示例。
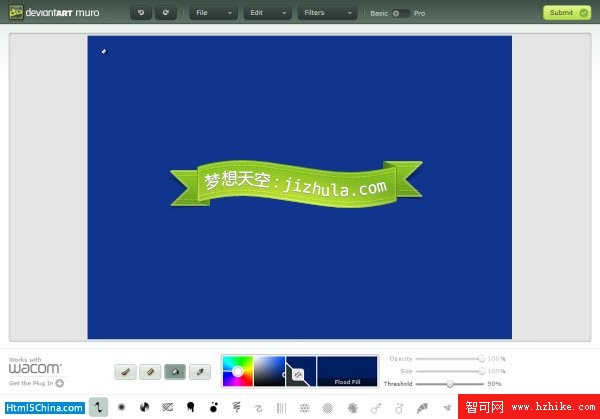
DeviantART Muro

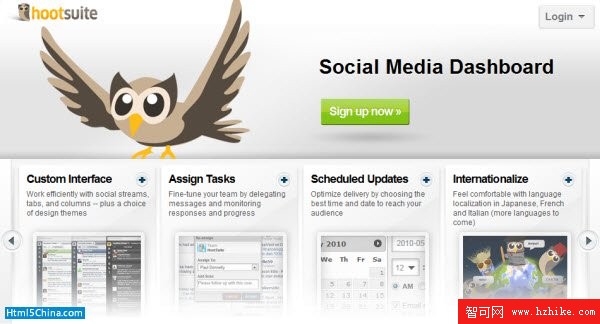
HootSuite

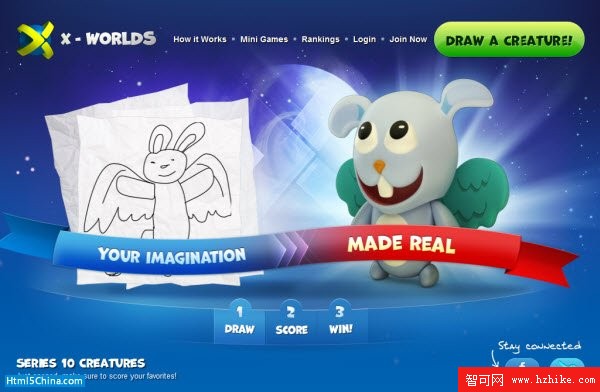
X-Worlds

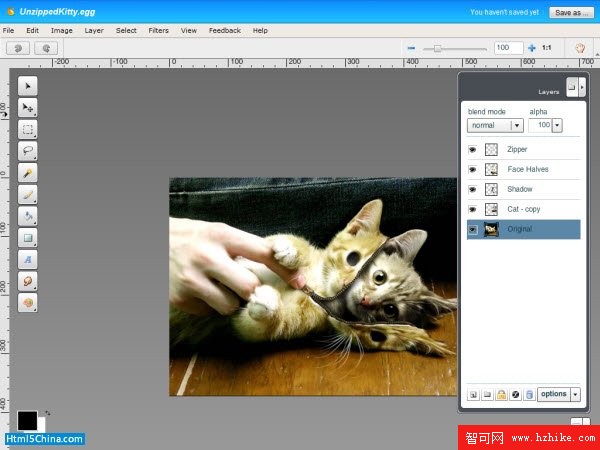
Aviary’s Image Editor

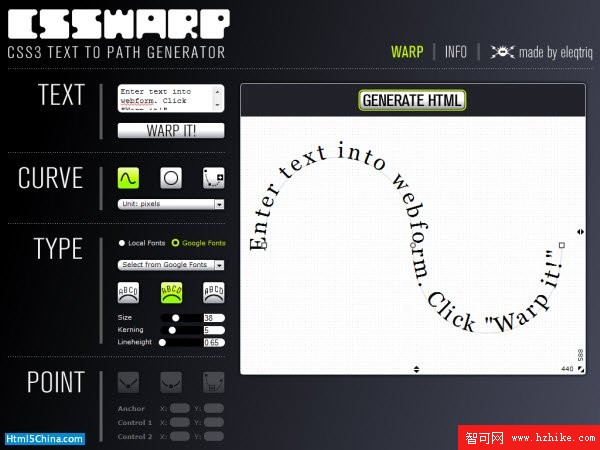
CSSWarp

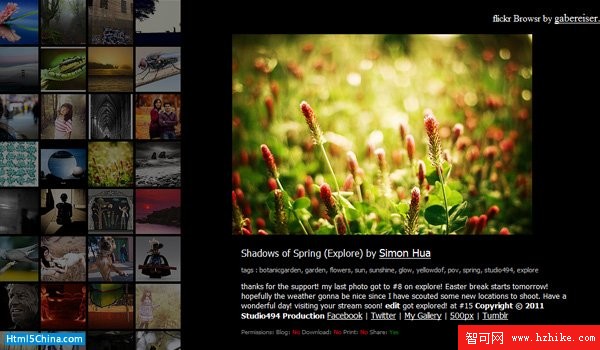
Flickr Browser

CSS3.0 Maker

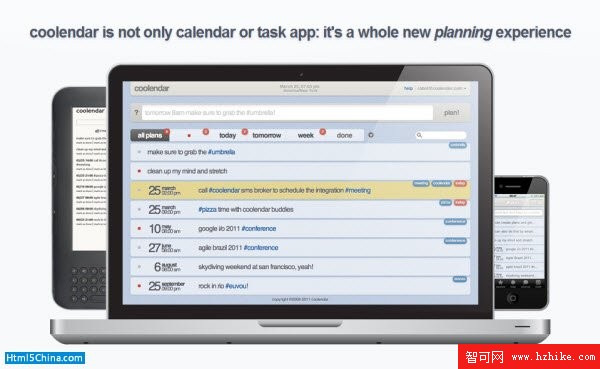
Coolendar

Twimbow

Sketchpad

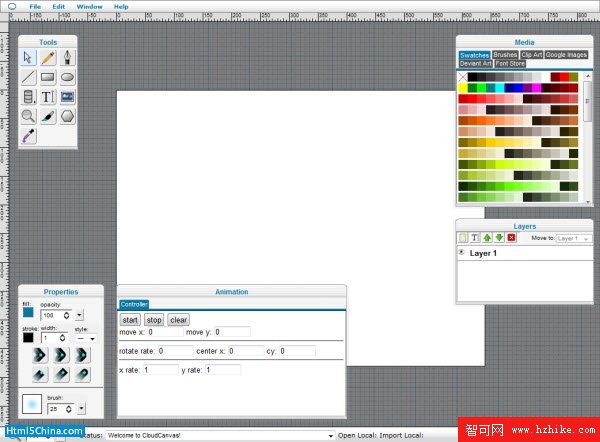
CloudCanvas

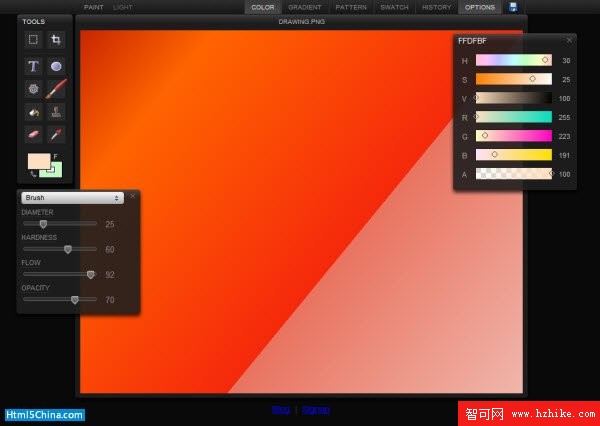
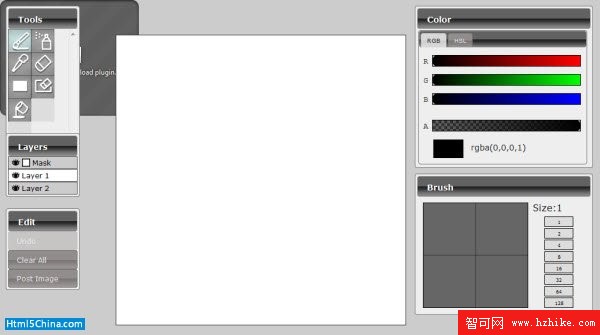
Lislis Painter

Scribd

Google Body Browser

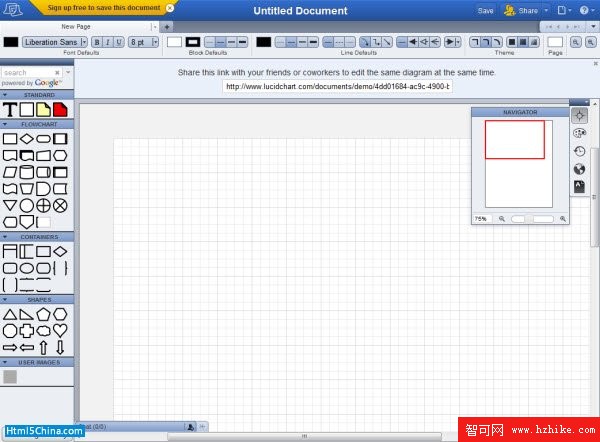
LucidChart

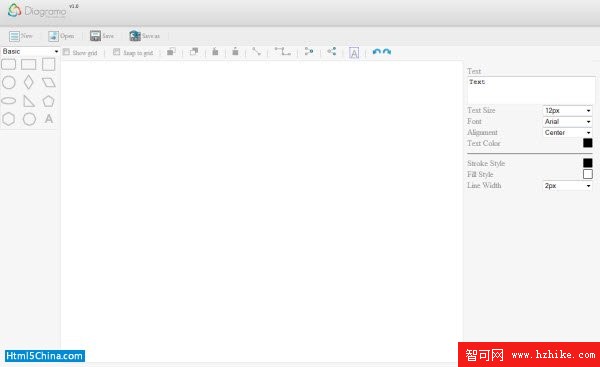
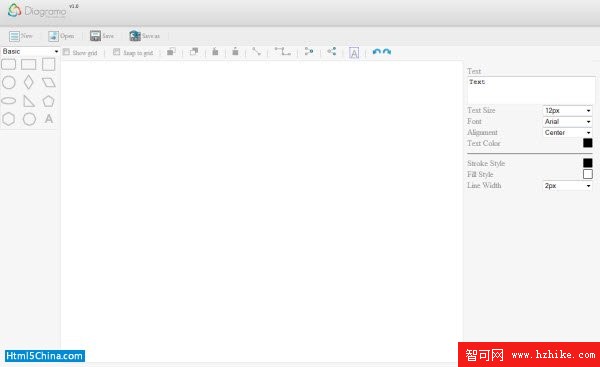
Diagramo

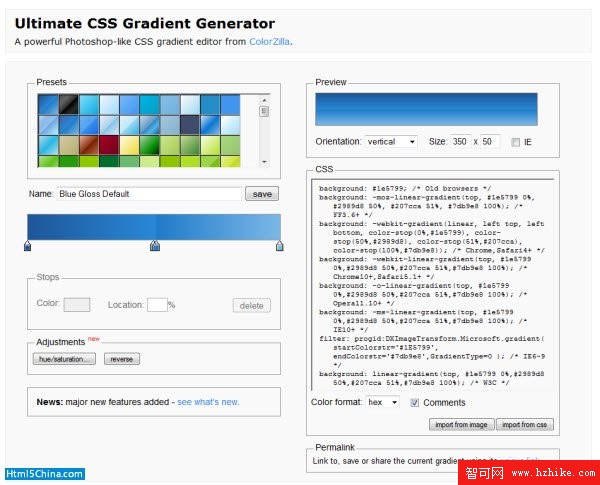
Ultimate CSS GradIEnt Generator

Citicles

Tiny Fluid Grid

小編推薦
熱門推薦