15 個 HTML5 Canvas 應用欣賞
編輯:HTML5詳解
Html5呈現了很多的新特性,這在之前的HTML中是不可見到的。其中一個最值得提及的特性就是Html Canvas,可以對2D或位圖進行動態、腳本的渲染。
今天,我們收集了15個優秀的canvas應用,每個開發者都應該知道。
1. SketchPad
Sketchpad 是個優秀的 Html5 應用,幫助我們創建有用的繪圖應用,使用JS和canvas元素。Sketchpad 的繪圖工具具有豐富的功能。

2. Canvas Color Cycling
具有下雨、下雪、海浪、煙霧的效果。
![clip_image001[4] clip_image001[4]](https://www.divcss.online/divcssbuju/UploadFiles_7251/201612/2016123016041241.jpg)
3. Threshold Filter
將圖片轉換為高對比度的黑白照片。

4. Reflections
3D旋轉效果。

5. 3D Planet VIEwer
3D Planet VIEwer 渲染效果,來自NASA WorldWind WMS 服務器的數據,可以進行旋轉、縮放等操作。

6. Music Visualisation with SoundManager2
Jacob Seidelin 創建,使用canvas 元素和SoundManager2創建的音樂可視化演示。

7. Water Ripples
Almer ThIE 創建的實時交互的水波紋效果。

8. Strange Attraction
Strange Attractor 提供各種選項,改變輸出效果。

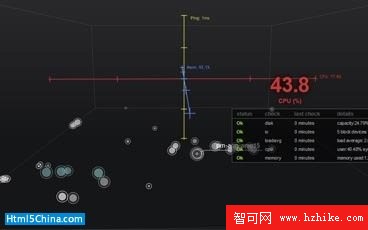
9. CloudKick
Cloudkick Viz 使用 canvas 元素來顯示雲服務器的實時監控信息。

10. Liquid Particles
DanIEl Puhe 創建了這個有趣的液體運動粒子演示。只要移動你的鼠標在周圍的粒子將跟隨光標。

11. Canvas Sphere
復雜的球體效果。

12. jTenorian
256個LED按鈕的表面,呈現的是描述不出來的效果。

13. Dynamic Image Collage
Dynamic Image Collage 使用canvas元素創建。

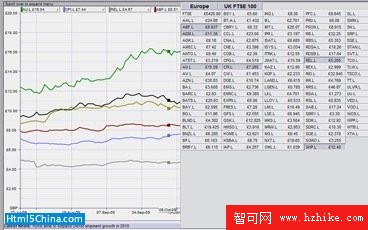
14. iGrapher
iGrapher 是個免費的基於web的金融市場可視化工具,包括股市、匯率和商品市場的圖表、分析和預測。

15. Tiler 3D
Tiler 3D 呈現3D旋轉網格的不限數量的同等尺寸的圖片。

小編推薦
熱門推薦