Web應用和本地應用相比有很多優缺點,其中最大的一個缺點是,Web應用需要網絡連接才能共工作。如果是在針對移動設備的Web應用,其中帶寬的消耗較大,也是一個非常重要的問題。特別在我們國家,大部分人還在使用EDGE,帶寬問題就更為凸顯。Html5提供了一個非常重要的特性,可以編寫離線應用程序。所以理論上,我們可以有離線的Gmail,可以在沒有網絡連接的時候編寫郵件在上線時發送;我們可以有離線的Google Doc,可以在離線的時候編輯郵件。對於手機,我們可以有Html5版本的Google Reader,在有網絡的時候下載新聞供離線時閱讀。廢話不多說,Html5的離線特性介紹如下:
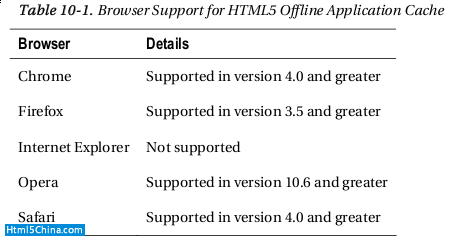
浏覽器支持情況:

浏覽器支持情況
檢測浏覽器支持:
if(window.applicationCache) {
// this browser supports offline applications
}
使用方法:
manifest屬性:
在Html標簽中加入manifest屬性,指明一個manifest文件。manifest文件中記錄了浏覽器需要緩存的文件列表。
XML/Html Code復制內容到剪貼板- <!DOCTYPE Html>
- <Html manifest=”application.manifest”>
- .
- .
- .
- </Html>
manifest文件:
Html5離線應用所需的minifest文件的MIME類型為text/cache-manifest,你需要在所使用的web服務器中添加如下文件和MIME類型的映射關系,對於apache需要在mime.types文件中加入如下配置:
text/cache-manifest manifest
manifest文件的語法很簡單,它是一個以“CACHE MANIFEST”開頭的文本文件。換行符的格式可以使CR,LF或者CRLF,但文件的內容必須是UTF-8編碼的。minifest文件示例:
XML/Html Code復制內容到剪貼板- #comments begin with the hash symbol
- CACHE MANIFEST
- # files to cache
- about.Html
- Html5.CSS
- index.Html
- happy-trails-rc.gif
- lake-tahoe.JPG
- #do not cache signup page
- NETWORK
- signup.Html
- FALLBACK
- signup.html offline.Html
- /app/AJax/ default.Html
CACHE MANIFEST小節下列出需要緩存的文件。FALLBACK小節允許你給出某個資源的備選地址,如上示例中,如果/app/AJax下或子文件夾下文件無法獲取,浏覽器就會去取default.Html。NETWORK小節可以強制其下列出的文件必須從網絡獲取。
檢測浏覽器是否在線:
檢測浏覽器的聯通狀態,有一個如下簡單的方法如下:
JavaScript Code復制內容到剪貼板- // When the page loads, set the status to online or offline
- function loadDemo() {
- if (navigator.onLine) {
- log("Online");
- } else {
- log("Offline");
- }
- }
- // Now add event listeners to notify a change in online status
- window.addEventListener("online", function(e) {
- log("Online");
- }, true);
- window.addEventListener("offline", function(e) {
- log("Offline");
- }, true);
此方法返回Online並不代表浏覽器一定能訪問你的服務器,但是如果訪問Offline,則浏覽器壓根就不會去嘗試聯網。
applicationCache API:
Html5浏覽器提供了一個新的對象window.applicationCache,用於和緩存交互。
屬性:
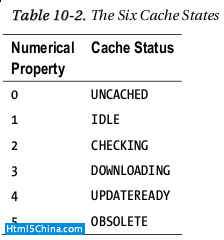
這個對象有一個枚舉屬性:window.applicationCache.status,它代表了當前緩存的狀態。屬性值如下:

window.applicationCache.status屬性
當今大多數頁面都沒有指定manifest文件,對於這類頁面window.applicationCache.status的值為UNCACHED。對於一個指定manifest文件的頁面Idle表示所有需要緩存的文件都已經保存進緩存,並且沒有需要升級的文件。OBSOLETE狀態在如下情況出現:“ if there was at one point a valid cache but the manifest is now missing”。
事件:
window.applicationCache對象還有如下事件:
Onchecking,ondownloading, onupdateready, onsbsolete, oncached, onerror, onnoupdate, on progress等。
方法:
window.applicationCache對象有一個update方法,執行該方法將是浏覽器更新所有緩存。
例子:
具體的使用示例在Pro Html5 Programming編程這本書中附帶的示例中也有