Html5中定義的WebStorage已經被廣泛的支持。其中有兩種類型的Storage API,一種是類似於Key-Value的存儲形式,一種使用SQL的存儲形式(SQLite)。Key-Value的存儲形式又繼續細分為兩種:sessionStorage和localStoreage。使用SQL的存儲方式的書中為起了一個名字叫做Web Sql Database。
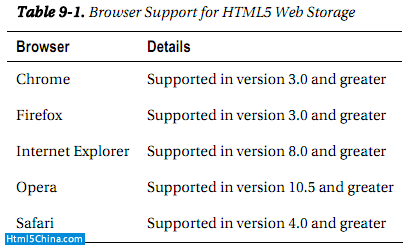
檢測浏覽器支持:

浏覽器支持
sessionStorage:
數據的存入:
JavaScript Code復制內容到剪貼板- window.sessionStorage.setItem(‘myFirstKey’, ‘myFirstValue’);
- window.sessionStorage.myFirstKey = ‘myFirstValue’; //兩種形式等價。
數據的讀取:
JavaScript Code復制內容到剪貼板- var ‘myFirstValue’ = window.sessionStorage.getItem(‘myFirstKey’);
- var ‘myFirstValue’= window.sessionStorage.myFirstKey; //兩種形式等價。
使用sessionStorage對象存入的數據在窗口或者tab關閉之前都有效,sessionStorage的作用域被限制在一個Windows或者tab內。
其他屬性:
length:對象中存儲的鍵值對的數量。
key(index):返回指定的key,多用來遍歷存入的對象。Index從0開始。
getItem(key) :返回指定key的value,如果key不存返回null。
setItem(key, value):存入一個value。如果key已經存在,則替換這個key。注意,如果用戶關閉離線存儲功能或存儲空間已經滿時,此操作會拋出異常。
removeItem(key) :刪除指定的key。
clear():刪除所有數據。
存儲限額:
標准建議的限額是每個origin 5M的限度,不過在數據達到限制時不同的浏覽器的行為不同。有些浏覽器提示用戶分配更過的容量,有些浏覽器則拋出QUOTA_EXCEEDED_ERR異常。
事件:
如果想在多個頁面(或者web worker)中訪問存儲的數據,或者想在存儲成功時執行一些操作都可以適用Sotrage API提供的事件。該事件會在同源的(same origin)每個頁面的Windows對象觸發。
可以使用如下方法注冊事件:
- window.addEventListener(“storage”, displayStorageEvent, true);
事件參數又如下屬性:
JavaScript Code復制內容到剪貼板- interface StorageEvent : Event {
- readonly attribute DOMString key;
- readonly attribute any oldValue;
- readonly attribute any newValue;
- readonly attribute DOMString url;
- readonly attribute Storage storageArea;
- };
key:發生改變的key。
oldValue:之前的數值。如果是新建數據,oldValue為null。如果是刪除數據,newValue值為null。
url:存儲對象的origin。
storageArea:保存數值發生改變的sessionStorage或者localStorage對象的引用。
localStorage:
localStorage對象和sessionStorage對象幾乎完全相同,不同的地方如下:
- sessionStorage在頁面不關閉之前有效,localStorage持久存在
- sessionStorage只有創建數據的頁面可以訪問,sessionStorage同源的頁面都可以訪問
locaStorage有點像c++中的靜態成員變量。
例子:
JavaScript Code復制內容到剪貼板- // display the contents of a storage event
- function displayStorageEvent(e) {
- var logged = “key:” + e.key + “, newValue:” + e.newValue + “, oldValue:” +
- e.oldValue +”, url:” + e.url + “, storageArea:” + e.storageArea;
- alert(logged);
- }
- // add a storage event listener for this origin
- window.addEventListener(“storage”, displayStorageEvent, true);
Web Sql Database:
書上提及,由於WebSqlDatabase限制使用sqlite的語法,Firefox堅持不支持WebSqlDatabase。且已經有新的標准Indexed Database (WebSimpleDB)出台來取代這個標准,所以書上對這個標准只是簡單提了一下,我干脆就跳過了。
使用JSON存儲對象:
雖然標准規定任何sessionStorage和localStorage可以存儲任何對象,但是有些浏覽器僅允許字符串對象的存入,所有可以使用JSON將對象序列化之後在存儲。