Html5提供了跨文檔消息機制(Cross Document Messaging),它提供了跨越frame、tabs或Windows通信的能力。
PostMessage API
要接收消息的頁面需要添加相應的事件監聽器,在消息到來時你可以檢測其來源來並判斷是否處理。
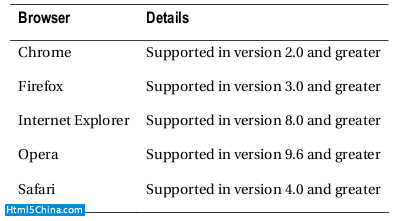
浏覽器的支持情況:

檢測浏覽器支持:
JavaScript Code復制內容到剪貼板- if (typeof window.postMessage === “undefined”) {
- // postMessage not supported in this browser
- }
發送消息:
發送消息給另一個頁面:
JavaScript Code復制內容到剪貼板- window.postMessage(“Hello, world”, “portal.example.com”);
發送消息給iframe:
JavaScript Code復制內容到剪貼板- document.getElementsByTagName(“iframe”)[0].contentWindow.postMessage(“Hello, world”,
- “chat.example.Net”);
監聽消息:
首先設置白名單,對接受到的消息進行過濾,只處理信任頁面發送的消息。
JavaScript Code復制內容到剪貼板
- var originWhiteList = [“portal.example.com”, “games.example.com”, “www.example.com”];
- function checkWhiteList(origin) {
- for (var i=0; i<originWhiteList.length; i++) {
- if (origin === originWhiteList[i]) {
- return true;
- }
- }
- return false;
- }
- function messageHandler(e) {
- if(checkWhiteList(e.origin)) {
- processMessage(e.data);
- } else {
- // ignore messages from unrecognized origins
- }
- }
- window.addEventListener(“message”, messageHandler, true);
XMLHttpRequest Level 2
Html5中定義了XMLHttpRequest Level 2,它有兩方面的增強:跨域通信,通信進度通知(progress events)
跨域通信:
XMLHttpRequest Level 2使用跨域資源共享Cross Origin Resource Sharing(CORS)來提供跨越多個域的通信。所有跨域的請求都有Origin消息頭,它保存發起請求的域的信息。Origin被浏覽器保護無法在代碼中作出修改。Origin消息頭和PostMessage消息事件中的origin本質上相同。Origin和傳統的referer消息頭不同的地方在於,referer是完整的URL,包括文檔路徑(path)。由於文檔路徑可能包含隱私信息,所以有時候為保護用戶隱私,浏覽器並不會發送referer消息頭。但是只要可能,浏覽器總是會發送Origin消息頭。
CORS標准要求一個credentials的請求(a request with credentials)或非GET、POST的請求,一定要發送perflight選項給服務器,所以跨域通信可能需要支持CORS的服務器。
進度通知:
XMLHttpRequest Level2發送消息的時候除了傳統的readyState之外,還提供了如下進度通知相關的事件:
loadstart、progress、abort、error、load、loadend。
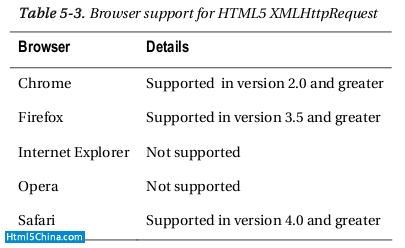
浏覽器支持情況:

檢測浏覽器支持:
JavaScript Code復制內容到剪貼板- var xhr = new XMLHttpRequest()
- if (typeof xhr.withCredentials === undefined) {
- document.getElementById("support").innerHtml =
- "Your browser <strong>does not</strong> support cross-origin XMLHttpRequest";
- } else {
- document.getElementById("support").innerHtml =
- "Your browser <strong>does</strong>support cross-origin XMLHttpRequest";
- }
執行跨域請求:
var crossOriginRequest = new XMLHttpRequest()
crossOriginRequest.open(“GET”, “http://www.example.Net/stockfeed”, true);
使用進度通知事件:
JavaScript Code復制內容到剪貼板- crossOriginRequest.onprogress = function(e) {
- var total = e.total;
- var loaded = e.loaded;
- if (e.lengthComputable) {
- // do something with the progress information
- }
- }
- crossOriginRequest.upload.onprogress = function(e) {
- var total = e.total;
- var loaded = e.loaded;
- if (e.lengthComputable) {
- // do something with the progress information
- }
- }