跟KingDZ學HTML5之十三:HTML5顏色選擇器
編輯:HTML5詳解
這節課主要給大家展示兩個實例,當然,都是灰常簡單的。
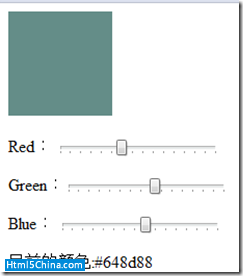
首先是第一個效果,顏色選擇器,這個效果如下

我想大家,很多人都做過其他版本的這個東東吧,對了,這次就是要在Html5裡面簡單的實現一下
首先要做的就是准備工作了
XML/Html Code復制內容到剪貼板- <canvas id="text" width="100" height="100"></canvas>
- <p>Red: <input type="range" id="red" min="0" max="255" value="0" onchange="fill();"/></p>
- <p>Green:<input type="range" id="green" min="0" max="255" value="0" onchange="fill();"/></p>
- <p>Blue: <input type="range" id="blue" min="0" max="255" value="0" onchange="fill();"/></p>
- 目前的顏色:<span id="showcolor"></span>
這回我們使用 range 這個 滑動條然後實現想要的效果。
JavaScript Code復制內容到剪貼板- <script type="text/Javascript">
- var c = document.getElementById("text");
- var ctx = c.getContext("2d");
- var red = document.getElementById("red");
- var green = document.getElementById("green");
- var blue = document.getElementById("blue");
- function fill() {
- ctx.fillStyle = "rgb(" + red.value + "," + green.value + "," + blue.value + ")";
- document.getElementById("showcolor").innerHtml = ctx.fillStyle;
- ctx.fillRect(0, 0, 100, 100);
- }
- </script>
看到代碼了嗎?哈哈,十分簡單吧,一看就明白了,(*^__^*) 嘻嘻……
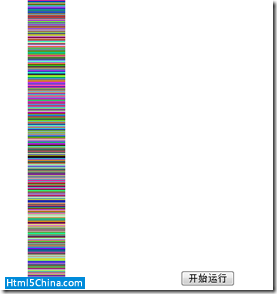
第二個例子是,彩帶效果,這個就是一個隨機顯示顏色的效果。呵呵,大家注意這些以後可能我們還會用到的哦。

- <canvas id="text" width="400" height="400">不支持此標簽</canvas>
- <input type="button" value="開始運行" onclick="setInterval(move,1);"/>
- <script type="text/Javascript">
- var c = document.getElementById("text");
- var ctx = c.getContext("2d");
- var width = parseInt(c.getAttribute("width"));
- var height = parseInt(c.getAttribute("height"));
- var imageData = ctx.createImageData(width, height);
- function move() {
- var x = 200;
- for (var y = 0; y < height; y++) {
- ctx.fillStyle = ("rgb(" + parseInt(Math.random() * 256) + "," + parseInt(Math.random() * 256) + "," + parseInt(Math.random() * 256) + ")");
- ctx.fillRect(x, y, 50, 50);
- };
- }
- </script>
這兩個例子難度都不大,主要就是對大家的熟悉程度的一個小小的測試,以後的課程我會慢慢的給大家做出一些很有意思的效果的。今天的簡單課程到此結束
小編推薦
熱門推薦