跟KingDZ學HTML5之十:新的input類型2
編輯:HTML5詳解
我們繼續講解 這些新增加的 Input 吧。
1>tel
這個就簡單多了

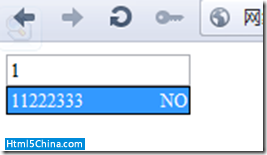
- <input type="tel" value="1" list="list"/>
- <datalist id="list">
- <option value="860866679" label="QQ號"></option>
- <option value="11222333" label="NO"></option>
- </datalist>
呵呵呵,沒啥太多個性的東西,直接上代碼,和效果了。
2>url
這個,我想看到就知道是什麼了吧,URL,網址呗。
url類型的input元素是一種專門用來輸入url地址的文本框。
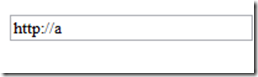
你輸入一個不是 URL的字符串,他會在前面自動補充上 http://

- <input type="url" placeholder="請輸入網址"></input>
3>email
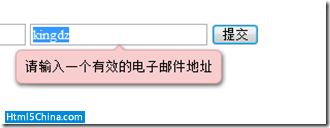
這個不用說了 郵箱驗證。
XML/Html Code復制內容到剪貼板- <input type="email" name="email" multiple="multiple"/>

好了,下面時間選擇器了。
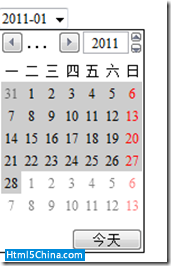
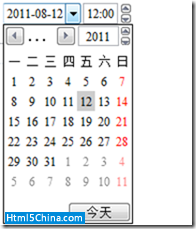
4>date
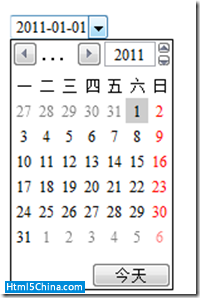
XML/Html Code復制內容到剪貼板- <input type="date" max="2012-10-10" min="2001-01-01" value="2011-01-01" />
min,最小時間,max,最大時間 value 默認值
好了,看效果吧。

5>month

- <input type="month" max="2012-10" min="2001-01" value="2011-01" />
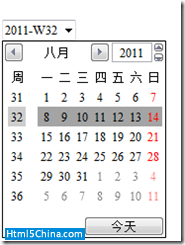
6>week
XML/Html Code復制內容到剪貼板- <input type="week" max="2012-W7" min="2001-W1" value="2011-W2 />

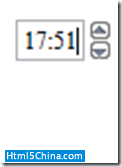
7>time
XML/Html Code復制內容到剪貼板- <input type="time" max="18:39:57" min="17:49:57" value="17:49:58" />

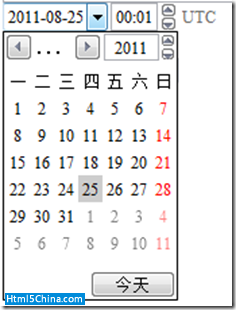
8>datetime
C/C++ Code復制內容到剪貼板- <input type="datetime" />
唯一一個要注意的就是時間是 UTC格式的

然後 min 和 max 的格式
1989-01-01T20:20:20Z
一定要主要上面的高亮部分哦。防止和本地時間混淆。
9>datetime-local
和上面的效果差不多,注意沒喲 那個UTC

還有他的時間格式。
1989-01-01T20:20:20
沒有最後的 Z 啊
好了,到現在為止,我們的input標簽介紹完了,(*^__^*) 嘻嘻……,希望大家拍磚啊。
小編推薦
熱門推薦