跟KingDZ學HTML5之七:Canvas移動、旋轉、縮放
編輯:HTML5詳解
初看到題目大家怎麼個反應啊,哇塞,這麼多啊,可是看完這節課程之後,你會發現這些功能不過如此。
1》移動 translate(x, y)
簡單的說明一下 ,X 左右偏移量 Y 上下偏移量
說白了,就是說,假如原先的坐標在 (0,0) 那麼 使用 translate(100,100) 之後,坐標就到 (100,100)這個點了 。
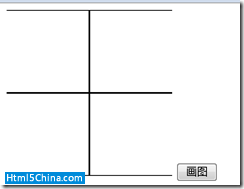
然後,我們首先呢,我先寫個 “王” 哈哈,俺的姓。
效果圖

哈哈。
大家可以看到,這是的坐標是以(0,0)為原點的。下面我們就想辦法,將他更改
JavaScript Code復制內容到剪貼板- function draw() {
- var c = document.getElementById('mycanvas');
- var cxt = c.getContext("2d");
- //cxt.save();
- cxt.translate(90, 0);
- cxt.moveTo(0, 0);
- cxt.lineTo(200, 0);
- cxt.moveTo(100, 0);
- cxt.lineTo(100, 200);
- //cxt.restore();
- cxt.moveTo(0, 100);
- cxt.lineTo(200, 100);
- cxt.moveTo(0, 200);
- cxt.lineTo(200, 200);
- cxt.lineWidth = 2;
- cxt.stroke();
- }
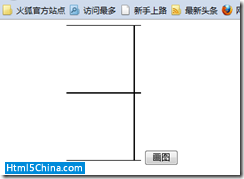
看到了嗎?我們上面有一句 cxt.translate(90,0);
這個就是我們 移動了他的 原點,看效果。

發生移動了吧。呵呵。大家注意一下,上面的我注釋掉的那兩個 方法
JavaScript Code復制內容到剪貼板- //cxt.save();
- //cxt.restore();
然後,你可以將注視打開,看一下效果,呵呵,神馬效果,自己打開就知道了,俺在這就不解釋了,雖然他們很常用,但是,大家自己去慢慢體會吧。
2》旋轉 Rotating
JavaScript Code復制內容到剪貼板- rotate(angle)
這個方法只接受一個參數:旋轉的角度(angle),它是順時針方向的,以弧度為單位的值。【弧度怎麼計算,呵呵,自己看前面的教程】

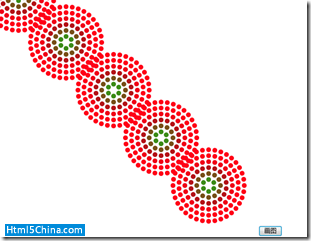
我們做出來這種效果。
JavaScript Code復制內容到剪貼板- function draw() {
- var c = document.getElementById('mycanvas');
- var cxt = c.getContext("2d");
- cxt.translate(100, 100);
- for (i = 1; i < 7; i++) {
- cxt.save(); //記住狀態
- cxt.fillStyle = 'rgb(' + (60 * i) + ',' + (200 - 60 * i) + ',25)'; //填充隨機的顏色
- for (j = 0; j < i * 6; j++) {
- cxt.rotate(Math.PI * 2 / (i * 6)); //旋轉角度
- cxt.beginPath();
- cxt.arc(0, i * 12.5, 5, 0, Math.PI * 2, true);
- cxt.fill();
- }
- cxt.restore(); // 還原狀態
- }
- }
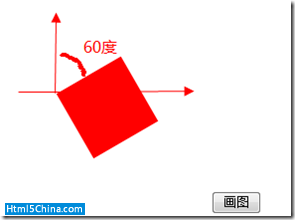
上面的這個例子啃個有點復雜了,下面我們實現一個相對比較簡單的例子相信大家看到就知道 這個rotate 怎麼用了 
- function draw() {
- var c = document.getElementById("mycanvas");
- var ctx = c.getContext("2d");
- var rectWidth = 75;
- var rectHeight = 75;
- ctx.translate(c.width / 2, c.height / 2);
- ctx.rotate(Math.PI * 2 / 6);
- ctx.fillStyle = "red";
- ctx.fillRect(-rectWidth / 2, -rectHeight / 2, rectWidth, rectHeight);
- }
這回應該好理解了吧,ctx.rotate(Math.PI * 2 / 6); 重點就是這角度的問題。
3》縮放 Scaling
scale(x, y)
scale 方法接受兩個參數。x,y 分別是橫軸和縱軸的縮放因子,它們都必須是正值。值比 1.0 小表示縮小,比 1.0 大則表示放大,值為 1.0 時什麼效果都沒有。
JavaScript Code復制內容到剪貼板- function draw() {
- var c = document.getElementById("mycanvas");
- var ctx = c.getContext("2d");
- var rectWidth = 75;
- var rectHeight = 75;
- ctx.translate(c.width / 2, c.height / 2);
- ctx.scale(0.5, 0.5);
- ctx.fillStyle = "red";
- ctx.fillRect(-rectWidth / 2, -rectHeight / 2, rectWidth, rectHeight);
- }
其實這個縮小,就是類似上面的那個 移動。只不過一個是位置,一個是形狀。
小編推薦
熱門推薦