哈哈,開始吧,這節課第一個內容是 路徑。路徑,顧名思義,就是俺拿著畫筆,劃線呗。
畫圖的幾個步驟。
第一步:找個起點開始畫圖。----beginPath;
第二步:劃線,畫出自己想要的圖像 。
第三步:完成圖形,關閉路徑。 當然也可以什麼都不做,就是畫一個點或者一條線 ----- closePath
第四步:填顏色。
哈哈,對不對啊,俺上小學,美術老師就是這麼教的。
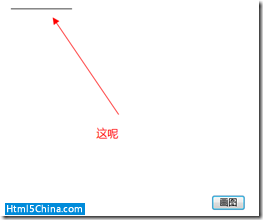
好了,先隨便畫一個圖形吧。---畫一條線,(*^__^*) 嘻嘻……
JavaScript Code復制內容到剪貼板- <script type="text/Javascript">
- function draw() {
- var c = document.getElementById("mycanvas");
- var cxt = c.getContext("2d");
- cxt.beginPath();
- cxt.moveTo(10, 10);
- cxt.lineTo(100, 10);
- cxt.stroke();
- }
- </script>

好了,一條線畫完了,我們簡單的說一下
moveTo 是一個十分有用的方法,它是繪制路徑的實用方法的一部分。
你可以把它想象成是把筆提起,並從一個點移動到另一個點的過程。
lineTo 當然是劃線了啊
括號中的那兩個參數,相當於坐標。
最後一步,
調用 stroke或 fill 方法,這步結束之後。
圖形才是實際的繪制到 canvas上去。
stroke是繪制圖形的邊框,fill會用填充出一個實心圖形。當調用 fill 時,開放的路徑會自動閉合,而無須調用 closePath ,這需要大家注意。
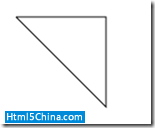
好了,有了上面的這兩句話,我們就畫一個 等邊直角三角形 吧
JavaScript Code復制內容到剪貼板- <script type="text/Javascript">
- function draw() {
- var c = document.getElementById("mycanvas");
- var cxt = c.getContext("2d");
- cxt.beginPath();
- cxt.moveTo(10, 10);
- cxt.lineTo(100, 10);
- cxt.lineTo(100, 100);
- cxt.fill();
- }
- </script>

當然,你要最後用 stroke() 就不得不這麼做了
JavaScript Code復制內容到剪貼板- function draw() {
- var c = document.getElementById("mycanvas");
- var cxt = c.getContext("2d");
- cxt.beginPath();
- cxt.moveTo(10, 10);
- cxt.lineTo(100, 10);
- cxt.lineTo(100, 100);
- cxt.lineTo(10, 10);
- cxt.stroke();
- }

呵呵,好玩不????
然後我們繼續吧,下面畫一個圓形。
arc 方法是來繪制弧線或圓。
JavaScript Code復制內容到剪貼板- arc(x, y, radius, startAngle, endAngle, anticlockwise)
- arc(x, y, radius, startAngle, endAngle, anticlockwise)
該方法接受五個參數:
1、x,y 是圓心坐標;
2、radius 是半徑;
3、startAngle是起弧度(以 x 軸為基准);
4、endAngle 是末弧度(以 x 軸為基准);
5、anticlockwise 為 true 表示逆時針,反之順時針。
好了,工作貯備好了,繼續吧,
JavaScript Code復制內容到剪貼板- function draw() {
- var c = document.getElementById("mycanvas");
- var cxt = c.getContext("2d");
- cxt.fillStyle = "#596";
- cxt.beginPath();
- cxt.arc(150, 150, 150, 0, Math.PI * 2, true);
- cxt.closePath();
- cxt.fill();
- }

畫了一個大圓圈。
注意:
arc 方法裡用到的角度是以弧度為單位而不是度。
度和弧度直接的轉換可以用這個表達式:var 弧度= (Math.PI/180)*角度 ;。JS 可不支持中文,這麼著理解簡單
當然,你可以畫一些弧線。例如

代碼如下
JavaScript Code復制內容到剪貼板- function draw() {
- var c = document.getElementById("mycanvas");
- var cxt = c.getContext("2d");
- cxt.fillStyle = "#596";
- cxt.beginPath();
- cxt.arc(150, 150, 150, 1, Math.PI * 1.5, true);
- cxt.stroke();
- }
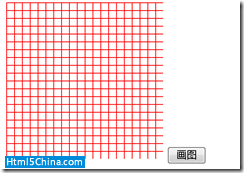
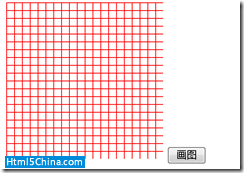
下面,我們在實現一個效果,就是實現類似 掃雷的表格
- <script type="text/Javascript">
- function draw() {
- var c = document.getElementById("mycanvas");
- var cxt = c.getContext("2d");
- cxt.beginPath();
- for (var x = 0.5; x < 200; x += 10) {
- cxt.moveTo(x, 0);
- cxt.lineTo(x, 200);
- }
- for (var y = 0.5; y < 200; y += 10) {
- cxt.moveTo(0, y);
- cxt.lineTo(200, y);
- }
- cxt.strokeStyle = "#ff0000";
- cxt.stroke();
- }
- </script>
這個其實就是兩個循環罷了,
好了,完成任務,這節課到此結束。