哈哈,最進打算寫一些關於Html5的文章,寫的不好,請見諒,開始吧。
我想來看 我教程的 童鞋 應該對 Html5有一定的了解了吧,所以我就不羅嗦的講,Html5的“昨天”,“今天”,“明天”了
呵呵,首先,我們用任意的 文本編輯器,新建一個網頁 我用的是 NotePad++ 你要是懶得找呢,用記事本也沒有關系的。哦~~~
目前浏覽器對 Html5的支持情況也不相同。建議大家用 Chrome、Firefox 微軟的 IE9 支持不太好,所以大家還是等一段時間在測試。
Html5 支持視頻格式 video 元素
video 目前支持的格式有
ogg = 帶有 Theora 視頻編碼和 Vorbis 音頻編碼的 Ogg 文件
MPEG4 = 帶有 H.264 視頻編碼和 AAC 音頻編碼的 MPEG 4 文件
WebM = 帶有 VP8 視頻編碼和 Vorbis 音頻編碼的 WebM 文件
哈哈,上面的這幾個文件,偶就看到過第二個 那個不就是 MP4格式的文件嗎?哦了,去網上下載一個MP4格式的文件,開始我們的
Html5之路吧。
對了 這幾個文件的支持情況如下
video格式 IE FF Chrome Opera Safari Ogg 不支持 版本3.5以上 版本5.0以上 版本10.5以上 不支持 MPEG 4 版本9.0以上 不支持 版本5.0以上 不支持 版本3.0以上 WebM 不支持 版本4.0以上 版本6.0以上 版本10.6以上 不支持好了,我們繼續吧,下面我就顯示一個 視頻,在網頁中看看。
XML/Html Code復制內容到剪貼板- <!DOCTYPE Html>
- <Html>
- <body>
- <video src='C:\text\1.mp4' width="320" height="240" controls="controls" autoplay="true"></video>
- <body>
- </Html>
好了,第一個頁面結束了,我下面一點一點的上面的代碼,並且給大家展示效果圖。
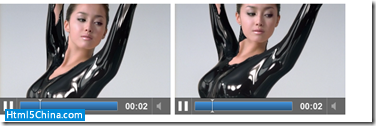
首先是 controls=”controls” 這個代表的是 播放、暫停和音量控件。
效果呢就是,我用紅色的框框圈住的地方。

當然,你設置成 false 或者,沒有這個屬性,那麼他就沒有了

然後是
autoplay 他有下面的兩個 值
true | false
如果是 true,則視頻在就緒後馬上播放。否側你還要單擊之後才可以播放。
當然,還有我們上面說到的那 Width Height Src 這三個屬性喽,哈哈,Html5頁面的頁面可以播放視頻啦。
loop=“loop” 是否循環播放。
當然,為了兼容性,你可以寫成下面的
XML/Html Code復制內容到剪貼板- <! DOCTYPE Html>
- <Html>
- <body>
- <video width="320" height="240" controls="controls">
- <source src='C:\text\1.mp4' type="video/mp4">
- 您的浏覽器不支持這個標簽
- </video>
- <body>
- </Html>
效果也是正確的

Html5 規定了一種通過 audio 元素來包含音頻的標准方法。這個的用法和 上面那個 video沒有區別,只不過一個是 視頻,一個是音頻罷了
- <!DOCTYPE Html>
- <Html>
- <body>
- <audio src="C:\text\2.mp3" width="320" height="240" autoplay="true" controls="controls">
- 您的浏覽器不支持這個標簽
- </audio>
- <body>
- </Html>
上面兩個標簽的用法都很相同。所以很多屬性我就不重復的寫了。